新手问题 求助:rails webpacker vue + element ui 的 table 组件无法正常显示
问题描述:
Rails webpacker vue + element ui 遇到 table 组件无法渲染、其他组件均正常。
做过的尝试:
- 一顿谷歌,定位到相似的问题:
https://github.com/SimulatedGREG/electron-vue/issues/361
作者对此的解释如下:
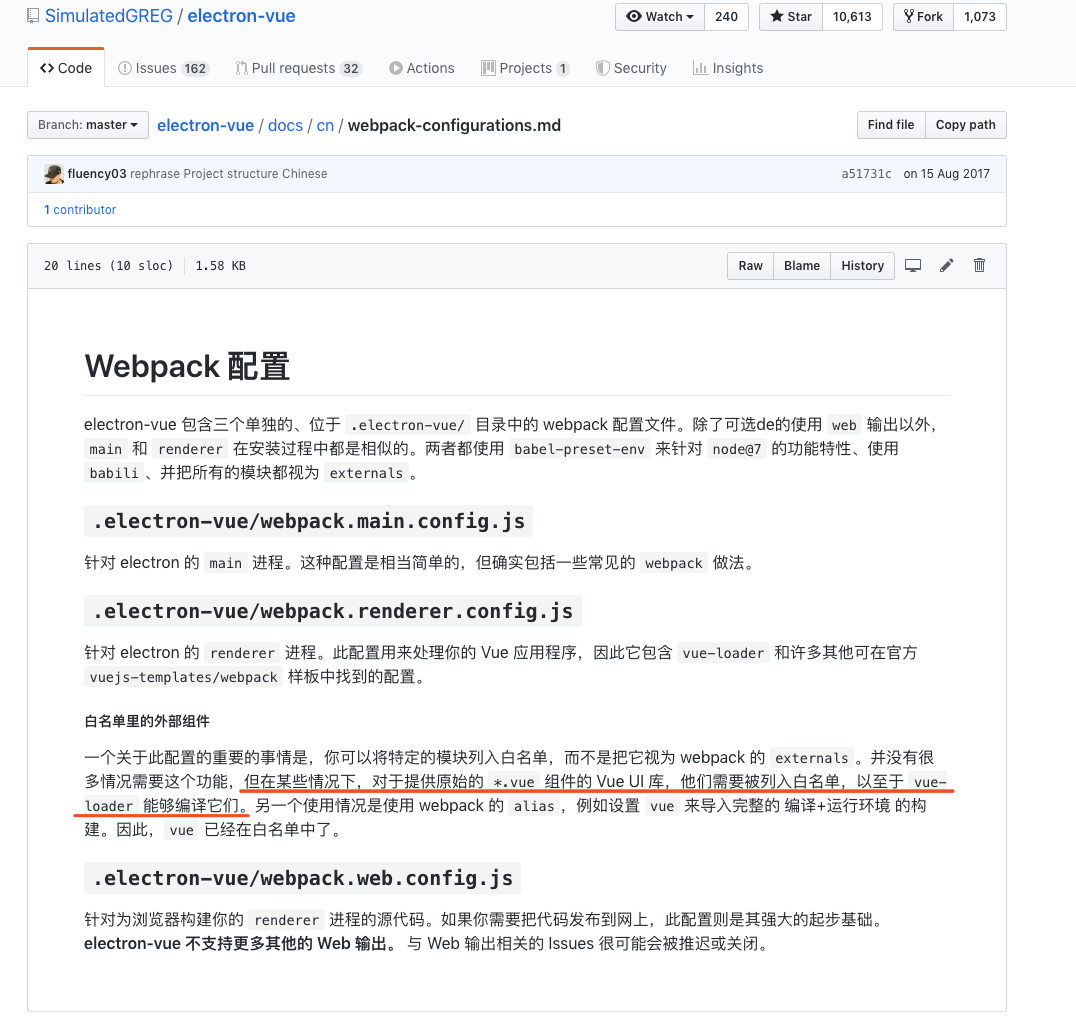
https://github.com/SimulatedGREG/electron-vue/blob/master/docs/cn/webpack-configurations.md

诉求:
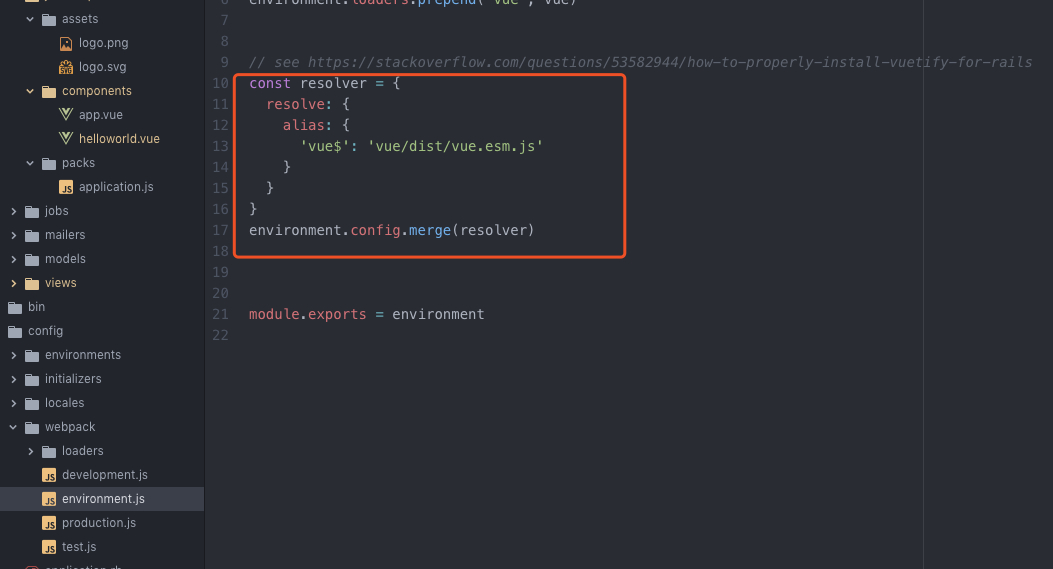
- 看起来像是最终目标『让
vue-loader编译它们』,需要做哪些操作呢?望指点、望分解一下实现步骤
补充:
- 换 ant-design 的 UI 框架依然会出现部分组件无法渲染的问题。