
项目主页(暂时很简陋):https://getcampo.com/
论坛本体:https://bbs.getcampo.com/
Github:https://github.com/getcampo/campo
有的人可能记得,在参与搭建 Ruby China 论坛之前我曾经开发过一个论坛叫做 Campo,当时各类小众编程爱好者社区并不多。加入 Ruby China 之后,我为了避免分散精力,就把 Campo 论坛关了,项目也停止更新。
重启 Campo 项目的想法起源于我在前一家公司,部门领导想在公司内搭一个内部交流论坛。我考察了现有的论坛程序之后,发现并没有太好的选择:PHP 论坛先 pass;Ruby China 为社区本身定制化太多,有些功能对内部并不需要;Discourse 太笨重,对 Docker 的用法是错的,难以部署于内部 k8s 平台……当然可能有点吹毛求疵,如果把 discourse 当作黑盒,按照官方教程安装其实也没问题。不过作为写过几次论坛的人来说,没办法当看不见,所以我决定从零开始写一个,名字就沿用了以前项目的名字:Campo,在意大利语里面是小广场的意思。
最近我闲了下来,决定把这个项目好好搞搞,希望做成一个成功的开源项目。经过一段时间开发,我觉得是时候上线给大家看,虽然我知道功能还很残缺同时充满 Bug,但只有上线了才能了解到用户真正需要的功能是什么。我设想 Campo 能成为用于以下用途:内部论坛、客户论坛、爱好者论坛,欢迎有需要的人试用。
项目准备了两个部署模版:
- Heroku 部署:适合熟悉 Heroku 的人使用,一键部署,轻松扩展,详情见 https://github.com/getcampo/campo-heroku
- Docker Swarm 部署:适合熟悉 Docker 的人使用,分为单机部署和集群部署,有一些门槛,详情见 https://github.com/getcampo/campo-docker-swarm
Campo 的开发和部署都依赖于 Docker,因为经过我的观察,Docker 确实是解决环境依赖的好工具。安装依赖这类繁碎的问题,应该由开发者在打包过程解决好,运维就可以用熟悉的容器编排系统部署。上面提供了 Docker Swarm 模版而没有 k8s,是因为觉得 Docker Swarm 作为 Docker 自带的工具,比 k8s 入门要简单一些,k8s 模版预计将来也会提供。
项目还会继续开发,欢迎关注进展并提供反馈。
很多年前刚学 rails 时做了几个项目,都是在 campo 的基础上改的。当时 campo 停掉我觉得有点可惜,因为我觉得它代码很少、也很好读,是初学者上手的好帮手,你很难让新手去读 Discourse 代码或者基于它做点啥。希望 campo 继续做一个代码精简的好项目。
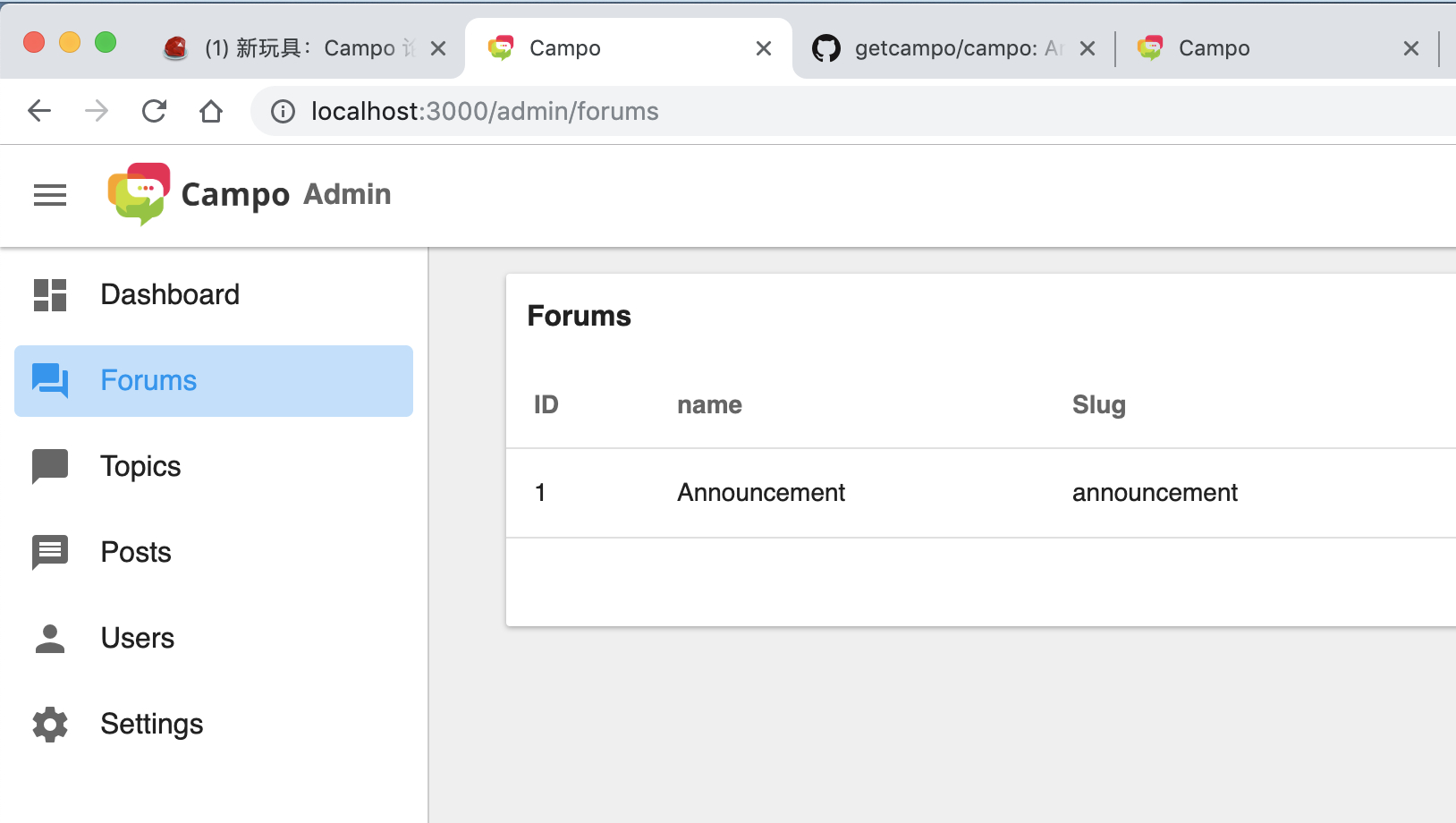
已经跑起来了。

强列建议,dockerfile 里加上 ruby china 的 RubyGems 镜像,避免装的时候频繁报错,毕竟还是有很多人没有 VPN

Material Design 缺少桌面端的指导,我自己改了很多次都不满意,目前版本算是勉强看得过眼的。如果随着项目发展能有设计师提供帮助就好了。
用 UI 库容易同质化,不好定制,反而 Material Design 没有多少网站愿意用(包括 Google 自己的服务都不合规范),我还是希望在 Material Design 方向多探索一下。
前家公司的 Campo 现在只有 .Net、Java、Go 的人在冒泡
另外,个人觉得一家公司一门语言能否保持活力,其实看的是一把手是业务驱动还是技术驱动,而这个本身又是由业务的性质决定的。
我看了你的 CSS 框架改进,你之前是用的 Bootstrap,是怎么样进化到 精简用 Material Design 的呢?全都是自己设计的吗?
其实变了两次,一开始就是自己实现的简化 material degisn,后来觉得用现成的 UI 库可能可以减少工作,就用上 bootstrap。用了 bootstrap 之后进行了很多定制,由于它没有设计指引,什么东西放什么地方需要自己考虑,结果发现并不比自己实现 UI 好用,就又切回 material design。