新手问题 rails 6 webpacker 慢的要死
rails 6 一出来就第一时间将项目升级了。公司项目现在使用的是 6.0.0.rc1 版本。6 最大的区别,就是改用了 webpacker。
用了这个,虽然 yarn 装包方便了。但这个玩意,每次改个 js 代码,刷新 2~3 秒才出来。这么慢,咋玩?严重影响开发体验,我的机器配置也不差,开发怎么都够了。

就这玩意,死慢死慢的。。。

平常开发,自己用 webapck 写 vue、react,也没有这么慢啊。
请教下各位,你们用 webpacker 这玩意的时候,不觉得慢吗?有没有好的解决方法,还是只能忍受?
我开发环境用的 docker,单独起了一个 container 用来跑 /bin/webpack-dev-server,每次更新 js 都需要 compile 三十几秒。笔记本是 18 年 顶配的 Mac Pro 性能应该没问题,请问有什么解法吗?
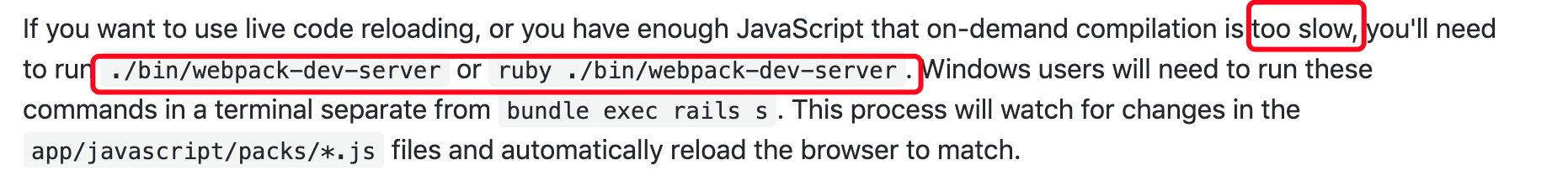
如果每次修改都要 30 秒可能 dev server 没生效,web 进程需要知道 webpack-dev-server 存在才会将编译交给 dev server,在 docker 下要额外配置。
可以参考这里 https://github.com/getcampo/campo/blob/master/docker-compose.yml
启动 30 秒是 volumn IO 性能低下的问题,我用 docker-sync 解决。https://github.com/EugenMayer/docker-sync
我这两天玩 docker 也碰到问题了。
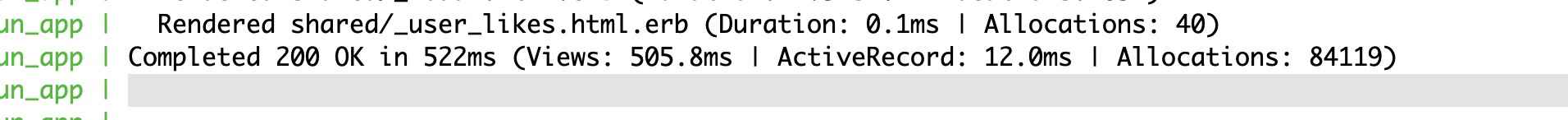
 在 docker 中运行,views 500 多 ms。加载页面慢的要死了
在 docker 中运行,views 500 多 ms。加载页面慢的要死了
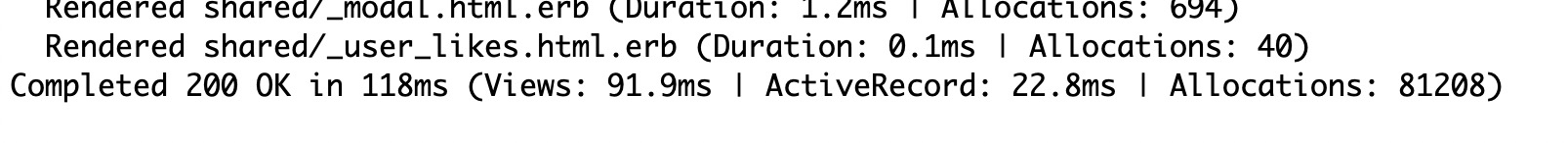
 同一个项目,同一个页面,在本机中直接运行,只有 90ms 多了。
同一个项目,同一个页面,在本机中直接运行,只有 90ms 多了。
不知道是不是也是这个问题导致的?我先照着你的配置参考处理下试试看
Mac 的确背了锅,因为文件系统不同。Docer for Mac 用的是 osxfs 共享文件系统,osxfs 在做 Mac 到 Linux 的文件同步的时候因为文件系统的各种差异导致速度非常慢(这也是为什么在 Linux 上跑 docker 速度就快很多的原因),具体详见官方介绍。简单来说,docker-sync 就是通过一系列手段(主要是 Unison)优化了 Mac 的 fs 到 Linux 的 fs 的文件同步。docker-sync 的使用还是比较简单的,安装 gem,配置 yml,然后 docker-sync start 就可以了,建议 Mac 用户们直接拿来用。(个人看法,欢迎指正)