新手问题 Rails 中如何实现自定义下拉框中的显示内容
一般来说,下拉框显示的如下:

但是如果存在多个重名的对象,但是属于不同的地方,操作者便无法通过名字区分。。。
如果要实现下拉框的选项,添加筛选条件,以显示区分,比如:
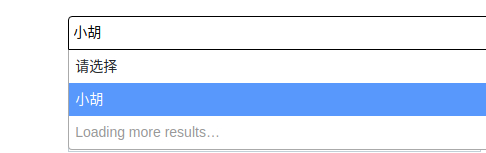
搜索框中输入:小胡
下面出现的选项下拉框有:
小胡/XX 第二中学 ,,,,
小胡/XX 第十一中学
Reply to
 Rei
Rei
<div class="form-group row <%= f.object.errors.include?(:user_id) ? 'has-danger' : '' %>">
<label class="col-md-2 form-control-label" for="select">
用户
<font color="red">
<i class='fa fa-star fa-sm mt-1'></i>
</font>
</label>
<div class="col-md-4 has-danger">
<%= f.select :user_id, [], {include_blank: '请输入用户姓名'}, class: 'select2 form-control user_id_ajax' do %>
<% if @recording.user %>
<option value="<%= @recording.user_id %>" selected="selected"><%= "#{@recording.user.name}/#{@recording.user.department.name}" %></option>
<% end %>
<% end %>
</div>
</div>
我是这么做的,但是在下拉框的中,并没有生效,只有在表单提交了之后,再去看显示结果才显示出来,在选择的时候只有名字字段显示
Reply to
 Allen_hui
Allen_hui
在旁边输出 "#{@recording.user.name}/#{@recording.user.department.name}" 看看当时的值是什么。
Reply to
 Rei
Rei
为空,报错。。。我明白了,我应该是拿错 model 对象了,,在未提交前新建的@recording的对象属性还是空的,我应该去拿拥有这些属性的 model,对吗?
Reply to
 Allen_hui
Allen_hui
你的代码有 if @recording.user 保护所以不会报错,取决于你的需求不同我不知道要怎么改呢。一般来说 option 是从可选范围生成的数组,你的代码却只写了当前值一个。
如果要实现搜索动态载入的话还要写一些前端代码,但是可以用一些现成的库例如 https://selectize.github.io/selectize.js/ 。
Reply to
 Rei
Rei
是的,只写一个当前值是因为我只需要写入当前选中的 user_id 即可,而我又想区分重名的人,方便来进行精确的选择。。
好的,我研究一下,感谢!