我想在 Rails 开发单页面程序,但是 Rails 中的表单使用了 CSRF token,如何在 spa 页面的表单中填入 csrf token?
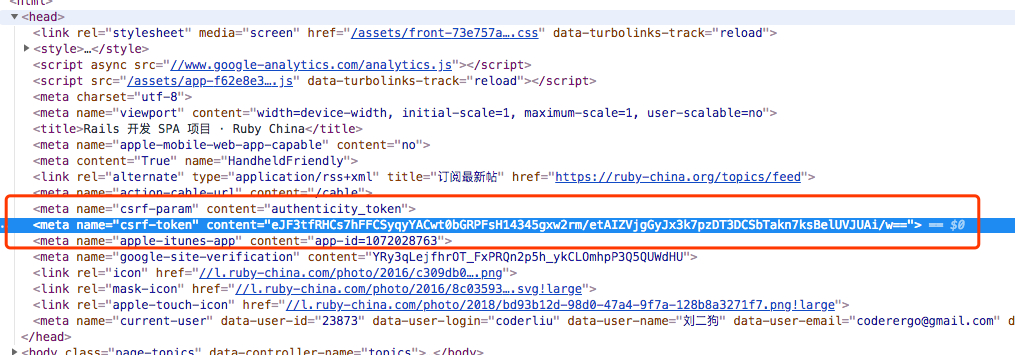
如果没有前后端分离也就是走的还是 Rails 的 layout 的话,直接用 JS 从 HTML 的 head 里取。

如果前后端分离了不依赖 cookies,也就不需要 CSRF token 了。
对
 ecloud
回复
ecloud
回复
谁都有犯蠢的时候
这个问题我的具体理解是,传统的 CSRF 针对的是通过 cookies 来验证用户的场景。 前后端分离之后是通过在请求中带上 Token 来验证用户,cookies 不再负责验证用户,即便被跨站请求也没问题,除非 Token 被盗取了,那也就和传统场景下 cookies 被盗取没什么区别了
baurine
#10
2018年08月09日
我是这样做的:
export default class ApiUtil {
static apiRequest(method, url, body) {
const options = {
method,
credentials: 'include',
headers: {
'X-CSRF-Token': document.querySelector('meta[name="csrf-token"]').getAttribute('content'),
'Accept': 'application/json',
'Content-Type': 'application/json',
}
}
if (body) {
options['body'] = JSON.stringify(body)
}
return fetch(url, options)
...
fan124
#11
2018年08月09日
做 SPA 的话,表单应该不是直接提交的吧,而是监听表单的 submit 事件,并且用 event.preventDefault() 阻止表单的默认动作,再调用 api 去提交表单数据。
Rails 那边的 api 的 controller 要继承自 ActionController::API,这样就不会有 CSRF token 的验证了,至于为什么不需要 CSRF token 请参考#7 楼