项目网站做了部署,用的 nginx+puma+mina 这一套来部署的,但是每次重新发布后,第一次打开页面都要等好长时间,不知道该怎么查找原因。只是怀疑项目中好多 js,各种加载,挺乱的,怀疑是这个原因。想问一下该怎么查找原因呢? 还有一个问题,就是 puma+mina 这种部署跟 unicorn+capistrano 这种部署方式各有啥优劣呢?看过一些博客,只是说了一下 puma、unicorn 等 app 服务器的一些特点区别。
我查了一下,发现原因是 rails 预加载慢,第一次打开页面慢,后面完全没问题了。正在查 rails 预加载的东西 能给介绍下吗?
首先看你 load 了哪些 plugin 和 gems,还有就是有没有调用一些第三方的服务,这些都有可能导致响应时间变慢,一定要通过日志调试之类的发现线索,而不是靠猜测
用了 newrelic_rpm 这个插件,测试了一下性能,发现了一些问题。主要问题出在 layouts/application.html.erb 这个公共模板上,引用 js、css 耗时时间太长。
我这里也出现同样的问题,但是我这里是开发环境,也是 application.html.erb,去掉 stylesheet_link_tag 就没问题,就算 application.css 是空的,只要有 stylesheet_link_tag,重启后第一次载入页面速度就会特别慢,第二次开始又不会有问题,每次都是重启后的第一次慢,你的 rails 是 5.2.0 吗?
@lengcb 静态资源要用 nginx 处理,看看 Rails 对应环境 (config/environments/***.rb) 的配置是不是下面这样的
Rails.application.configure do
config.cache_classes = true
config.eager_load = true
config.assets.compile = false
config.serve_static_files = false
end
部署时配置 puma 的重启方式为 phased restart (貌似和 preload_app! 有冲突)。
生产环境配置文件里:
config.assets.compile = false
先预编译:
rails assets:precompile
生成静态文件到 public,然后在 nginx 配置,去 handle 这些文件。
你有没有用到这个 gem geocoder, 可以排除一下一些 gem 包的原因,可以看看 application_controller.rb 里面有没有对首次访问做什么特殊操作。
项目中有这个插件,application_controller.rb 没有什么特殊的操作。问题应该就是文件预编译的问题,静态文静都没用 nginx 处理,几种环境中 gem 乱引用,css,js 处理也不是很好。接手的这个项目问题还挺多的,继续研究了,相信会慢慢维护好的,也会学到挺多的。谢谢!geocoder 这个插件我看看去

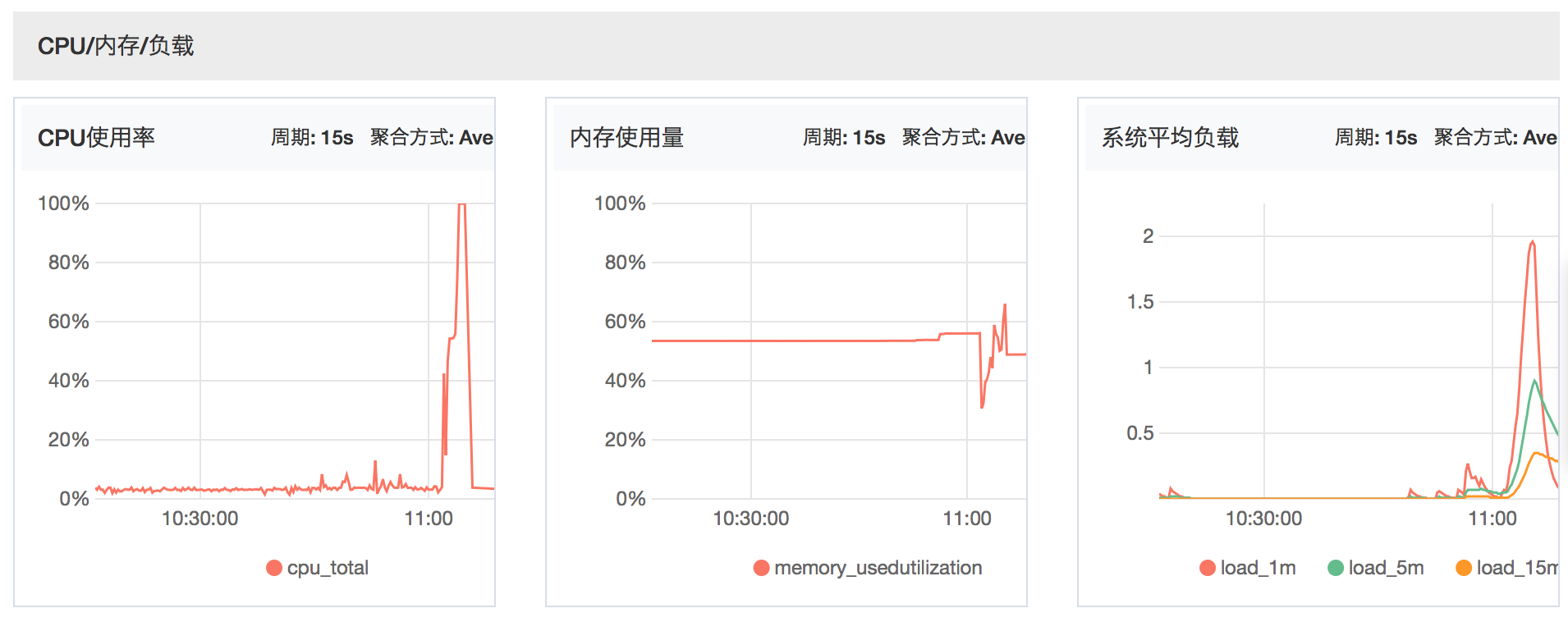
 应该不是内存的问题吧,试用率才 60%。
应该不是内存的问题吧,试用率才 60%。