Rails 如何用 Rails 开发一个页面
前言
分享下开发一个页面的基本流程,有不足等地方请指正
开发环境,代码
- 开发环境:mac
- 浏览器:chrome
- 为了方便分享,以电商网站为列进行说明
rails 开发一个页面的基本流程
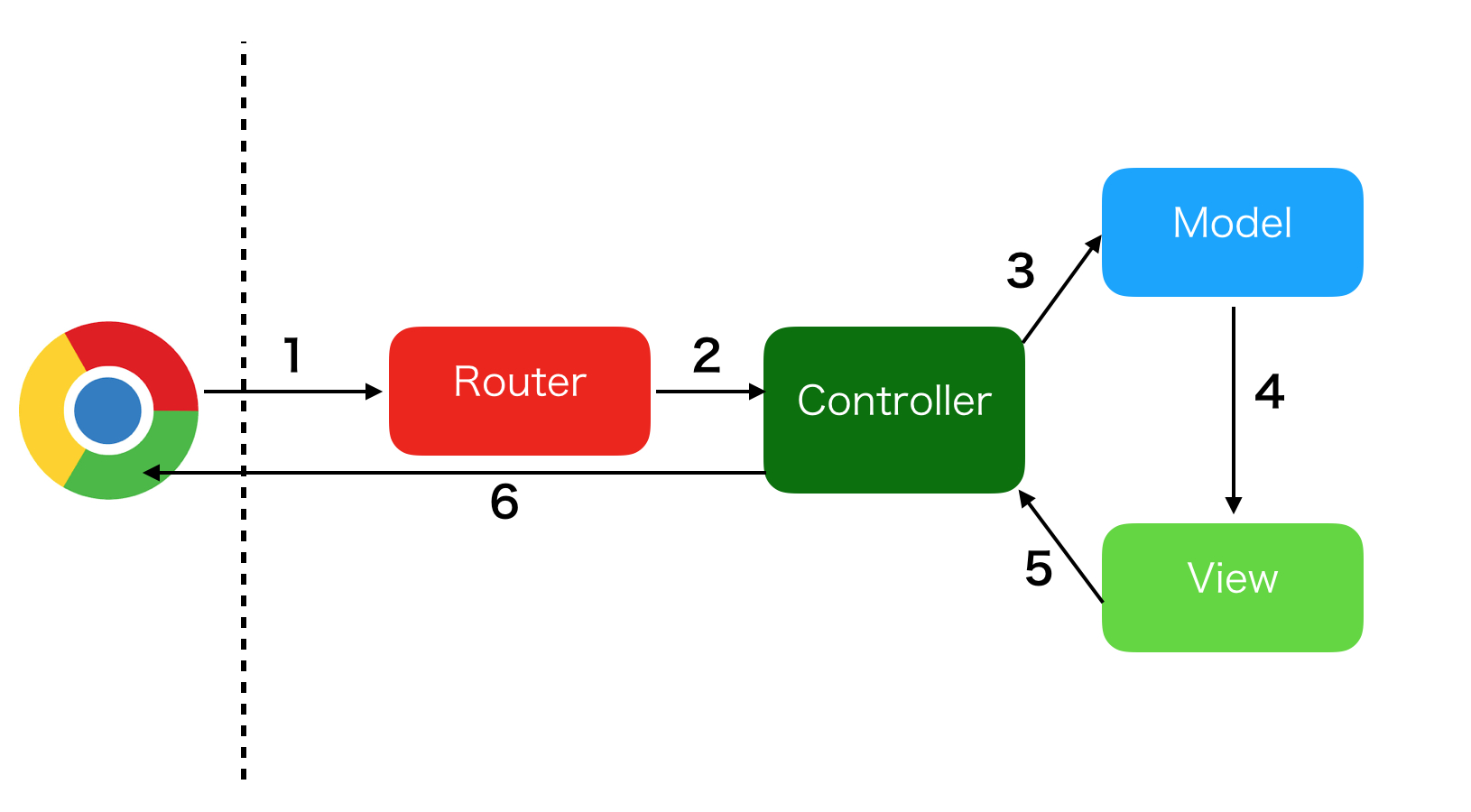
rails 框架也是一个 mvc 框架,下面是从浏览器接到一个请求后,服务器端最基本的处理流程

根据这个流程对每个处理进行解说,有不足的地方请补充
Router
实际开发中路由是很重要的部分,rails 的路由自由度很高,想指定成什么样都没有太大问题
但是如果设计风格不统一的话,你的路由就会非常的混乱,不容易维护
下面来讨论下比较常用的一些路由的写法
routes 是干什么的
简单来说当一个 URL 发送到服务器的时候,这时候需要分配到某个 controller 来处理这个请求
具体如何分配就是通过 routes 来实现的
路由在哪儿定义
config/routes.rb文件
如何查看路由
在浏览器中输入以下的 PATH
http://localhost:3000/routes/info
资源路由
这是 rails 默认的风格,也是最近流行的 REST 风格
REST
wiki 上面的 REST 定义
最近越来越流行的设计风格,很多网站都开始采用这种设计手段
对于数据的一个表的最基本操作是 CRUD(增删改查),REST 也一样,提供对某个实体的 CRUD 功能
比如我们有个网店的网站,对于商品的实体,我们可以按照下面的方法提供它的路由
resources :products
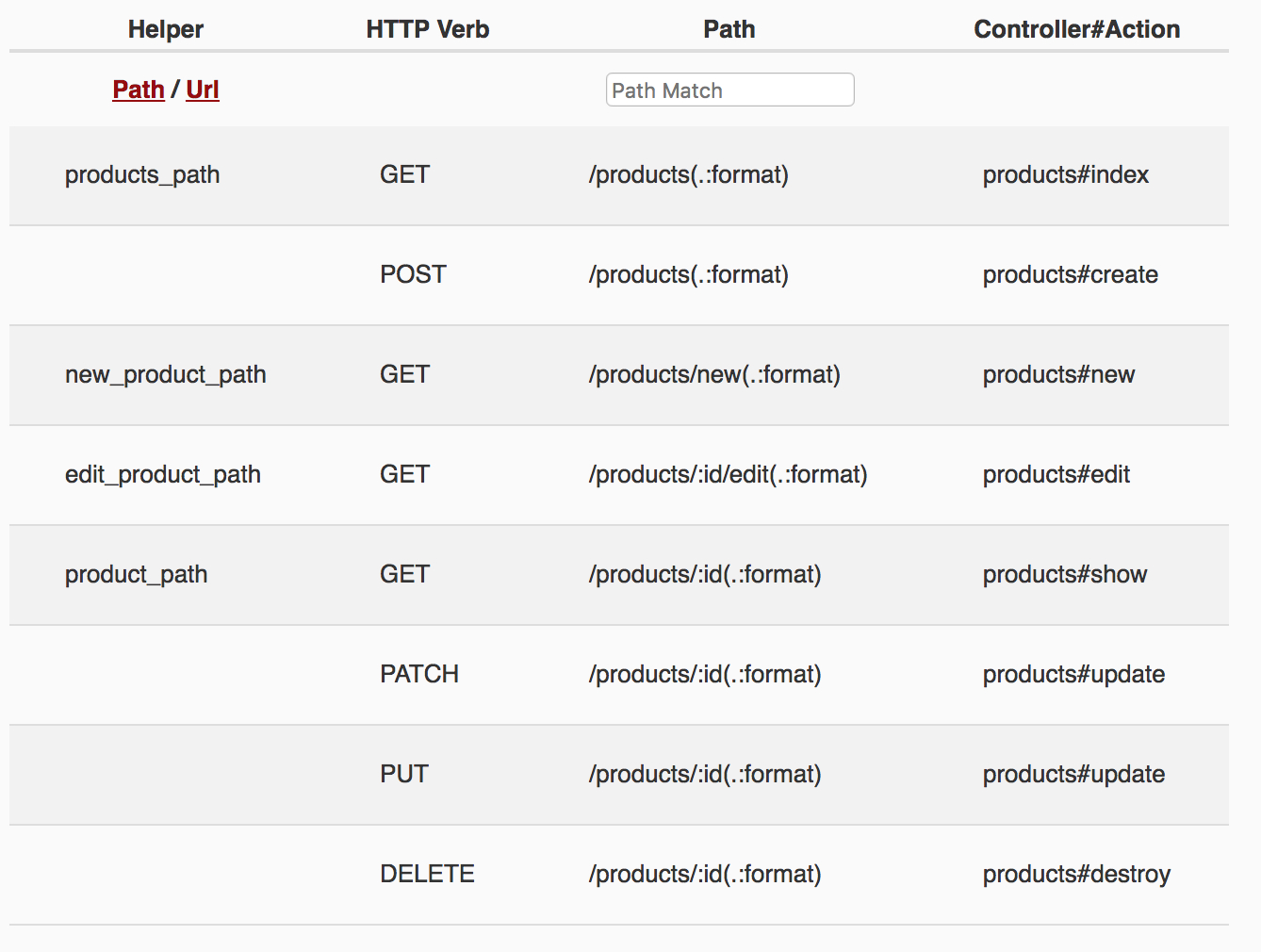
在浏览器中看下生成的 routes,我们可以看到根据 REST 的风格自动生成了增删改查的路径

控制器命名空间
对于商品来说,一般用户只需要给他们提供单个商品的显示和商品的一览的路由
scope module: 'users' do
resources :products, only: [:index, :show]
end
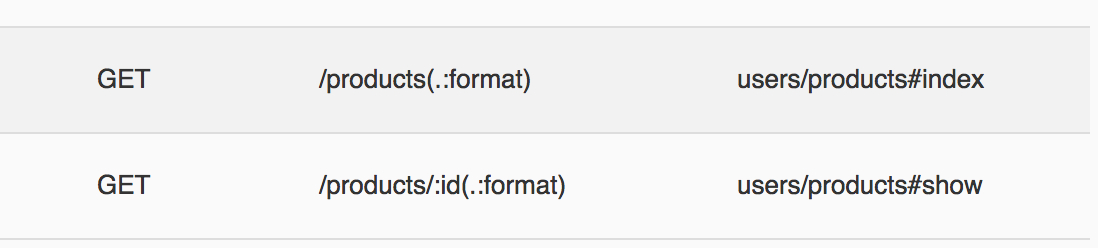
这时候的 routes 是这样的

需要注意的是需要在 app/controllers/下面建立 users 文件夹,然后把对应的 controllers 文件放在 users 文件下面
根据 subdomain 来分配路由
一般用户我们用/yang-shops.com/来访问
管理员我们用/admins.yang-shops.com/来访问
这时候可以这样写
constraints subdomain: '' do
scope module: 'users' do
resources :products, only: [:index, :show]
end
end
constraints subdomain: 'admins' do
scope module: 'admins' do
resources :products
end
end