CSS 路径修改提交部署后,浏览器上代码没有变化。请问是不是静态资源需要重新加载,还是静态资源缓存导致的?
随后特意执行 RAILS_ENV=production bin/rails assets:precompile 依然没有反应。
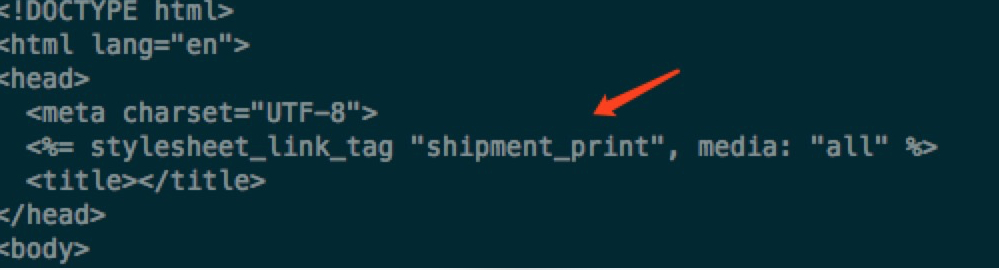
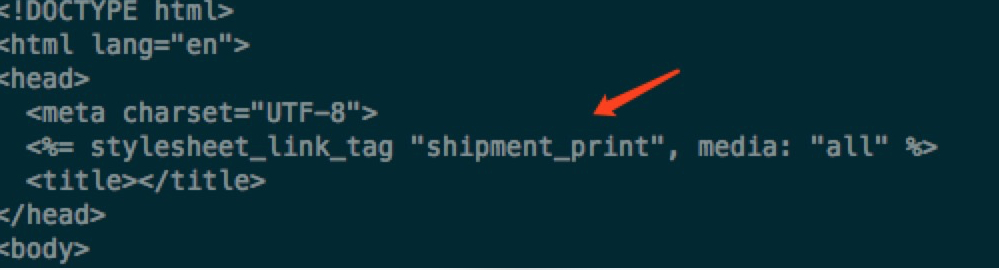
部署成功后,线上 html 的 css 源代码路径 app/assets/stylesheets/shipment_print.sass

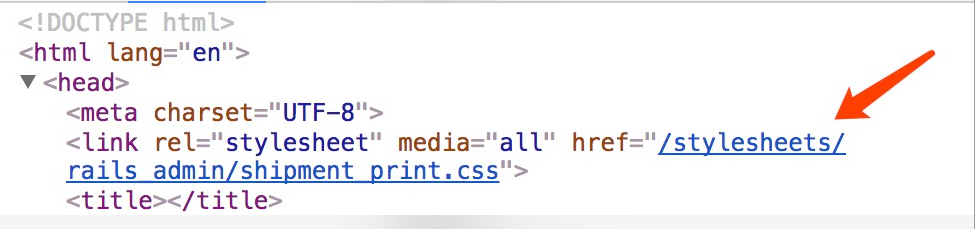
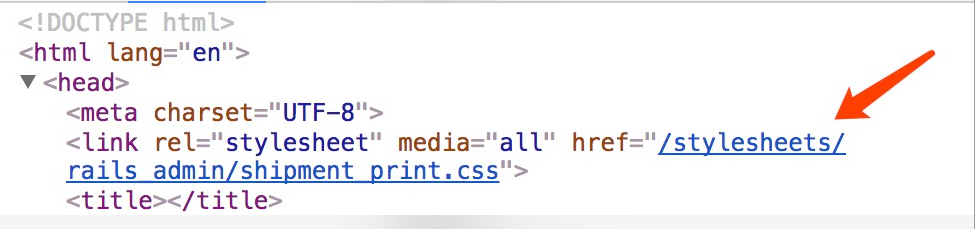
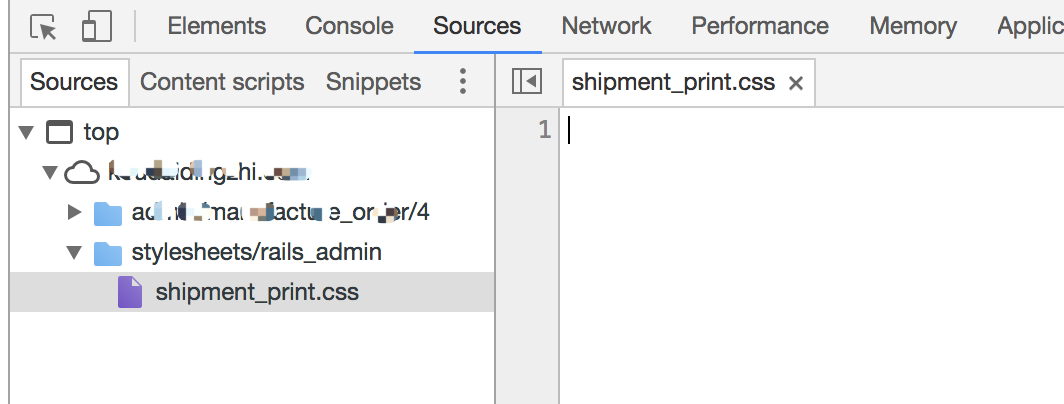
浏览器页面上面看到的 css 路径,并出现 CSS 文件 404


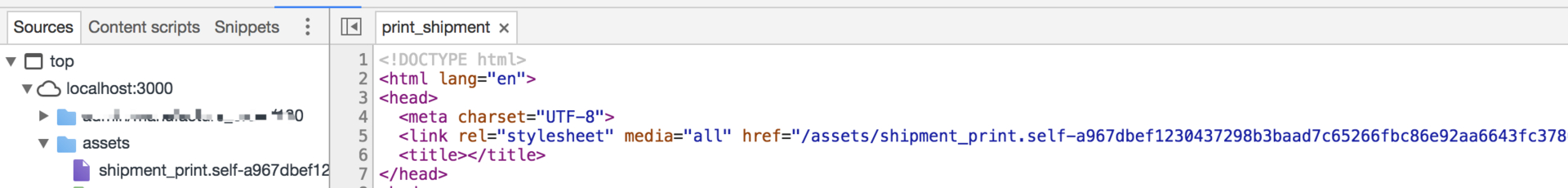
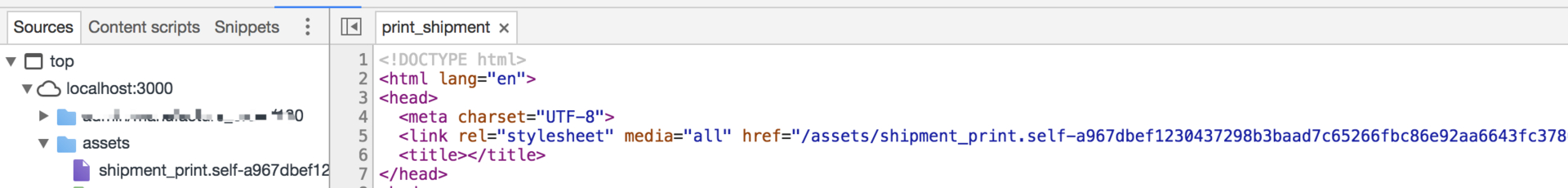
本地加载显示正常

CSS 路径修改提交部署后,浏览器上代码没有变化。请问是不是静态资源需要重新加载,还是静态资源缓存导致的?
随后特意执行 RAILS_ENV=production bin/rails assets:precompile 依然没有反应。
部署成功后,线上 html 的 css 源代码路径 app/assets/stylesheets/shipment_print.sass

浏览器页面上面看到的 css 路径,并出现 CSS 文件 404


本地加载显示正常