部署 关于 rerender 的问题
js.erb Render 效率
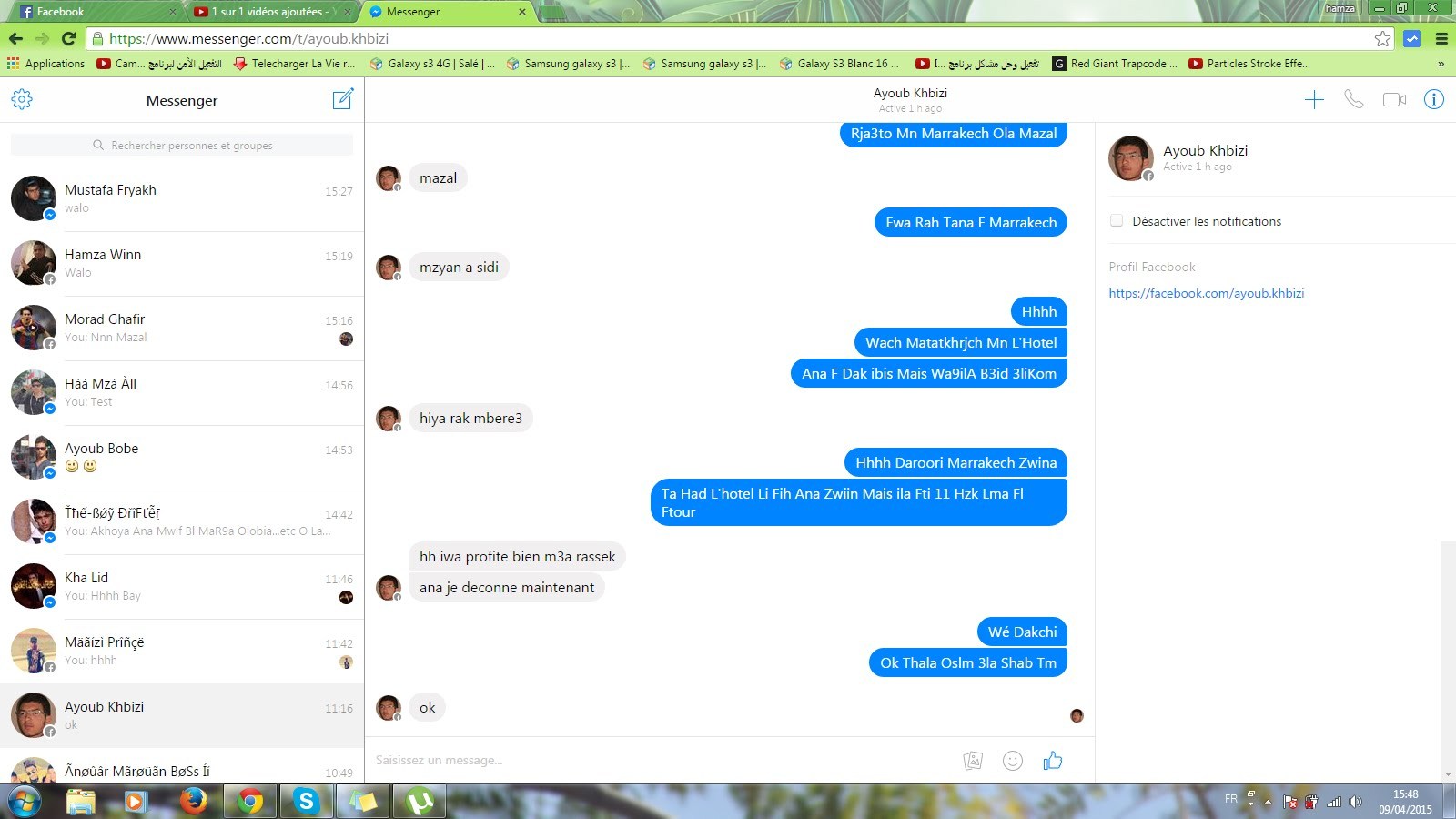
我们公司正在开发一款聊天软件,用的是 rails 4,前端没有框架,只是 HTML,CSS 和 JS。这个聊天软件类似 FB 的 messenger,如图:
 左边是聊天记录,中间是聊天窗口,右边是对方的资料,以及一些 action 按键。
左边是聊天记录,中间是聊天窗口,右边是对方的资料,以及一些 action 按键。
现在的运作方式就是,
当选择左边的联系人时,会有两个 ajax,一个是标记信息为已读,一个是 render 中间聊天窗口和右边的资料和按键。
我每发一个信息,就会有一个 ajax call 更新记录,以及 render 左边的列表。
每收到一个信息,也会有 ajax render 左边的列表。
感觉这样的设计会是用户体验不顺畅,貌似 render 太多了,想问各位大大有没有优化的方法?