新手问题 怎样添加豆瓣的图标? (类似 Fontawesome)
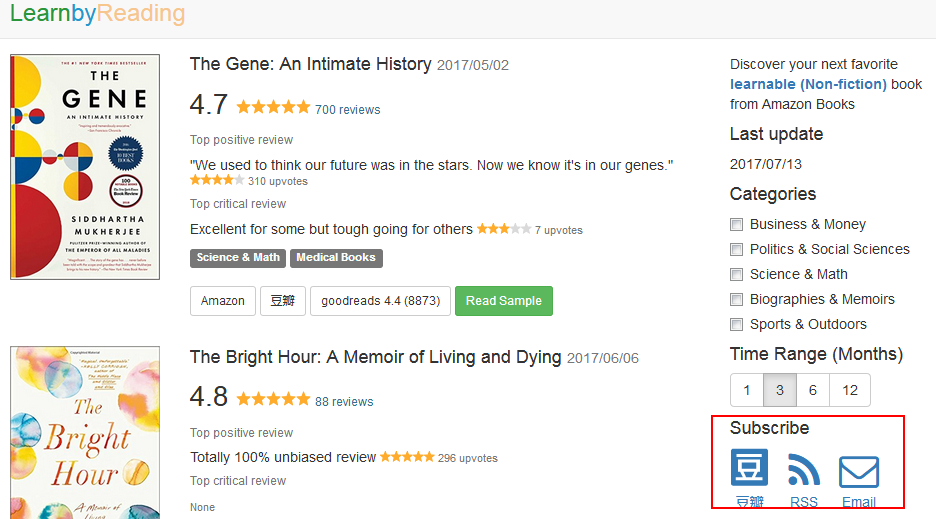
准备做的网站想做豆瓣/RSS 的推送,所以想用到相关的图标,类似

不过 Fontawesome 本身并没有豆瓣的图标,所以不知道咋办?
我自己找了下,在https://github.com/lexrus/fontdiao 有国内不少网站的图标,包括了豆瓣,也包括了 SVG 文件
不过把这些内容全部添加,会不会太多了?我其实只需要一个豆瓣的 icon 就可以
我本来以为很简单,但是貌似还要专门去转制成字体?(https://stackoverflow.com/questions/11426172/add-custom-icons-to-font-awesome)
不知道这方面有朋友可否指点一下?谢谢!
目前是 inline svg + css 强制解决大小和染色问题的