Erlang/Elixir [译] Let’ s Build |> 使用 Elixir,Phoenix 和 React 打造克隆版的 Slack (part 1 — Project setup)
Part 1 — Project setup | Part 2 — Backend Authentication
缘起
我是一个 Ruby 程序员,最近开始学习 Elixir。我惊叹于 Elixir 和 Phoenix 展现的技术魅力,并很快喜欢上了这个新东西。就像 Rails 之于 Ruby 一样,Phoenix 使得 Elixir 变得流行起来,原因就在于 Elixir 使得开发人员能够高效的编写出性能优秀,稳定性好的应用程序,并且很容易使用这些应用处理实时数据。
写这篇博文时,我只有大约一周的 Phoenix 使用经验。我写这篇博文的目的就是趋势自己从不同的角度思考正在解决的问题,以期获得对这门语言和框架更深入的理解。如果你在代码中发现任何错误或有改进的建议,欢迎给我来信或者提交pull request!
如果你和我一样也是个 Elixir 新手,我推荐你阅读 Programming Elixir 和 Programming Phoenix ,这两本书全面的阐述了 Elixir 和 Phoenix 的基本要点。
我们要做什么

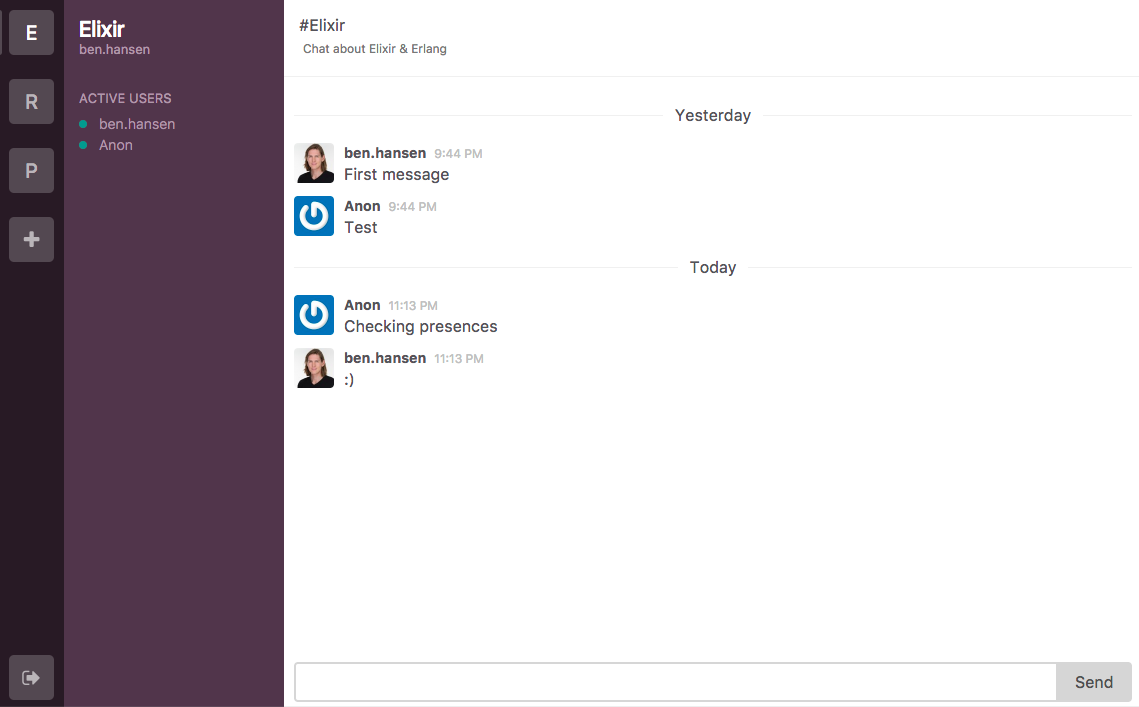
为了向我喜爱的聊天应用 Slack 致敬,我将打造一个高仿版的 Slack,我叫它 Sling。为了让这篇博文简洁、完整、可读,我只实现 Slack 的部分功能,但是要实现的这部分功能足够我们习得 Phoenix 的基本原理。
Slack 有 team 的概念,并且每个 team 有若干个 channel。team 成员能够加入到 channel,channel 就是聊天的地方。简化起见,我们就不创建 team 这个功能了,取而代之的是我们将创建 room,每个注册用户都能加入到 room 中,并且在 room 中聊天。
我们会使用牛 x 的Phoenix Presence Module展示当前 room 中的在线用户。
我将尽可能详尽的展示出我是如何构建这个应用的,为此我会保持小增量的 git commit。并且在每次提交后留下 git diff 的链接。
技术栈
服务器端
前端
由于我的技术经验是使用 Ruby 构建 web 应用,所以熟悉 Rails 的读者对于我写的东西会更易于理解。我假定你熟悉JavaScript和ES6。由于这不是 React 教程,所以我会尽量解释React组件相关的逻辑,但是不会深究。
如果你还没有安装Elixir或者Phoenix,请看这里
项目结构
对于我们要构建的应用而言,真实项目一般会创建两个独立的代码仓库,一个用于放置Phoenix API,另一个用于放置React App。但是为了使我们的博文清楚明了,我将代码放置在同一个仓库中。目录结构如下:
sling/
|--- api/
(phoenix app)
|--- web/
(react app)
开始吧!少年。
创建 Phoenix 应用
创建一个新的文件夹作为我们的代码仓库
mkdir sling
cd sling
生成新的 Phoenix 应用,我们使用Phoenix直接作为JSON API。所以不需要默认安装的 asset manager, 使用参数--no-brunch;也不需要 html 模板和浏览器端的路由,使用参数--no-html
mix phoenix.new sling --no-html --no-brunch
mv sling api
创建 React 应用
使用 create-react-app初始化 React App,这是一个强大的工具,零配置搭建我们的前端应用。
安装 create-react-app命令行工具
npm i -g create-react-app
创建 React App
create-react-app sling
mv sling web
牛叉吧,我们已经初始化好了后端的 Phoenix API 和前端的 React App。
我们第一个正式的提交 init commit
配置 Phoenix 项目
首先配置数据库,开发环境下默认的数据库配置位于该文件sling/api/config/dev.exs, PostgreSQL 默认用户密码均为 postgres。安全起见我们新建一个文件dev.secret.exs,用于存放私人的数据库配置信息,覆盖掉默认的数据库连接配置。这样一来也便于别人使用我们的代码。将dev.secret.exs加入到.gitignore 中 (由于新建的配置文件是私有信息所以不必提交),内容如下:
sling/api/config/dev.secret.exs
use Mix.Config
config :sling, Sling.Repo,
username: "your_postgres_user",
password: "your_postgres_password"
在dev.exs的末尾添加 import "dev.secret.exs",这样我们的私有配置才能生效。
sling/api/config/dev.exs
# contents above
import_config "dev.secret.exs"
创建数据库(当前所在路径为sling/api)
mix ecto.create
数据库创建完成后,启动 Phoenix App。
mix phoenix.server
访问 http://localhost:4000, 正常情况会报错,原因在于我们的 Phoenix App 只用做 API,没有配置网页浏览相关的路由。
Phoenix 已经配置完成,接下来我们配置 React App。
配置 React 项目
create-react-app 已近初始化了一个可运行的 app, npm start, 访问 http://localhost:3000,就能看到初始化的 react app。我们要配置自己的 redux react-router, 所以删除掉web/src目录下的所有文件。
另,我们将使用最新的 JavaScript 依赖管理工具Yarn, 安装指南在此.
在这个前端应用中有许多第三方库我们需要使用,一次性全部将其安装(当前目录是sling/web)
yarn add aphrodite lodash md5 moment phoenix react-redux [email protected] redux redux-form redux-thunk
你应该注意到我们使用 v4-alpha 版本的 react-router, 其相较于 v2 版本的 react-router 有很多重大的改变。借这个机会我们一并学一学 v4-alpha 版 react-router, 期待 v4 正式版尽快发布,如有变化到时我会更新博文。
我将使用Airbnb's styleguide,其中用到了 eslint 和 flow,所以接下来我们安装开发环境下用到的第三方库。
yarn add babel-eslint eslint eslint-config-airbnb eslint-plugin-flowtype eslint-plugin-import eslint-plugin-jsx-a11y eslint-plugin-react --dev
Linting rules 的配置完全依赖于个人的喜好,下面是我自己用的.eslintrc文件。(react/no-unused-prop-types 规则被 disable 掉了,原因是和 flowtype 有冲突)
sling/web/.eslintrc
{
"parser": "babel-eslint",
"plugins": ["react", "flowtype"],
"extends": ["airbnb", "plugin:flowtype/recommended"],
"rules": {
"react/jsx-filename-extension": 0,
"import/prefer-default-export": 0,
"react/no-unused-prop-types": 0,
"camelcase": 0
},
"globals": {
"fetch": true,
"window": true,
"document": true,
"localStorage": true
}
}
配置 React/Redux
React 项目有各种各样的目录结构,当然都是基于应用场景权衡的结果。就我们的项目而言,创建 containers 目录用于存放和 redux store 连接相关的组件。创建 components 目录,存放其他组件。创建 actions 和 reducers 目录分别用于存放 action 和 reducer 相关的文件。创建 store 目录存放 redux store 相关的配置文件。我们着手开始吧。
创建 app 的入口文件 sling/web/src/index.js, 这个文件需要导入 redux store 配置文件(稍后创建), App 容器组件,并挂载到 index.html 的<div id="root" />节点下。
sling/web/src/index.js
import React from 'react';
import ReactDOM from 'react-dom';
import { Provider } from 'react-redux';
import store from './store';
import App from './containers/App';
ReactDOM.render(
<Provider store={store}>
<App />
</Provider>
, document.getElementById('root')
);
创建上面提到的 redux store 配置文件,引入 reducers 文件(稍后创建),使用 redux-thunk 处理异步操作和 Promises。
sling/web/src/store/index.js
import { createStore, applyMiddleware } from 'redux';
import thunk from 'redux-thunk';
import reducers from '../reducers';
const middleWare = [thunk];
const createStoreWithMiddleware = applyMiddleware(...middleWare)(createStore);
const store = createStoreWithMiddleware(reducers);
export default store;
创建 reducer 根文件 sling/web/src/reducers/index.js,这个文件用于汇总其他的 reducer 文件,但是现在我们只需要用 redux-form 使 reducer 能正常工作即可。我们不直接返回配置参数的 combineReducers 函数,相反,当 logout 时我们强制返回带 undefined 参数的 appReducer,这样就会强制初始化所有 reducer 的 state(也就是强制清理登出用户的 redux state,不会让其污染下一个 login 用户的 state)
sling/web/src/reducers/index.js
import { combineReducers } from 'redux';
import { reducer as form } from 'redux-form';
const appReducer = combineReducers({
form,
});
export default function (state, action) {
if (action.type === 'LOGOUT') {
return appReducer(undefined, action);
}
return appReducer(state, action);
}
现在我们来创建 App 组件,在这个组件中我们要到了 v4 版的 react-router 来配置页面路由。目前我们只有两个路由,一个是 Home 路由,另一个是 404 页面。
sling/web/src/containers/App/index.js
// @flow
import React, { Component } from 'react';
import { BrowserRouter, Match, Miss } from 'react-router';
import Home from '../Home';
import NotFound from '../../components/NotFound';
class App extends Component {
render() {
return (
<BrowserRouter>
<div>
<Match exactly pattern="/" component={Home} />
<Miss component={NotFound} />
</div>
</BrowserRouter>
);
}
}
export default App;
目前我们的 Home 页面只是简单的组件
sling/web/src/containers/Home/index.js
// @flow
import React from 'react';
const Home = () => (<div>Home</div>);
export default Home;
NotFound 组件
sling/web/src/components/NotFound/index.js
// @flow
import React from 'react';
import { Link } from 'react-router';
const NotFound = () =>
<div style={{ margin: '2rem auto', textAlign: 'center' }}>
<p>Page not found</p>
<p><Link to="/">Go to the home page →</Link></p>
</div>;
export default NotFound;
好,redux 的基本配置已经完成。
到目前为止,我们的前端 App 和后端 API 还无法通讯,不过也好,本篇博文就此结束。下篇博文我们将实现前端和后端的通讯,并且添加用户账户和用户身份认证。