JavaScript Rails 里面多模块编译 TypeScript 似乎总是不行,求帮助
suck007
·
February 14, 2017
·
5969 hits
gemfile 去掉了 coffie-script
gem 'typescript-rails'
routes.rb
Rails.application.routes.draw do
root 'welcome#index'
end
views/welcome/index.html.erb
<p id="p1">按时打算的</p>
assets/javascripts/welcome.ts
import {Greeter} from "./greeter";
window.onload = function () {
let greeter = new Greeter();
greeter.setName("这是什么鬼");
document.getElementById("p1").innerHTML = greeter.greet();
};
同级目录 greeter.ts
class Greeter {
private _greeting :string;
setName(name :string){
this._greeting = name;
}
greet() {
return this._greeting;
}
}
export { Greeter }
application.rb 添加了
Typescript::Rails::Compiler.default_options = %w(--target ES5 --noImplicitAny --module commonjs)
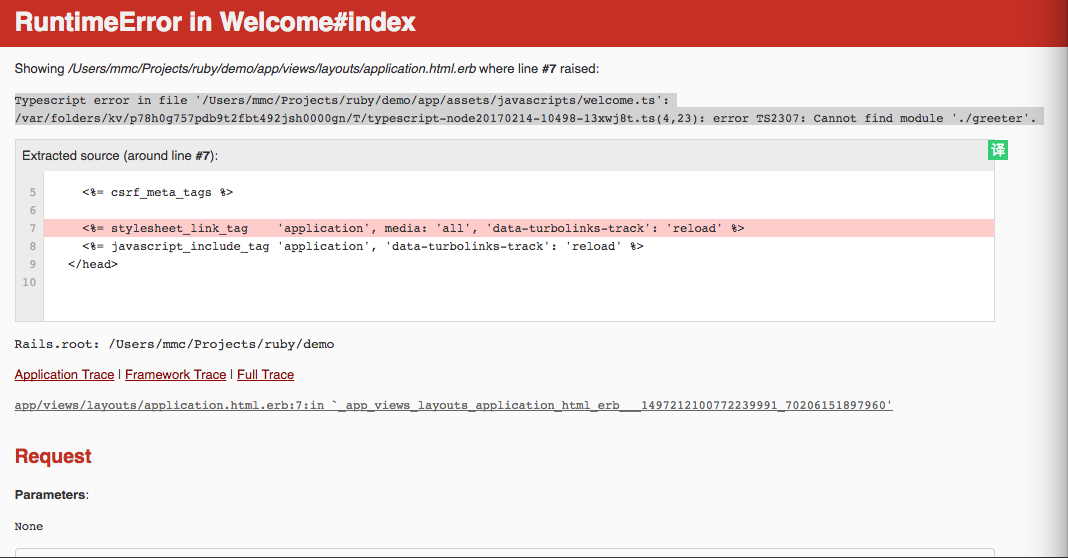
dev 模式 run 以后,访问,错误如下
 如果把 greeter.ts 的代码合到 welcome.ts 里面,则没问题
请问下,应该怎么改才支持?
如果把 greeter.ts 的代码合到 welcome.ts 里面,则没问题
请问下,应该怎么改才支持?
No Reply at the moment.