Rails 关于 Rails 5 移动端页面加载速度
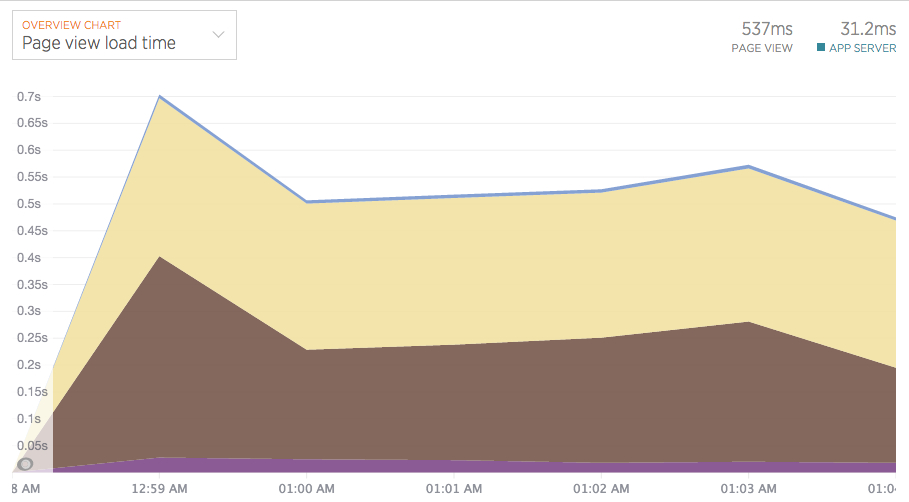
今天在生产环境下测试 app 速度,PC 端差不多 500ms 左右,在微信内置浏览器打开需要 6-7S,差距为何这么大,是不是哪里配置没有做好?
#4 楼 @small_fish__ 请问微信重新编码指什么?。。。我这个案例是放在微信公众号中,只是简单地打开一个 RAILS 开发的 APP 链接。。。初始页面完全呈现出来的时间大概需要 6-7S,但同样的链接在 PC 端差不多 500MS 就 OK,两者在相同的 wlan 环境下测试。。。案例有使用 react.js for rails,我在网上搜,好像移动端的 html,javascript 处理性能较 pc 短低不少,难道会低这么多吗?。。。就是想问下大家开发有没有遇到类似问题?是否我的 rails 配置存在问题,或者说有其他优化方法。。。谢谢
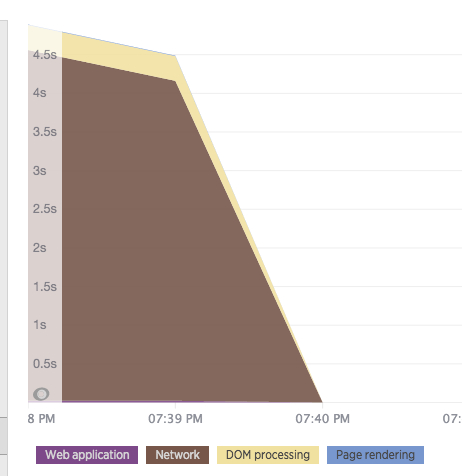
newrelic 没有 pro 版,看不到详细的加载时间,大概就是上面这图,4.62S,network 时间应该就是加载 react.js 等相关文件的时间吧,这个在 PC 上很快。 这个就是通过手机微信公众号浏览器浏览的响应时间记录
#10 楼 @Rei pro 试用版好像没有了,没注意怎么回事
Session Traces
Now that your Browser Pro Trial has ended your account has reverted back to Lite. You can enjoy Browser Lite features for free, forever.
To continue to access your Browser Session Traces including every loaded asset, ajax request, user interaction (like clicks and scrolls), JavaScript event, and error – upgrade to Browser Pro today.
想办法把网站发出来看,问题就很容易发现了。
你如果都能描述清楚怎么弄的,你就能找到问题在哪里了,你可能说很多都是一些无关紧要的地方。
此外 NewRelic 搞不定就先别管了,不要从一个问题转移到另外一个问题上面去
哦。。好的,再找下看看。。。。。发这个贴主要目的就是看看各位凭经验感觉,微信浏览端有没有可能有大的提升,这个以前没有用 rails 做过。。。另外就是还有一个问题,微信端似乎没有缓存下来,不知什么原因,每次打开页面都差不多是这种同样时间,也就是说 react 等相关资源并没有在手机微信内置浏览器中缓存下来。
再比如,你说 PC 浏览器没问题,微信浏览器有问题,那你有没有试过其他手机端的访问方式?以及速度怎么样?
实际上微信的浏览器打开很多网站都很慢的,可能是它在载入之前做了许多事情,例如安全检查,说不一定还有链接替换
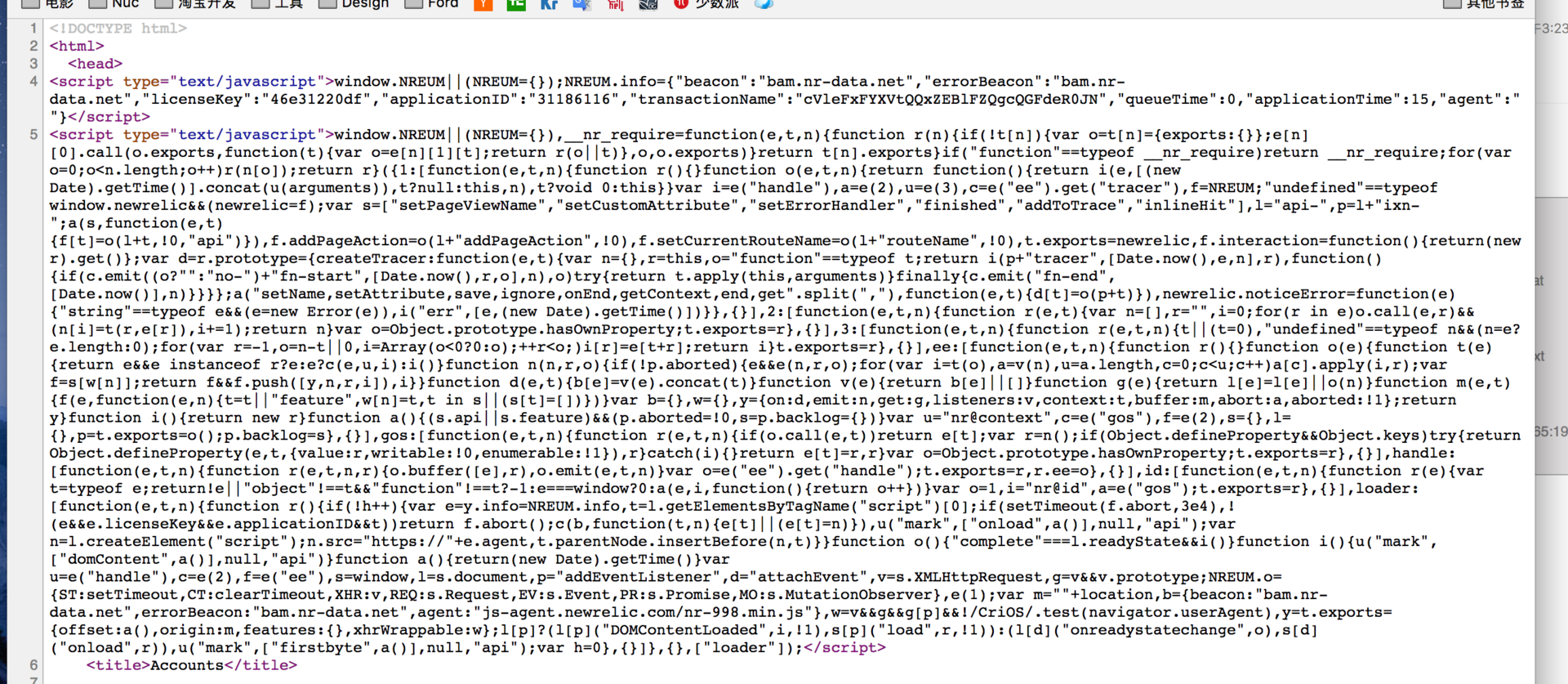
https://bam.nr-data.net/
这个是什么东西,先去掉试试,我这里加载要 3s
把你的 CSS 移到 JS 前面去 很有可能由于微信内置浏览器机制的问题,他要等待这些东西都加载好,计算完成以后才显示界面。
好的,我马上试试。。。。“把你的 CSS 移到 JS 前面去 很有可能由于微信内置浏览器机制的问题,他要等待这些东西都加载好,计算完成以后才显示界面。”
<!--[if lt IE 9]>
<script src="//cdnjs.cloudflare.com/ajax/libs/html5shiv/r29/html5.min.js">
</script>
这段也去掉试试?
不是你一个人慢,都他妈这样,微信浏览器干了什么事,可能
https://www.zhihu.com/question/26249152
2016 年,我们终于干掉了 IE6,结果却来了个微信浏览器...