Rails Rails 学习心得 -- Ruby on Rails 架构的基础概念
这篇难度可能有点高 ,自己目前也在学习中 记录下来:
HTTP Request(请求) 与 HTTP Verb (HTTP 动词)
是浏览器端跟网站的 server 之前存取资料的动作,每当我们输入网址,点击某个连结,都是代表 我们从浏览器端发出请求 (requst) 指令到网站 server 端,后者再以 request 的内容来回应资料给前者 也就是网页资料的呈现
request 只有四个动词 (Verb) 种类:
| GET | POST | PUT | DELETE |
|---|---|---|---|
| 读取 | 新增 | 更新 | 删除 |
| Read | Create | Update | Destroy |
绝大多数都是 GET,也就是跟 Server 端请求读取某个网址的资料
有要更动到 server 里的资料,就会用到另外的三个动作 当我们要用 Rails 做一个有 CRUD 功能 ( Create、Read、Update、Destroy ) 的讨论版 正好就对应到 HTTP Verb 上的四个动词
MVC 架构
『网页』跟『网站』制作最大的差别,在于前者只有纯读取资讯的功能 后者可以运作 CRUD 功能,让系统功能强大 但从前者走向后者,整个系统的规划与运作就会变得非常庞大与复杂
为了方便可以区分功能与团队分工合作将一个网站专案建立起来 近代的网站开发走向了 MVC 架构:
| Models | Views | Controllers | |
|---|---|---|---|
| 功能 | 资料库相关 | 前端网页呈现 | 流程控制与运作 |
优点是什么?
可以把整个专案 (Project) 拆分 负责做前端的人只做 Views 写流程控制的专心写 Controllers 所有资料全部集中在 Models
三者之间不互相打架,出问题与状况也容易追出问题的位置
Ruby on Rails 就是用 Ruby 这个程式语言写出来的网站 MVC 框架 (Framework)
Rails 的运作原理与流程

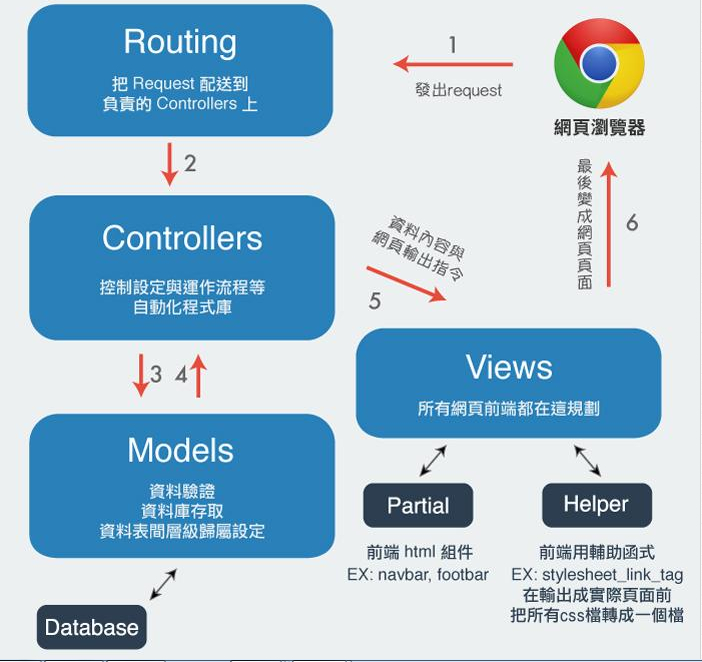
这张图可以清楚看出 Rails 是怎么跟使用者的浏览器互动来运作的
如果我们拿上一章所做的 Hello World! 来解释:
当我们输入首页网址这个指令,即是浏览器对 server 发出读取 (GET) 首页资料的请求 (request)
config/routes.rb 里已经设定好这个 Request 的工作

Routing(路由) 会把这个 Request 送到 app/controllers/hello_controller.rb
并执行里面的 index 这个动作 (action)

index action 里目前没有存取资料库 (Models 部分) 的动作,所以会跳至 Views
把 app/views/layouts/application.html.erb 里网站主的样板抓出来 再把 app/views/hello/index.html.erb 里的资料抓出来,合并在前者的<%= yield %>区域里面
专案开发与资讯安全问题
我们可以任意设定 Action 的命名,只要 Request 正确,就有相对应的动作
但太过自由的设计,会导致专案开发的灾难
1. 若无对 Request 动作分类做统一的规范,一样的 index action,可能会有不一样的内容 导致团队伙伴在开发时必须花时间阅读程式码的内容,也许这个 action 仅需花 1 分钟 可是 10 个伙伴,就会花费整个团队 10 分钟的时间在这件事上面
2. 若伙伴或你本人刚做好一个新的 action,却发现这个功能之前就做过一个类似的... 未来若又要沿用这个 action 做延伸功能,要嘛再重读一次之前的程式码,不然又要再重做一个新的 action ...
3. 资讯安全问题,在新增,更新,删除某笔资料时,必须要有验证使用者权限的机制 延续 2nd,要怎么知道之前的伙伴是否有做?(花时间重读) 还是干脆做一个新的 (重复动作) 又要怎么让资讯安全机制不会变成庞大工程,让团队精力专心在专案开发上?
最佳解决方案:RESTful
Rails 的基础 RESTful 概念

由于 RESTful 是个很复杂的概念,号称学 Ruby on Rails 初期最大障碍 本篇尽量用浅显易懂的方式解释,如果想了解更多的请到后面的延伸阅读
以下例子以假设做一个有 CRUD 功能的讨论版来解释:
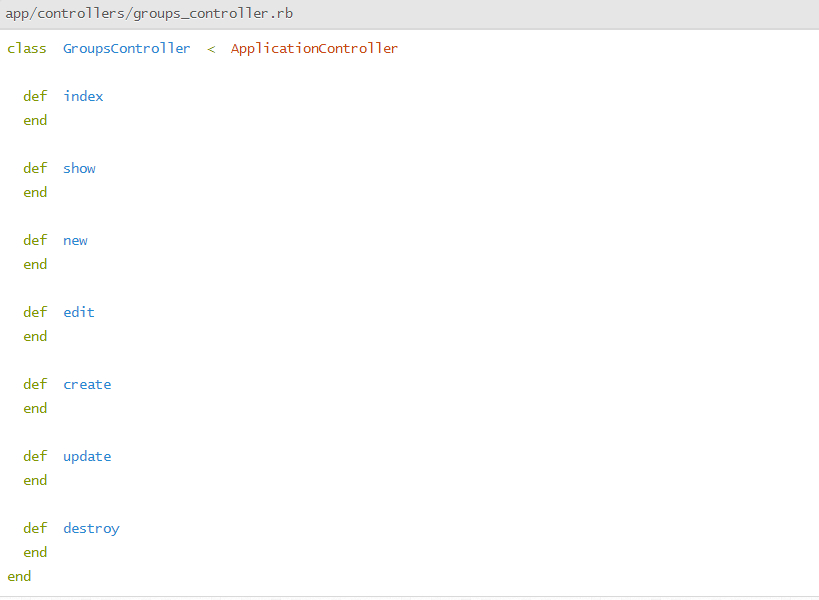
讨论版这个功能的名称:groups 为了要控制它的运作,我们会创建一个新的 Controller 档案叫做 groups_controller.rb
它是一个用 Ruby 写的程式,将好几个方法 (Method,或称函式) 组成的类别 (Class) 以上概念不懂的请回头看 Ruby 学习心得:1 , 2 , 3
每个 Method 刚好就是本篇文章一开始所说的动作 (action)
HTTP Verb 有四个,除了读取 (GET) 以外,另外三个都有相对应的动作
新增 (create)
更新 (update)
删除 (destroy)
在这个功能里面,我们会做出四个页面出来:
首页 (index):用来列出所有的讨论版,可以选择各个单版
各个讨论版专属页面 (show):显示讨论版版名跟简介
修改页面 (Edit):里面会有表单呈现现有资料来,填完资料后可以送出
新增页面 (New):里面会有表单,填完以后可以送出
这七个 action,是每个 CRUD 功能里最基本的动作,缺一不可 只要我们在 controller.rb 里定义 (Define) 好这七个方法 (Method) 当作动作 (action)
其他的部分 Rails 就会帮我们处理了
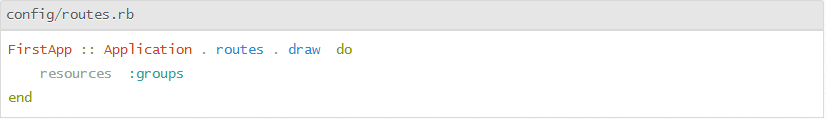
像是设定 Routing(路由) 只需要简单一行:

这样不管浏览器端跑来什么样的请求 (request),Routing 都会聪明地帮我们导向正确的 action 去运作后续流程
这样也解决了资讯安全问题,因为只有 Create Update destroy 这三个 action 才会动到 server 端的资料异动
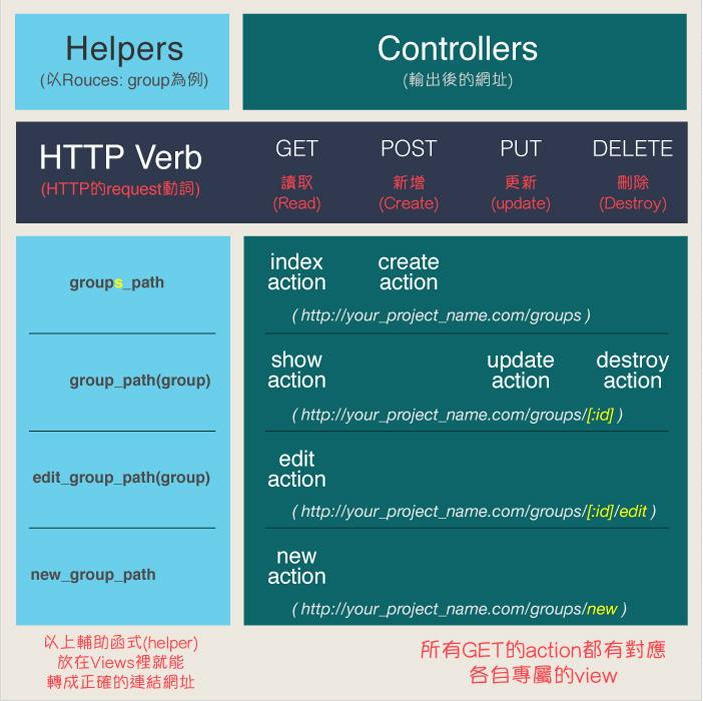
对于网址跟对应的 Action 与页面来说
/group/一定就是index,首页,对应Routes路径(或称为helper):groups_path
/group/123一定就是show,名字为123的讨论版个版页面,对应Routes路径(或称为helper):group_path( 123)
/group/123/edit一定就是edit,修改讨论版123的表单页面,对应Routes路径(或称为helper):edit_group_path(123)
/group/new一定就是new,新增讨论版的表单页面,对应Routes路径(或称为helper):new_group_path
总结
所以制作一个 RESTful 风格的讨论版,我们仅需在 Routes 设定一行程式即可

####MVC 架构中:
Models:

Controllers
在 app/controllers 仅需定义 (Define) 七个方法 (Method) 当动作 (action)

Views
在 app/views/groups/ 资料夹里做四个 html 档案:
index.html.erb
show.html.erb
edit.html.erb
new.htmlerb
有没有发现,刚好都对应到 HTTP Verb 是 GET 的 action? 当我们运作 Create、Update、Destroy 等动作时,Rails 不会笨笨的指向开启"create 这个网页"的动作
这样我们就用 MVC 架构把 group 功能完整个拆分出来了
Models 来做资料库设定
Views 做前端设计
好处是借此定下规范: Views 里不会出现流程控制 资料存取出状况找 Models 的部分就对了 Controller 里面一定不会有 html/css/js 码