JavaScript 吐槽向: 竟然有 eslint 这种东西,缩进不对报错,花括号有空格报错,少写分号也报错
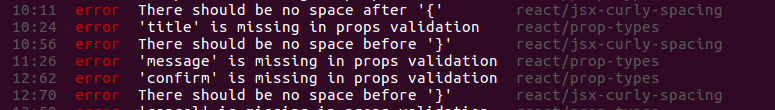
各种不能有空格:

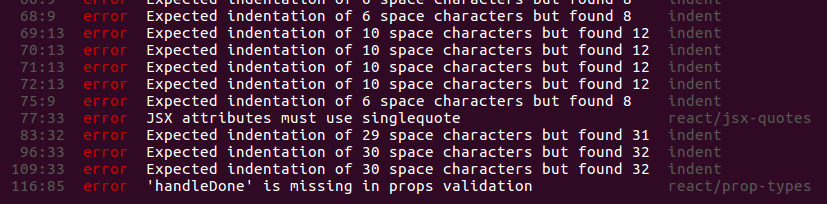
以及 string 必须单引号,属性必须单引号,缩进必须是 2 格……我觉得四格党和两格党会打起来:

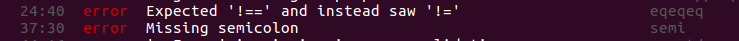
嗯,一定要写三等号,一定不要漏分号:

自从有了这么个神奇玩意儿,CI 就完全没消停过……不是应该“温柔地”给出警告么,结果直接 error 就 fail 了。作为强迫症患者,我觉得自己已经算是病入膏肓了,没想到写这个 rule(尽管可以配置)的人更加无情。
refs:
以及,还有 ruby 版本的 rubocop,处女座们请接好。
P.S 项目的 rule 是这样的,还真不是我们能决定的,是客户那边写的,有点苛刻,不过习惯也还好:
{
"parser": "babel-eslint",
"ecmaFeatures": {
"modules": true,
"jsx": true
},
"env": {
"browser": true,
"jquery": true,
"es6": true,
"mocha": true
},
"rules": {
"eqeqeq": 2,
"no-else-return": 2,
"camelcase": 0,
"comma-dangle": 2,
"no-multi-spaces": 2,
"no-unused-vars": 2,
"dot-notation": 2,
"no-shadow": 2,
"strict": 0,
"indent": [2, 2],
"semi": [2, "always"],
"quotes": [2, "single", "avoid-escape"],
"no-dupe-keys": 2,
"no-underscore-dangle": 0,
"no-undef": 2,
"eol-last": 2,
"react/jsx-boolean-value": [2, "always"],
"react/jsx-curly-spacing": [2, "never"],
"react/jsx-no-duplicate-props": [2, { "ignoreCase": true }],
"react/jsx-no-undef": 2,
"react/jsx-quotes": [2, "single", "avoid-escape"],
"react/jsx-uses-react": 2,
"react/jsx-uses-vars": 2,
"react/no-danger": 2,
"react/no-did-mount-set-state": 2,
"react/no-did-update-set-state": 2,
"react/no-multi-comp": 2,
"react/no-unknown-property": 2,
"react/prop-types": [2, { ignore: [
"dispatch",
"children",
"className"
]}],
"react/react-in-jsx-scope": 2,
"react/self-closing-comp": 2,
"react/wrap-multilines": 2
},
"plugins": [
"react"
],
"globals": {
"global": false,
"require": false,
"gon": false,
"module": false,
"__dirname": false,
"__filename": false,
"analytics": false,
"process": false,
"LE": false,
"goog_report_conversion": false
}
}