Rails 用户头像 (Avatar Upload) 剪切上传方案整合
在开发个人网站的时候,遇到一个问题,就是用上传头像剪切后再重新上传,用户只需要提供图片,而不用手动在自己电脑上用其他的软件作为预处理后再点击上传, 可以随意剪切成自己满意的大小
前端图片 Js 剪切使用 Cropbox
图片剪切部分 Js
<script type="text/javascript">
$(window).load(function() {
var options =
{
thumbBox: '.thumbBox',
spinner: '.spinner',
// imgSrc: 'images/avatar.png'
}
var cropper = $('.imageBox').cropbox(options);
$('#upload-file').on('change', function(){
var reader = new FileReader();
reader.onload = function(e) {
options.imgSrc = e.target.result;
cropper = $('.imageBox').cropbox(options);
}
reader.readAsDataURL(this.files[0]);
this.files = [];
})
$('#btnCrop').on('click', function(){
var img = cropper.getDataURL();
$('.cropped').attr('style','display:block');
$('.cropped').html('');
$('.cropped').append('<br><img src="'+img+'" align="absmiddle" class="tu_yuan">');
$('.cropped').append('<img src="'+img+'" align="absmiddle" class="tu_fang">');
$('#data').val(img);
$('#tijiao').removeAttr('style');
})
$('#btnZoomIn').on('click', function(){
cropper.zoomIn();
})
$('#btnZoomOut').on('click', function(){
cropper.zoomOut();
})
});
$(document).on('page:fetch', function() { NProgress.start(); });
$(document).on('page:change', function() { NProgress.done(); });
</script>
重新剪切后的图片数据需要在后端作为编码处理
def create_avatar
file = Base64.decode64(params[:avatar]['data:image/png;base64,'.length .. -1])
file_name = "img_#{Cattle.rand_string_name(20)}.png"
file_path = "#{Rails.root}/public/uploads/#{file_name}"
File.open(file_path,'wb+') do |item|
item.write(file)
end
current_user.avatar = Cattle.upload_yun(file_name,file_path)
end
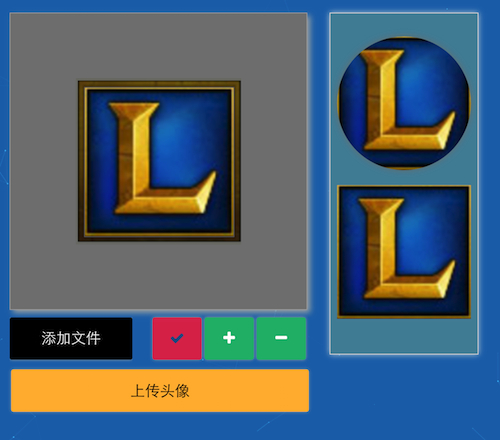
将剪切后的图片缓存到系统,然后将文件上传至 CDN,保存返回的 url 链接 下图是图片剪切后的效果

想体验的朋友可以戳 http://koogle.cc 到个人用户中心