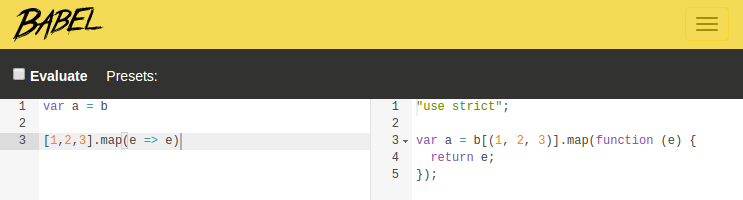
JavaScript 你写 js 还敢不加分号?


那我用Array(1,2,3)总可以了吧,当然,在这里是可以的。但是有一个悲剧的事实是:
Array(2) 并不等于[2],而等于[undefined x 2]。
没错,这是一个函数做两件事情。
另外需要注意的是,这里是[undefined x 2],而不是[undefined, undefined]。
他们有什么区别呢?
undefined x n代表数组的空洞,是无法被 map 遍历的。


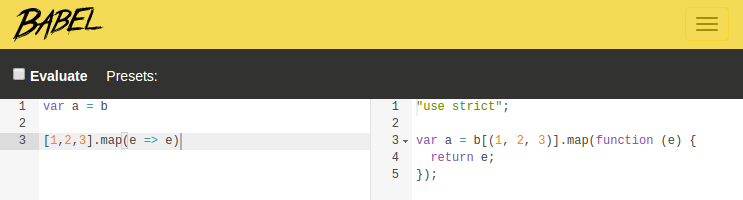
那我用Array(1,2,3)总可以了吧,当然,在这里是可以的。但是有一个悲剧的事实是:
Array(2) 并不等于[2],而等于[undefined x 2]。
没错,这是一个函数做两件事情。
另外需要注意的是,这里是[undefined x 2],而不是[undefined, undefined]。
他们有什么区别呢?
undefined x n代表数组的空洞,是无法被 map 遍历的。