用的 Nginx+Passenger,之前在服务器上部署成功后对程序做了一些变动,现在更新并上传,出现了问题:
网站现在这个样子:

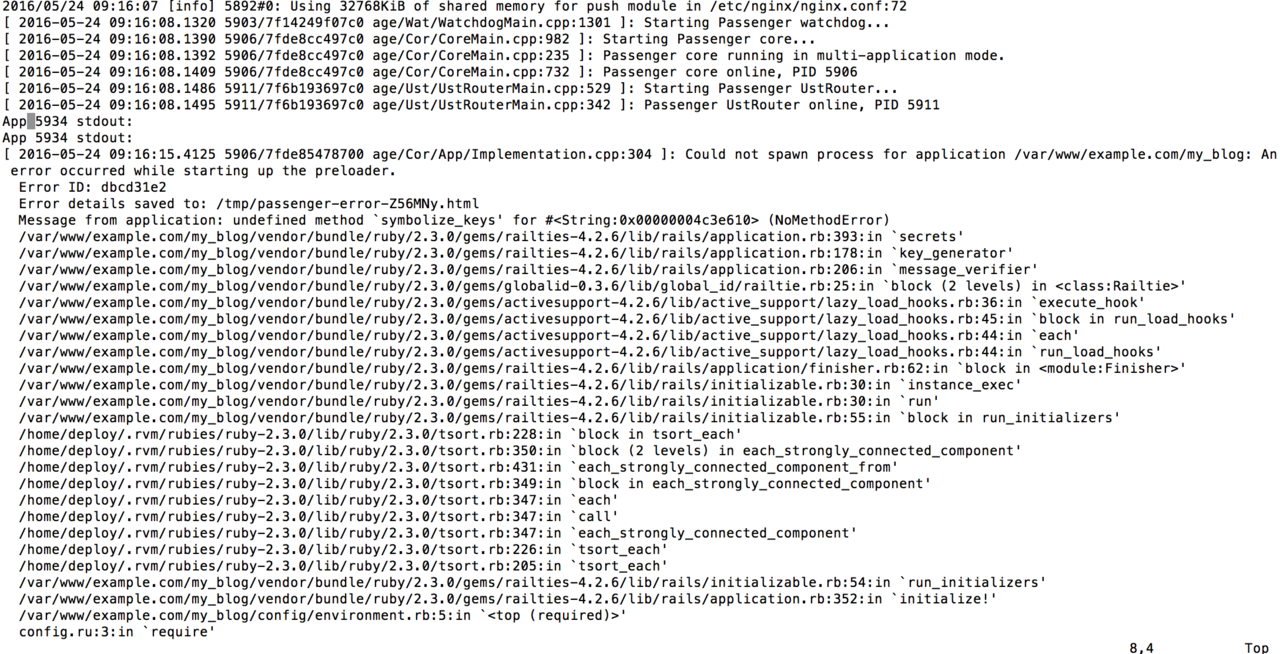
/var/log/nginx/error.log.里面的log:

这次更新后我所做的:
(1)rails 版本 2.3.0,在服务器中 rails -v 也是这个。
把 nginx.conf 里面路径改为:
passenger_ruby /home/deploy/.rvm/wrappers/ruby-2.3.0/ruby;
(之前是 default/ruby,也不对,我 rvm 指定了版本就把路径换过来试了试)
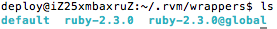
服务器下安装的 ruby:

(2) 执行了 passenger 官网给的更新步骤:
(1)bundle install --deployment --without development test
(2)bundle exec rake assets:precompile db:migrate RAILS_ENV=production
(3)passenger-config restart-app $(pwd)
(3) 添加了 production secret
ps:现在 rails s 网站是可以正常运行的。 我看到 log 里面提到 symbolize_keys,搜了一下,
“#symbolize_keys is a method that takes a Hash as a receiver, but you're calling it on a String”
但是不知道怎么解决。检查了一下路径什么的也没有找到错误。