<!DOCTYPE html>
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div id="div1">
<button id="btn">按钮</button>
</div>
<script>
var btn = document.getElementById("btn");
var div1 = document.getElementById("div1");
//事件冒泡
btn.onclick = function(){
console.debug("冒泡1.Click btn");
}
div1.onclick = function(){
console.debug("冒泡1.5 Click div1");
}
document.body.onclick = function(){
console.debug("冒泡2.Click Body");
}
document.onclick = function(){
console.debug("冒泡3.Click document");
}
window.onclick = function(){
console.debug("冒泡4.Click window");
}
//事件捕获
window.addEventListener("click",function(){
console.debug("捕获4.Click window");
},true);
document.addEventListener("click",function(){
console.debug("捕获3.Click document");
},true);
document.body.addEventListener("click",function(){
console.debug("捕获2.Click body");
},true);
div1.addEventListener("click",function(){
console.debug("捕获1.5 Click div1");
},true);
btn.addEventListener("click",function(){
console.debug("捕获1.Click btn");
},true);
</script>
</body>
</html>
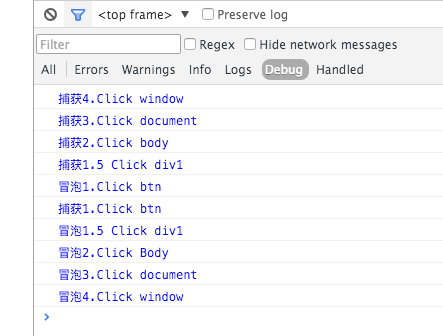
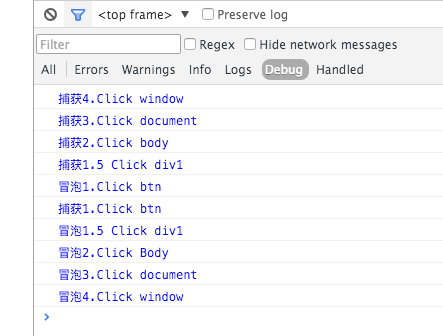
Chrome console 结果

疑问:图中『冒泡 1』与『捕获 1』的顺序为什么是反的?