新手问题 为何使用了 Turbolinks 以后,jquery_ujs 里的 Event 被重复 bind 了多次?
是这样,我写了一个简单的 form,使用 remote: true 改成了用 ajax 进行提交。提交以后查看日志,发现 Rails 收到了数次重复的 ajax 提交。
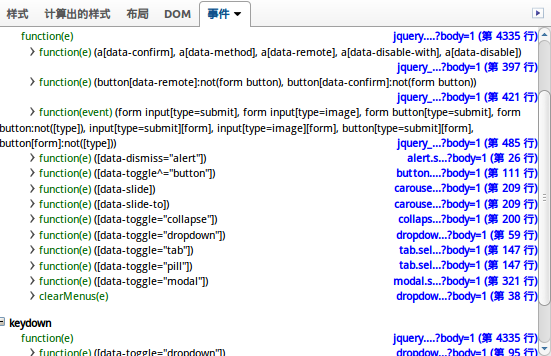
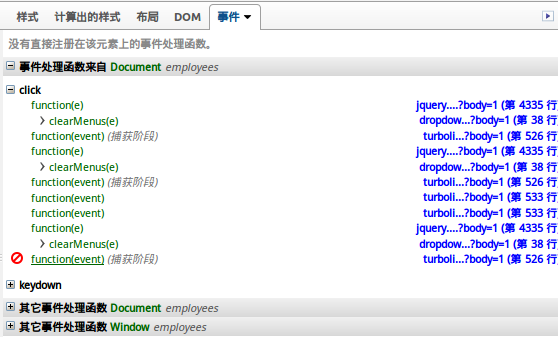
接着我打开 Firebug 查看提交页面,发现与提交有关的 click 事件被重复绑定了四次。虽然 Turbolinks 不会重新引入 jquery_ujs,但是每次切换页面,似乎 jquery_ujs 都会重新被执行一遍。
要如何才能避免这种现象?
这是含有 form 的 new.html.erb 的代码
<div class="container">
<h2 class="col-md-offset-5">新增电脑</h2>
<div class="col-md-offset-3">
<%= form_for @computer, url: computers_path, remote: true,
html: {class: "form-horizontal"} do |f| %>
<%= render partial: "form", locals: {f: f} %>
<div class="form-group">
<div class="col-md-offset-3">
<%= f.submit("创建", class: "btn btn-default") %>
</div>
</div>
<% end %>
</div>
</div>
layout 代码
<!DOCTYPE html>
<html>
<head>
<title>Manage</title>
<nav class="navbar navbar-default navbar-fixed-top">
<%= top_nav class: "nav navbar-nav" do |li|
li << link_to("首页", root_path)
li << link_to("通讯录", contacts_path)
li << link_to("考勤记录", attends_path)
li << link_to("固定资产", assets_path(default_company))
li << link_to("个人借款", loans_path(default_company))
li << link_to("人事系统", employees_path)
li << link_to("电脑管理", computers_path)
li << link_to("项目清单", projects_path)
end %>
<ul class="nav navbar-nav navbar-right">
<% if user_signed_in? %>
<li><%= link_to "退出登录", logout_path %></a></li>
<% else %>
<li><%= link_to "登录系统", new_user_session_path %></a></li>
<% end %>
</ul>
</nav>
<%= stylesheet_link_tag 'application', media: 'all', 'data-turbolinks-track' => true %>
<%= javascript_include_tag 'application', 'data-turbolinks-track' => true %>
<%= csrf_meta_tags %>
</head>
<body>
<%= yield %>
</body>
</html>
这是 application.js 里的
//= require jquery
//= require jquery_ujs
//= require turbolinks
//= require_tree .
//= require bootstrap-sprockets
除了上面这些以外,没有写任何其他的前端代码。