EmberJS 在 EmberJS 中嵌套路由的模板没有被渲染
不好意思,我又来问 EmberJS 的问题了~ 实在是时间紧,任务重,文档也到处搜了。我在学习如何设计页面的结构布局,目前涉及到:
application
|_ home-page
|_ normal-page
|_ users#index # 问题:没有被渲染
|_ users#show # 问题:同上
app/router.js:
Router.map(function() {
this.route('normal-page', { path: '' }, function() { // 根据https://gist.github.com/alanpeabody/1c2c23293e3d02b1cee1#the-empty-main-route的建议
this.route('users', function() {
this.route('show', { path: ':user_id' });
});
});
this.route('home-page', { path: '/' });
});
app/templates/normal-page.hbs:
<h1>app/templates/normal-page.hbs</h1>
{{outlet}}
app/templates/users.hbs:
<h1>app/templates/users.hbs</h1>
{{outlet}}
app/templates/users/index.hbs:
<h1>app/templates/users/index.hbs</h1>
<ul>
{{#each model as |user|}}
<li>{{user.name}}</li>
{{/each}}
</ul>
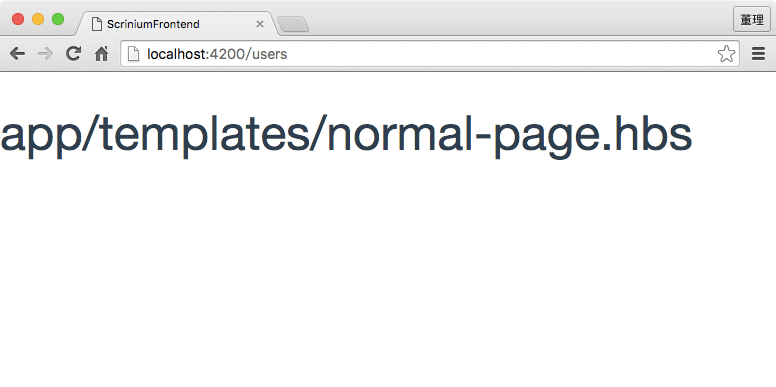
问题是访问/users后,只显示如下:

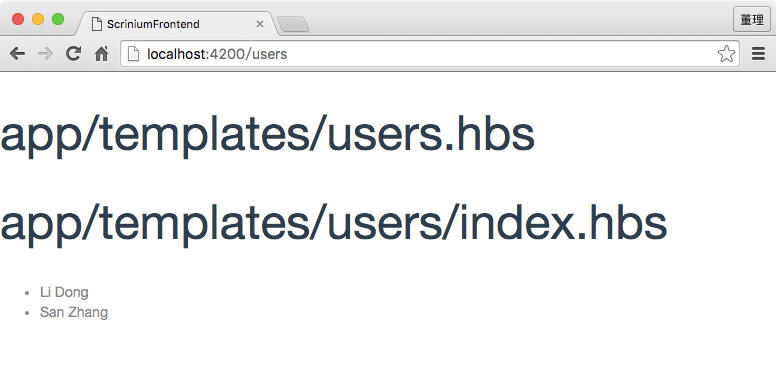
如果不做normal-page的嵌套则可以: