EmberJS [Tips on Ember 2] Ember CLI with Webstorm & top level component/view
Tips on Ember 2 对我来说是没什么计划性的写作,我只是把它当做是每天工作的总结日志,一个很重要的目的是为团队做一些技术事务的整理,以帮助一些新人快速成长起来。如果有些内容不能满足各位看官的胃口,提前说声抱歉并且请不要担心,随着项目的逐渐开展,好戏会在后头。
补充上篇的内容
上一篇我提到了暂时使用 Ember.GlimmerComponent 取代 Ember.Component 的事情,虽然有效但是却不得不改变编写 Component 的接口,着实挺烦的。其实我们可以直接替换掉旧的 Ember.Component 便好,于是我加了很简单的一句:
// app/app.js
// ...
Ember.MODEL_FACTORY_INJECTIONS = true
Ember.GlimmerComponent.reopenClass({
isComponentFactory: true
})
Ember.Component = Ember.GlimmerComponent
App = Ember.Application.extend({...})
这样你 Component 该怎么写就怎么写,不用再改了。
不喜欢 Ember 和 Ember CLI 的 Webstorm
我是 Vim 党,很少折腾复杂笨重的 IDEs,然而小伙伴们不高兴了,纷纷表示 Vim 太难学还是要用 Webstorm(也有选择 Sublime/Atom 的,由于配置比较简单,略过)。好,你用就用吧,各种问题自己也不会看文档问谷歌,成天怨声载道的(不得不吐槽一下现在的年轻人……)。没办法,我自己来一遍配置,填掉所有的坑!
Webstorm 以前用 Angular 的时候也试过,总体上还行,代码补全比较优秀,就是稍微有点慢;然而我是那种不依赖自动补全,就是喜欢手打的类型,所以还是轻便迅捷的 Editor 合我的胃口。这次换成搭配 Ember 和 Ember CLI 了,好家伙~各种小问题层出不穷,官方就是不支持你也没有办法,最终我只能整理一下力所能及的配置过程了——
项目特定
文件夹标记
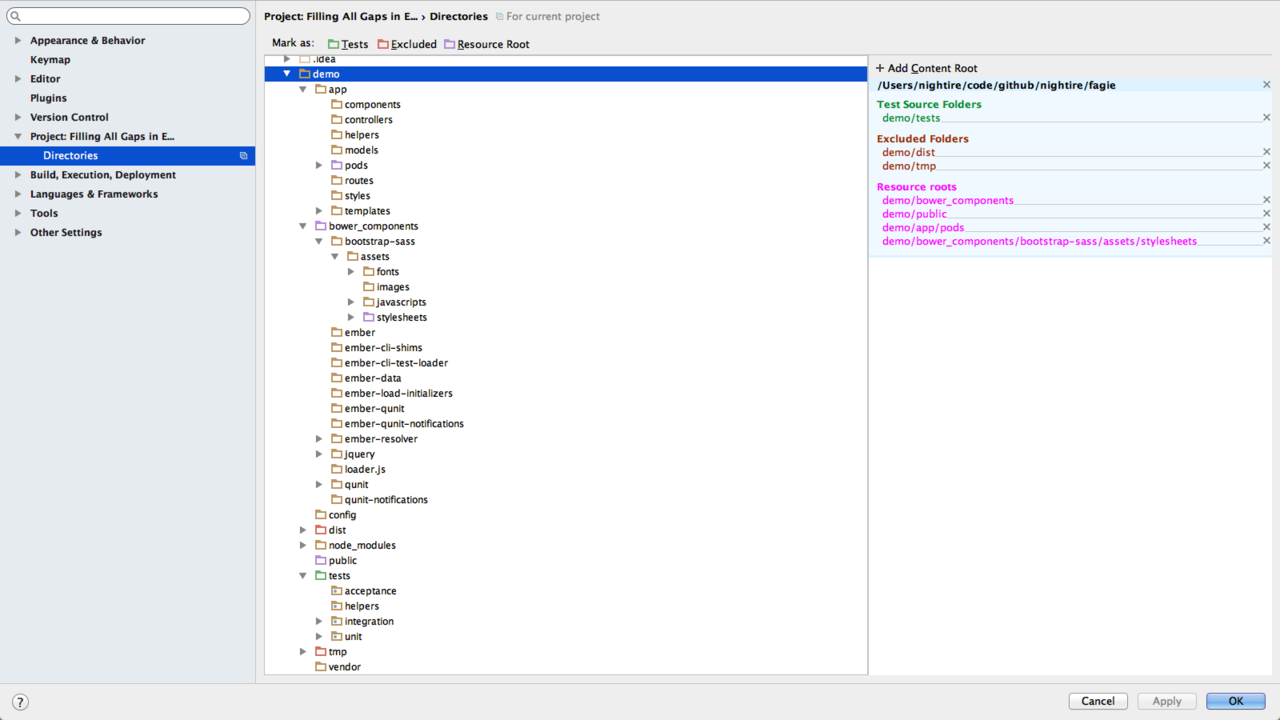
在 Webstorm 导入 Ember CLI 创建好的项目之后,打开[Preferences -> Project -> Directories],然后针对项目里的各种目录打一些必要的标记;如图:

简要解释一下这三个标记的作用:
- Tests:标记测试文件所在的根路径;对于很多测试框架来说这是 Webstorm 给它们指示测试文件位置的标志,然而由于并不支持 Ember CLI 所以没什么鸟用——当然你可以尝试绕过 Ember CLI 直接配置基于 QUnit 的测试环境,难~
-
Excluded:该标记作用下的文件夹会被 Webstorm 内部的各种机制排除在外,比如说代码补全、状态监视(版本控制)、项目结构解析(常用于重构等)等等;主要的作用就是提速——你把
tmp/去掉这个标记试试看! -
Resource Root:标记静态资源的位置;之后在代码内但凡出现相对路径的资源索引,都会从这里面来找,比如说 HTML 里面的
src属性和 CSS 里面的url()等等……
OK,后面两个其实是调整 Webstorm 性能与功能的关键平衡点,标记的过少会导致很多智能特性发挥不了用处,反之则会严重降低 IDE 的运行性能。我 09 年的老爷机通过合理配置(和上图那个 Demo 不完全一样,需要自己摸索)之后跑得比最新的 MBP 还顺畅我会随便乱讲?
语言与框架
Javascript

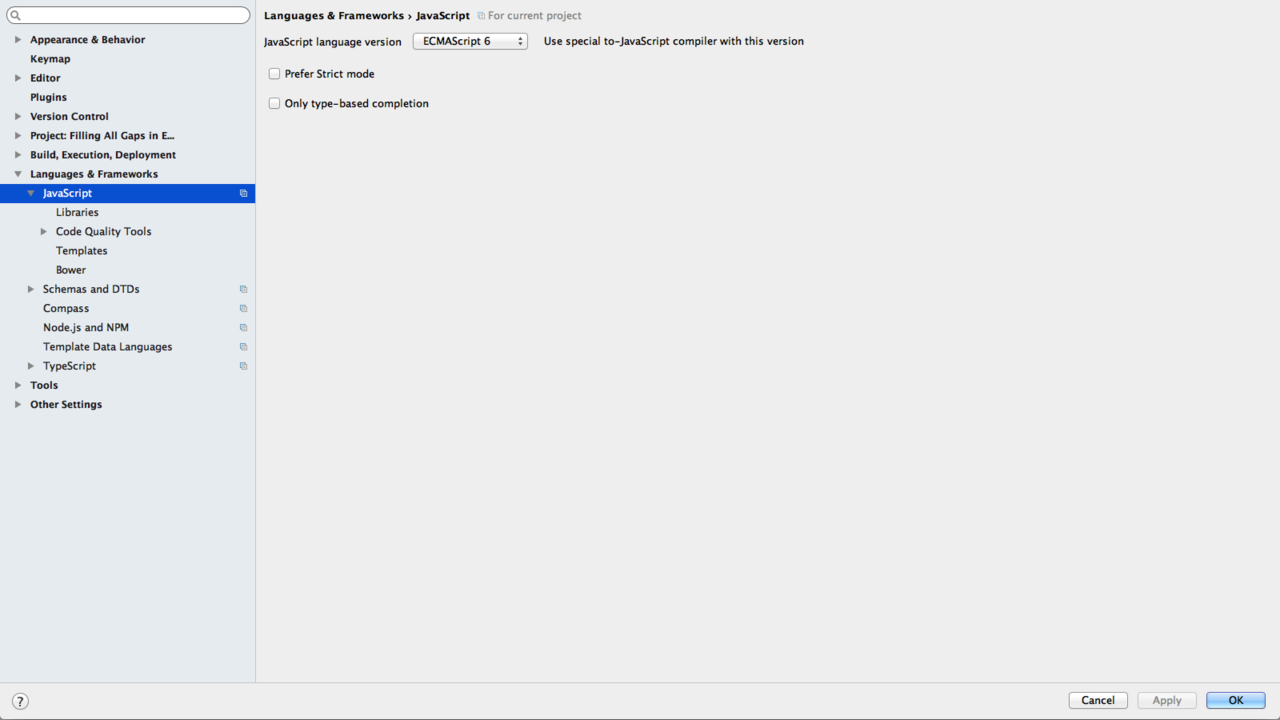
- 目前版本的 Ember CLI 已经全面支持 ES6 了,所以这里的选择是理所当然的;
- 严格模式不用选,因为 Ember CLI 创建的代码都是基于 ES6 Modules 的,默认都是严格模式,不需要 IDE 检查;
- 最后一个选项决定了自动代码补全结果的丰富程度,不选会给你找出更多的补全项,但也意味着杂乱和性能损耗。
Node.js and NPM

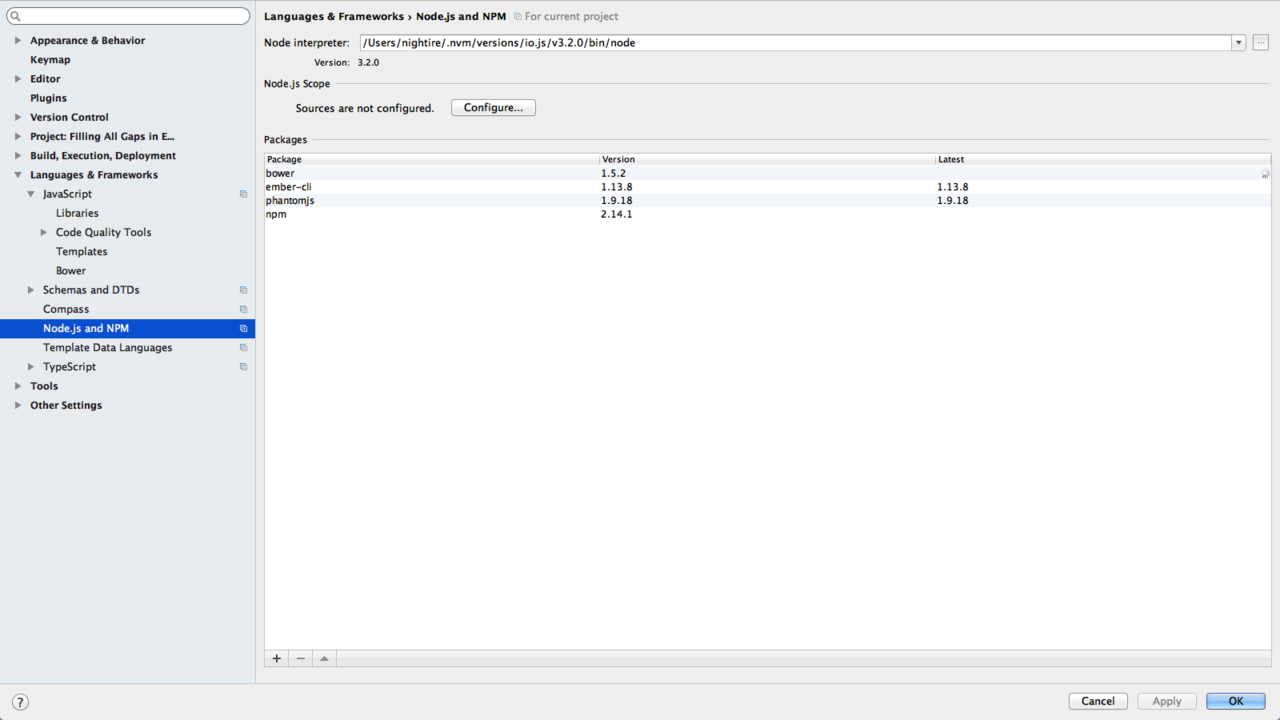
- 先跳到 node.js 和 npm 的配置,由于我们统一使用的是 io.js,所以如上图所示对应的路径。
- 以前呢,io.js 的 sources 是不能在这里获取到的,最近的版本应该是修正了这个问题。不过下载下来的 sources 被命名为 Node.js v3.2.0 Core Modules 由于我手动改了它的名字(后面会讲到),所以上图里看起来还是未下载和配置 sources 的样子。
- 这个 sources 有什么用?当你开发 node.js/io.js 模块时,如果能有对核心库的代码补全、分析、调试、文档等功能那自然是很爽。但是 node.js/io.js 把核心库都封装在了二进制运行命令中,IDE 无法直接获取到,因此这些 sources 就是用来做上述功能的。
- 对于 Ember 应用程序开发来说,以上是非必需的,没有配置也没什么影响。只不过 Ember CLI 是工作于 node.js/io.js 环境下的,如果你经常需要看相关模块的代码,或是 debugging 它们,这就派上用场了。
为什么使用 io.js?有关 node.js 和 io.js 的纠结历史可以去谷歌一下,此处不再啰嗦;最根本的原因就是 io.js 对 ES6 的支持更好,更新和维护也更勤快。好消息是不久以后当 io.js 进入 v4 的时候,node.js 和 io.js 将再次合并,从此以后将只有一个 node.js v4 了。
Libraries

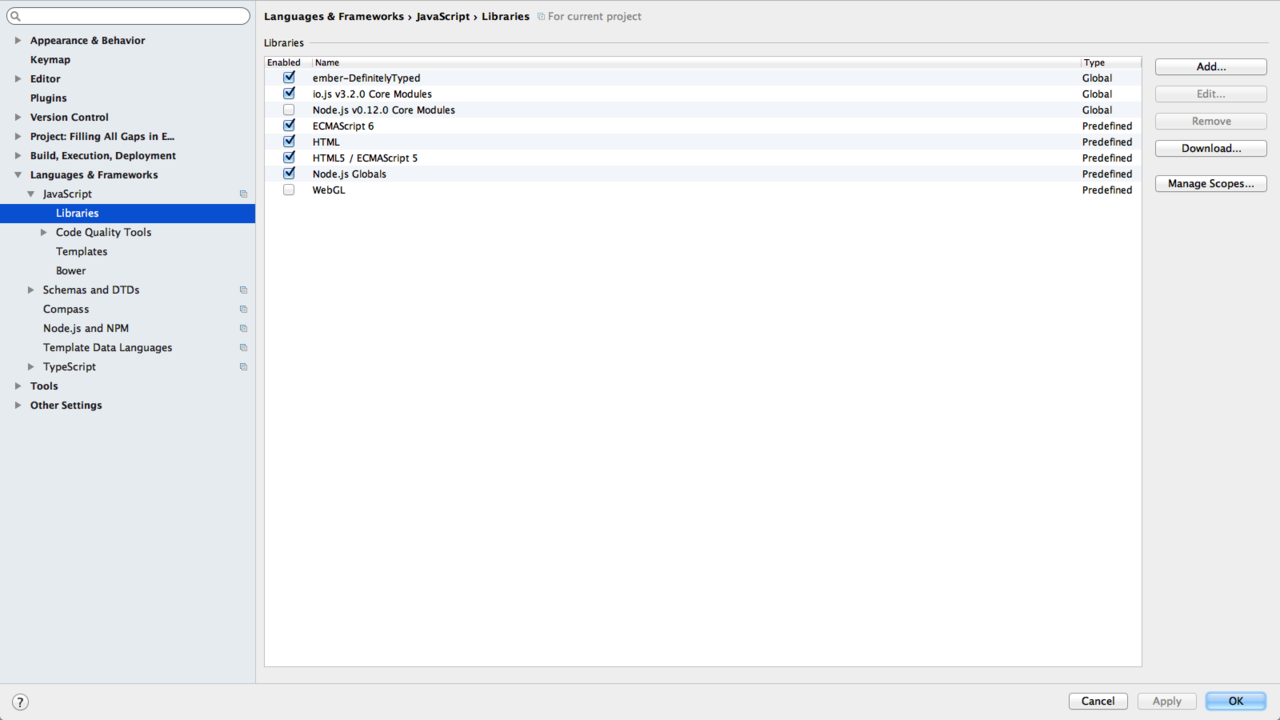
node.js 和 npm 那边配置好以后呢,在这里会出现 Node.js v3.2.0 Core Modules,如上图所示我已经把它更名为 io.js v3.2.0 Core Modules 了。最上面那个 ember-DefinitelyTyped 是 TypeScript 社区提供的 API Stubs,有助于快速的代码补全提示。TS Community 还提供了大量的 JS 库或框架的 API Stubs,非常便利。这些都可以在这个界面里搜索和安装。
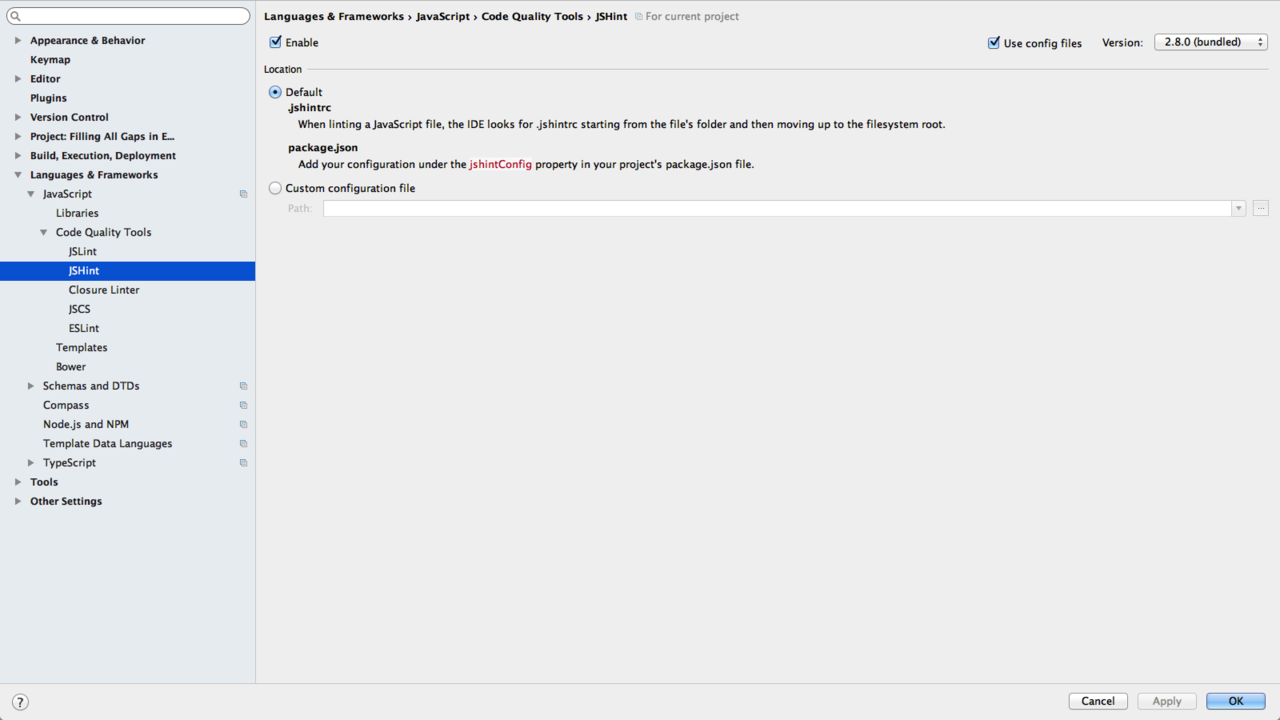
JSHint

Ember CLI 集成了代码质量控制工具 JSHint,Webstorm 也有很棒的内部支持,不过配置要跟着上图来,否则是没有用的。
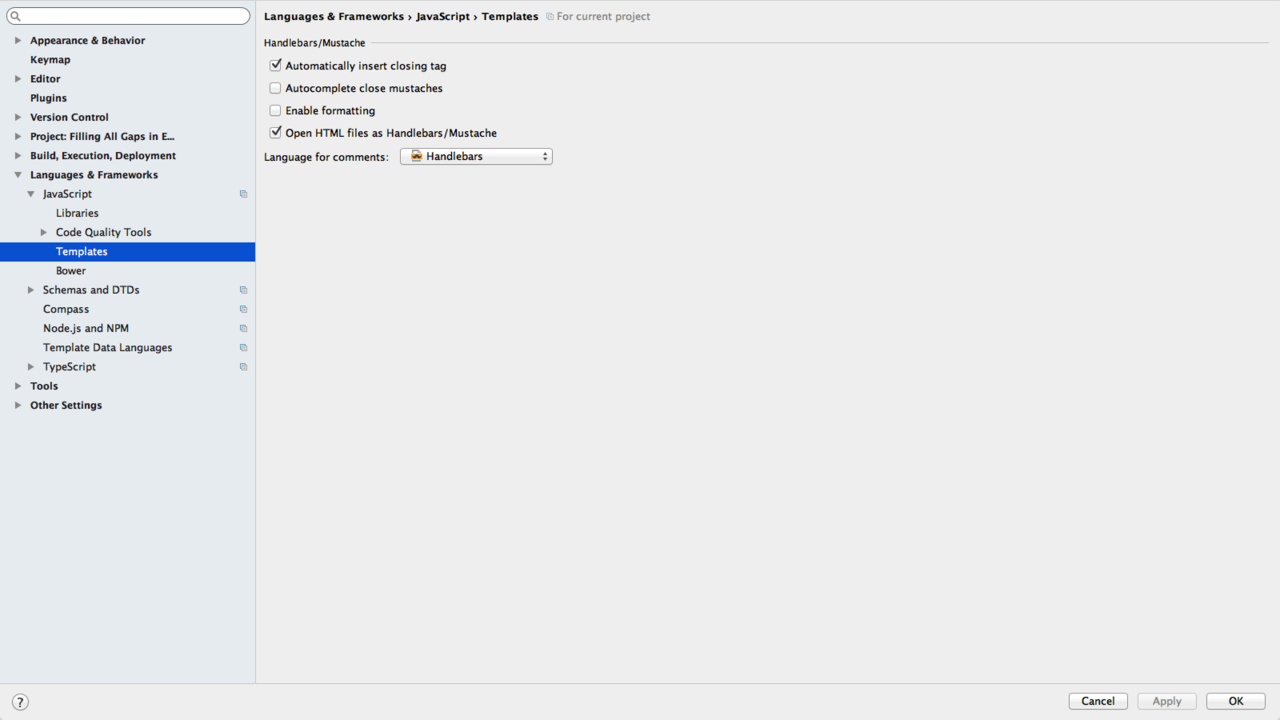
Templates

这些是关于模版引擎的支持,现在 Ember 已经使用了全新的模版引擎:HTMLBars,目前没什么 IDE 有完整支持的,最贴近的还是 Handlebars 插件(可能需要自行安装或开启,见[Preferences -> Plugins])。
- 前两个选项完全是看个人偏好
- 第三个不要选!选了之后会使用内置的格式控制,但实际上并没有针对 Handlebars 的格式控制调整,因此据我观察还是复用了 HTML 那一套,然而并不好用;Ember CLI 继承了 EditorConfig(Webstorm 有对应的插件支持),因此还是交给插件自己去控制,这样可以获得相对漂亮的代码格式控制
- 第四个选项其实没啥用处(在 Ember 项目里全是
.hbs,没有.html什么事情),选不选都一样 - 最后的注释还是选择 Handlebars 风格比较好
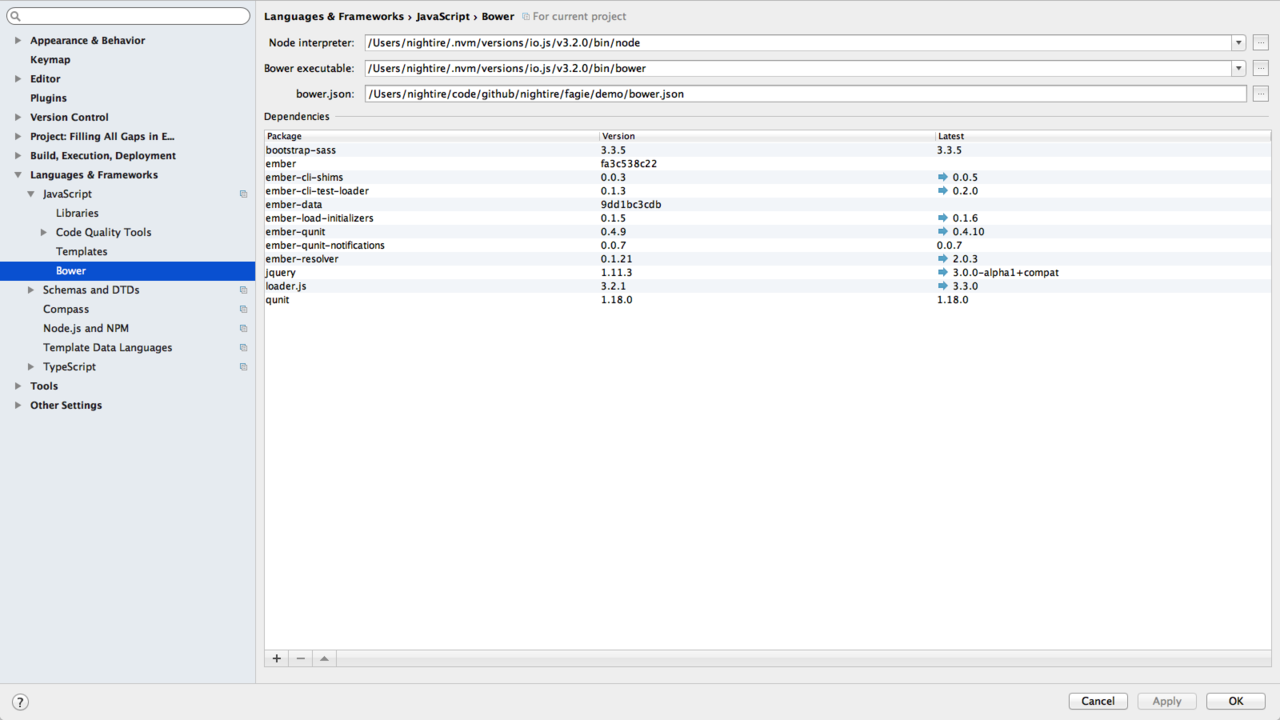
Bower

Bower 的支持配置很简单,路径选对就是了。
就这些,Webstorm 对 Ember 和 Ember CLI 的支持也就这样了,真心很有限,感觉有点对不起它的名声呀,我觉得你们大家还是投入到 Vim 的怀抱来吧!
最后奉送一个 tip,在 v2.3 的 Routable Components 到来之前有用的:
修改 toplevel component/view 的方法
什么是 toplevel component/view 呢?就是应用初始化后在 <body> 标签里插入的第一个 DOM 元素,它通常是这样的:
<body>
<div id="ember-xxx" class="ember-view">...</div>
</body>
它看起来和其他的 components 差不多,唯一的问题是如果你想改它的 tagName/elementId/classNames 等属性的时候该怎么办?
创建一个 ApplicationComponent?没用……创建一个 ApplicationView?对不起,View 已经没了……
在 Routable Components 出来之前(其实这就是一个典型的 Routable Component),唯一修改它的办法其实是创建一个叫 ApplicationView 的 Component——啥意思?看下面:
$ ember generate view application
然后编辑 app/views/application.js
import Ember from 'ember'
export default Ember.Component.extend({
tagName: 'main',
classNames: ['application']
...
})
如上,它是一个 Component,但要保存在 app/views 下面,否则是找不到的。