EmberJS [Tips on Ember 2] 如何尝试 angle-bracket component
Ruby China 的朋友大概都知道我很喜欢 Ember,然而我用 Ember 的经历其实远比不上 Angular 那么丰富(Ember 业余爱好,Angular 做正儿八经的项目)。最近我换工作了,终于可以在新的项目里主导使用 Ember 来开发 Web App,恰逢 Ember 进入了 2.0 时代,许多东西和当初自己瞎玩的时候相比变化都很大。于是我就想把接下来在实际工作中的一些经验技巧都记录下来发在 Ruby China,希望对喜欢 Ember,关注前端开发的朋友们有所帮助。
来到新的公司新的团队,终于可以彻彻底底的使用 Ember 了,由于接下来有了发挥的空间和自由,所以我特别想先尝试尝试那些“传说中了好久”的新特性,第一个想到的就是 angle-bracket component(也就是尖括号形式的 component,写起来如同 HTML 一样,这也是 Angular/React 等框架创造 component 的形式,一度是 Angular 的主推卖点)。
虽然 Ember 2.0 已经发布了,但是 angle-bracket component 还要等到 ~2.1 才能在正式版本里出现,如果现在就想尝鲜的话就得使用 canary 版本了,这主要是因为 Ember 的新特性需要手动开启 [Feature Flags][feature-flags] 才能尝试,而目前只有 canary 版本允许你开启 Feature Flags(当前可以使用的 feature flags [有一份列表][feature-flags-list] 可查)。
⚠警告:canary 版本是很不稳定的,并不推荐使用于要上线的应用。如果你要尝试新的特性,要么是新建一个测试用的 Ember App,要么是你的应用离正式上线还早并且你(和你的团队)折腾得起。就个人经验来说 canary 版本本身还算稳定(毕竟有测试),但问题主要出在:1)API 的变化没有文档,你需要自己去跟踪 issues;2)周边工具会收到影响(比如我在尝试 angle-bracket component 的时候,ember inspector 就有 bug 了,会影响正常的开发)
下面简要列举开启 angle-bracket component 相关的 feature flags 的步骤:
升级 ember 和 ember-data(可选)至 canary 版本
更改 bower.json 文件内相关的部分为:
"dependencies": {
"ember": "components/ember#canary",
"ember-data": "components/ember-data#canary"
}
然后执行 $ bower uninstall ember && bower uninstall ember-data && bower install,或者你也可以不去 uninstall 直接尝试 bower install,但是有时候会需要解决烦人的依赖问题。
开启相关的 feature flags
编辑 config/environment.js,在 ENV.EmberENV.FEATURE 下添加下面的代码:
var ENV = {
// ...
EmberENV: {
FEATURES: {
'ember-htmlbars-attribute-syntax': true,
'ember-htmlbars-inline-if-helper': true,
'ember-htmlbars-component-generation': true
}
// ...
}
}
重写旧的 components
旧的 components 都是 Ember.Component 的子类,而 angle-bracket component 则是 Ember.GlimmerComponent 的子类,所以你只需要保证这一点就可以完成转换了。一个新创建的 angle-bracket component 的代码看起来是这样的:
import Ember from 'ember'
export default Ember.GlimmerComponent.extend({
})
不出意外的话我认为当正式版本发布后,现在的 Ember.Component 将被 Ember.GlimmerComponent 取代,所以以后可能还得改回来(这应该还有段日子的)。内部其他的 API 目前还是以 Ember.Component 的文档为准,未来有什么变化以后再看吧。
现在重要的是 component template 的写法,我在测试的时候把一个登录表单封装成了 component,以下是其 template 的写法和使用的方法:
<!-- components/signin-form/template.hbs -->
<form>
<div class="form-group">
<label for="username">账号</label>
<input class="form-control" id="username" name="username" value={{attrs.credential.username}}>
</div>
<div class="form-group">
<label for="password">密码</label>
<input class="form-control" id="password" name="password" type="password" value={{attrs.credential.password}}>
</div>
<div class="form-group">
<button type="submit" class="button-submit">登录</button>
</div>
</form>
<signin-form credential={{model}}></signin-form>
如上,可以看到新的模版语法里给 component 传递数据和访问数据的一些写法上的变化,这些变化其实是依赖于 'ember-htmlbars-attribute-syntax' 这个 feature flag 的。
修复一个 deprecation warning
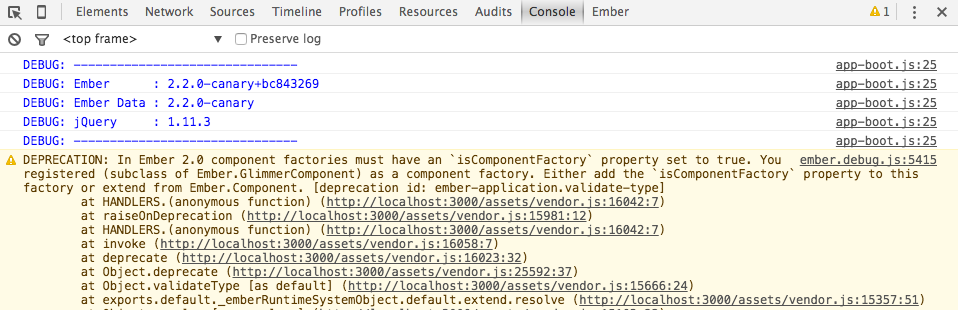
观察修改后的应用,可以看到这样的警告:

修补这个问题的代码很简单:
Ember.GlimmerComponent.reopenClass({
isComponentFactory: true
})
这段代码可以插入到 app/app.js 文件里,在应用初始化的时候即时生效。在此功能正式发布之后应该是不需要这段补丁代码的,目前来说也不会影响使用。
结束
就是这样了,从现在开始你可以使用新的语法来创建 components,除此之外还有新的 htmlbars-attribute-syntax(上例所示)和 htmlbars-inline-if-helpers 特性。HTMLBars 对于模版语法带来的改变,可以参考这篇总结性的文章:http://colintoh.com/blog/htmlbars
下一篇我打算讲讲 Sass 在 Ember CLI 里面的一些最佳方案,其中包括如何整合 Bootstrap 的 Sass 版(而不是直接 import 它的 css 版本),以及如何在此基础上使用其他的 Sass 库/框架等等。这个选题是因为新团队里的伙伴们对这件事情有些争执,所以我就确定了一个最佳方案,宗旨是:1)保证最大的灵活性和定制性;2)在此基础上让设置步骤足够简单。
我也乐意听听大家的反馈,如果有什么事情是你觉得很想了解的,或是你已经做到了但是觉得还不足够好的,可以回复我,等我有了答案之后我也会如此整理出来和大家分享。
关于 Ember Inspector 的 bug
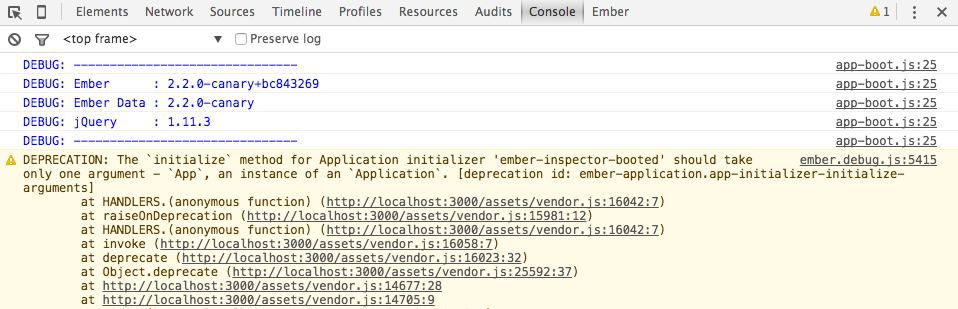
目前使用 canary 版本的时候,ember inspector 会有一个隐蔽的 bug,其表现是:当你在 ember inspector 开启的状态下(开发者工具打开并且当前的 tab 是 Ember)刷新当前应用时页面会变空白,此时你可以在 console 下看到这样的警告:

这个问题其实和你的应用无关,是 ember inspector 在刷新后重新初始化的时候造成的,经个人测试只在最近的 canary 版本里存在,估计 ember inspector 更新以后会修复吧。有一个简单的临时解决办法就是关闭开发者工具然后再刷新就好了,之后再开启开发者工具之后 ember inspector 还可以用。其实你只要保证刷新的时候 ember inspector 不处于当前激活的 tab 就好了,开发者工具可以不关的。
[feature-flags]: http://guides.emberjs.com/v2.0.0/configuring-ember/feature-flags/ [feature-flags-list]: https://github.com/emberjs/ember.js/blob/master/FEATURES.md