新手问题 不知道为什么输入框不能输入,困扰好久了 (重新排版后)
v 端代码如下
<div class="container">
<div class="row">
<h3 class="col-sm-12">添加装备入库</h3>
<div class="col-sm-8">
<div class="well create-entity">
<p>选择货真价实,有用、有趣、有价值的好装备</p>
<form class="form-horizontal" id="getgood" method="post" data-remote="true" accept-charset="UTF-8" action="/products/getgood/">
<fieldset>
<div class="form-group">
<div class="col-xs-10 col-sm-10">
<input class="form-control" id="get_link" name="get_link" placeholder="粘贴购物网址,目前支持taobao、天猫、京东" type="url"/>
</div>
<div class="col-xs-2 col-sm-2">
<button class="btn btn-primary" type="submit" data-disable-with="正在采集...">
<i class="fa fa-plus fa-lg"></i> 确认采集
</button>
</div>
</div>
</fieldset>
</form>
<div class="row entity-exist" ,style="display:none;">
<label class="col-sm-3">该装备已经存在</label>
<a class="btn btn-primary" href="#" target="_blank"><i class="fa fa-link fa-lg"></i> 查看</a>
</div>
<%= form_for @product, url: {action: "create"}, html: {:class => 'form-horizontal'} do |f| %>
<div class="row add-entity" style="display:none;">
<div>
<div class="col-sm-4">
<%= f.label :product_category_id %>
<%= f.select :product_category_id, options_from_collection_for_select(ProductCategory.all, :id, :name), {}, class: "form-control" %>
</div>
<div class="col-sm-8">
<label>装备名称</label>
<input class="form-control" type="text" name="title">
</div>
</div>
<h4 class="col-sm-12"><span class="brand"></span><span class="title"></span></h4>
<div class="col-sm-12">
<div class="thumbnail">
<img class="img-responsive entity-chief-img" src="">
</div>
</div>
<div class="image-thumbnails"></div>
<div>
<%= hidden_field_tag(:price, "") %>
<%= hidden_field_tag(:buy_link, "") %>
<%= hidden_field_tag(:user_id, "") %>
<%= hidden_field_tag(:url, "") %>
<%= hidden_field_tag(:gid, "") %>
<%= hidden_field_tag(:murl, "") %>
<%= hidden_field_tag(:chef_pic, "") %>
<%= hidden_field_tag(:picurls, "") %>
<%= hidden_field_tag(:website, "") %>
</div>
</div>
</div>
<div class="row">
<div class="media add-entity-note" style="display:none;">
<a class="pull-left" href="#"> <%= image_tag current_user.cover.try(:picture_url, :cover), class: "img-circle media-object", size: "60x60" %></a>
<div class="media-body">
<fieldset>
<div class="form-group">
<div class="col-sm-offset-1 col-sm-10">
<%= text_area_tag(:recommend, "来说说你的评价吧?欢迎真实、有用、有趣的商品点评。", :rows => 4, :class => 'form-control', :name => 'note_text') %>
</div>
</div>
<div class="form-group">
<div class="col-sm-offset-9 col-sm-3">
<%= f.submit "提交", class: 'btn btn-primary', data: {disable_with: "发表..."} %>
</div>
</div>
</fieldset>
</div>
</div>
</div>
</div>
<% end %>
<div class="hidden-xs col-sm-4">
<div class="panel panel-default">
<div class="panel-heading">
<h4>全是好装备</h4>
</div>
<div class="panel-body">
<p>如果,一件装备,<br>
你愿意让家人使用或与朋友分享,也许这就应该是件不错的东西。</p>
</div>
</div>
<div class="panel panel-default">
<div class="panel-heading" style="border:none;">
<h4>创建人信息</h4>
</div>
<div class="panel-body">
<p>作为第一个把装备推荐到户外去吧的人,你将被永久记录在装备页。</p>
</div>
</div>
</div>
</div>
</div>
</div>
</div>

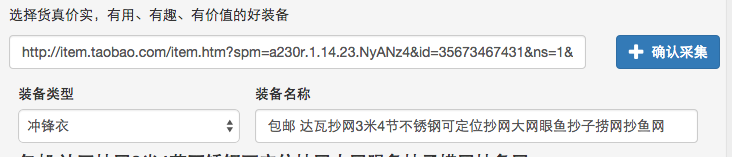
装备类型 这个下拉框不能下拉 装备名称这个输入框不能输入
郁闷了几天不知道原因,google baidu 也找了半天