新手问题 [已解决] 在同一个页面使用多个富文本编辑器 ( Simditor),会出错
问题
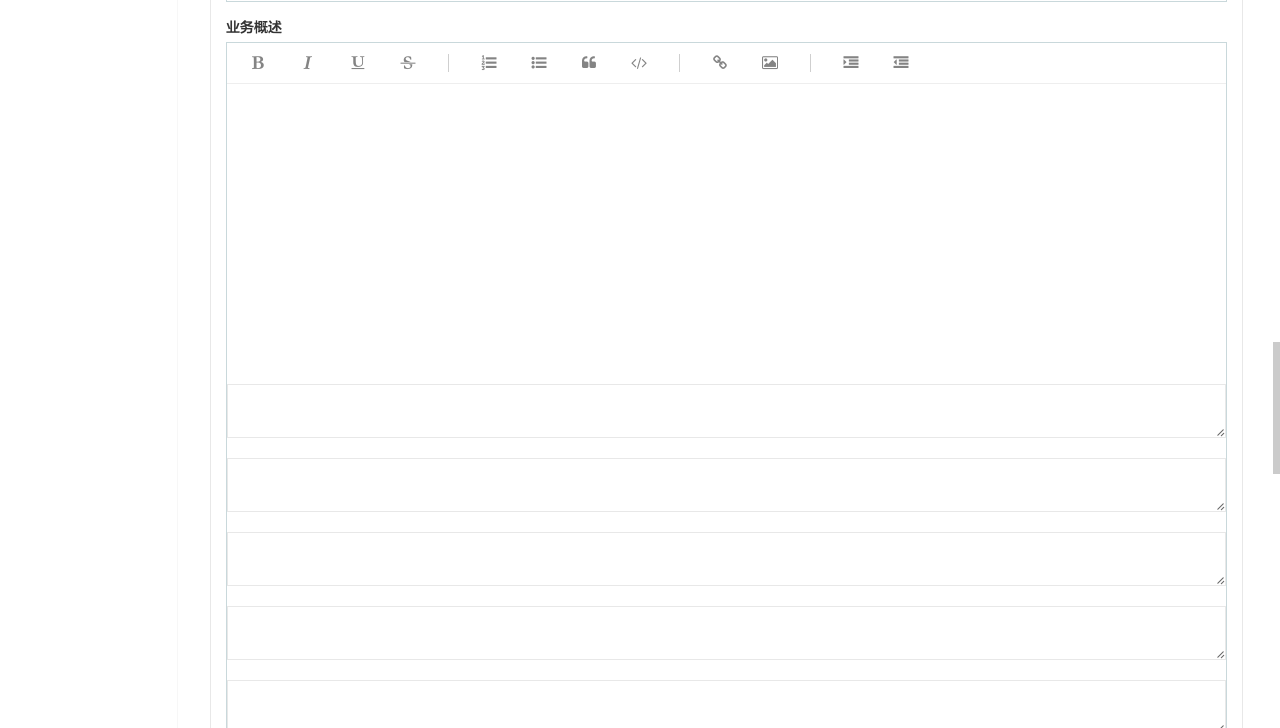
使用了开源的 Tower 的富文本编辑器 Simditor。 因为某种蛋疼的原因,在同一个表单,有多个 textarea,希望是每个 textarea 都对应着一个富文本编辑器。
结果,虽然的确给每个 textarea 加了一个 Simditor,但同时也会出现奇怪的多个 textarea 在每一个 Simditor 里面。这是为什么呢?

是不是 js 写得不对?我现在写的是:
editor = new Simditor(
textarea: $('.rich_text_editor')
upload: true
toolbar: ['bold', 'italic', 'underline', '|', 'ol', 'ul', 'blockquote', 'code', '|', 'link', 'image', '|', 'indent', 'outdent', '|', 'hr', 'table']
)
解决方案(由@hz_qiuyuanxin 提供)
$(".rich_text_editor").each (index, dom) ->
new Simditor(
textarea: $(dom)
upload: true
toolbar: ['bold', 'italic', 'underline', '|', 'ol', 'ul', 'blockquote', 'code', '|', 'link', 'image', '|', 'indent', 'outdent', '|', 'hr', 'table']
)
谢谢各位:)