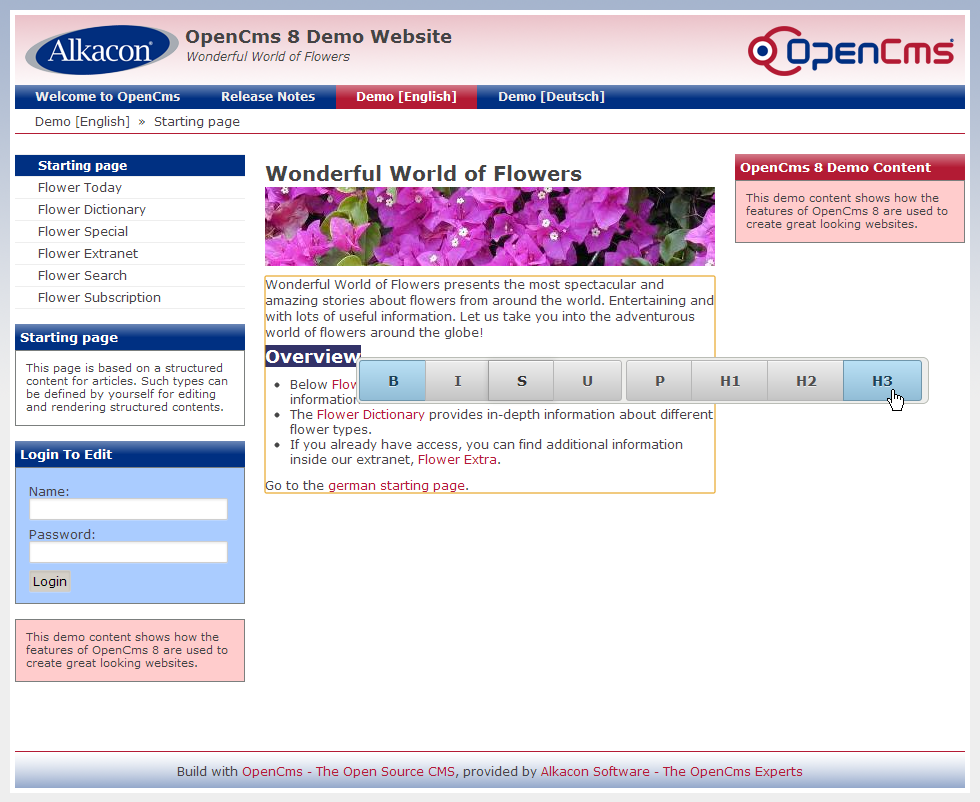
看一些 CMS,很多有所见即所得功能的,在页面上一点,就可以直接编辑。
 他们是怎么做到的呢?
有些看似静态的页面,但又想可以修改,比如“关于我们”页面,上面的公司介绍啊,电话啊,地址啊,都是只使用一次,如果为它设置个 model,太浪费了。但怎么做呢?这些可以修改的元素放在哪里呢?设置一个 yml,放置这些变量?
大家都是怎么做的呢?
他们是怎么做到的呢?
有些看似静态的页面,但又想可以修改,比如“关于我们”页面,上面的公司介绍啊,电话啊,地址啊,都是只使用一次,如果为它设置个 model,太浪费了。但怎么做呢?这些可以修改的元素放在哪里呢?设置一个 yml,放置这些变量?
大家都是怎么做的呢?
saiga
#0
2014年12月19日
contenteditable 之前论坛里有人写过类似的插件。
一般不会让你用 yaml 的,即使这些东西十年不变经理也会要求做成随时修改不用重启的。如果有成熟的 cms 方案,可以直接写 html 代码然后做 cache,否则还是做一个 site_settings 表吧
saiga
#3
2014年12月19日
http://catlog.info/2014/08/22/comfortable-mexican-sofa-quick-start/
我个人比较推荐这个 cms 插件,非常灵活,开发也活跃
jex
#5
2014年12月19日
jex
#7
2014年12月20日
所见所得编辑器,就像 Medium 那样的,估计也有接口暴露服务器可存储的 JSON 数据. http://michelson.github.io/Dante/ 存储 HTML 是简单粗暴的做法,不考虑安全性之类的也许无所谓一下
chairy11
#10
2014年12月22日