新手问题 利用 Carrierwave 上传的图片在 production 环境中不显示
我项目中 Uploader 的代码如下:
# encoding: utf-8
class PhotoUploader < CarrierWave::Uploader::Base
include CarrierWave::MiniMagick
process :resize_to_fit => [nil, 600]
version :thumb do
process :resize_to_fill => [150,150]
end
# Choose what kind of storage to use for this uploader:
storage :file
def store_dir
"uploads/#{model.class.to_s.underscore}/#{mounted_as}/#{model.id}"
end
def cache_dir
"#{Rails.root}/tmp/uploads"
end
def extension_white_list
%w(jpg jpeg gif png)
end
def filename
if original_filename
@name ||= Digest::MD5.hexdigest(current_path)
"#{@name}.#{file.extension}"
end
end
end
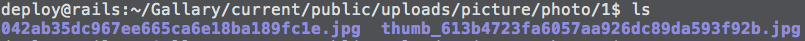
利用 Capistrano 部署到 Nginx + Passenger 的生产环境中后,每次上传图片后会根据 uploader 的设置生成两份:
其中第一个图片可以正常显示,第二个(version :thumb)处理过的图片无法显示,报出:
ActionController::RoutingError (No route matches [GET] "/uploads/picture/photo/49/thumb_6d9596c7449d3714eadb74b9c71beec2.jpg")
这样的错误,而实际上thumb_6d9596c7449d3714eadb74b9c71beec2.jpg是存在于该路径下的。
所以,我这是哪里出了问题,该怎么办?...