新手问题 [已解决] 无限分类的展示
最终效果 旁边的 select2 控件显示的数据还没有组织,还没有找到好方法

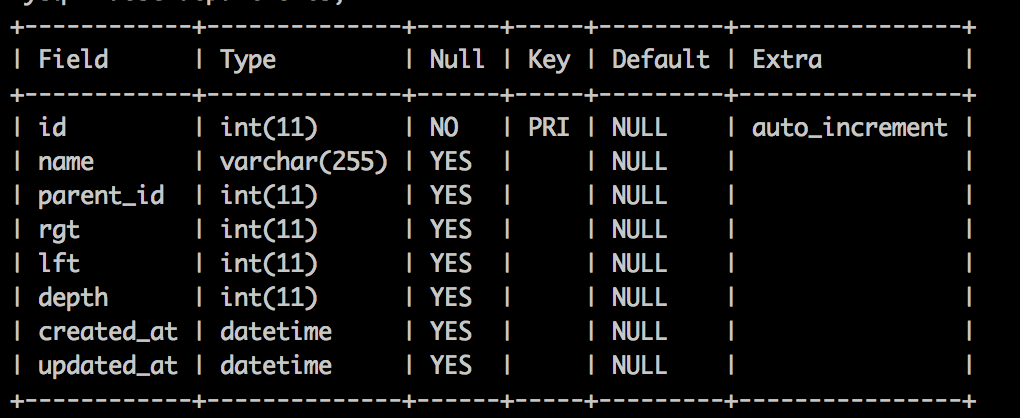
数据库结构

HTML 结构
#nestable_list_3.dd
ol.dd-list
li.dd-item.dd3-item data-id="15"
.dd-handle.dd3-handle
.dd3-content
| Item 15
.pull-right
a href="#"
i.fa.fa-trash-o
ol.dd-list
li.dd-item.dd3-item data-id="16"
.dd-handle.dd3-handle
.dd3-content
| Item 16
.pull-right
a href="#"
i.fa.fa-trash-o
li.dd-item.dd3-item data-id="17"
.dd-handle.dd3-handle
.dd3-content
| Item 17
.pull-right
a href="#"
i.fa.fa-trash-o
li.dd-item.dd3-item data-id="18"
.dd-handle.dd3-handle
.dd3-content
| Item 18
.pull-right
a href="#"
i.fa.fa-trash-o
展示出来是一个无限分类,想问这个问题怎么解决比较好。
使用 Gem
https://github.com/collectiveidea/awesome_nested_set https://github.com/dbushell/Nestable
项目地址: https://github.com/guxiaobai/Bao
如果有什么解决方法会用在项目中。
解决办法
Controller
Department.all.group_by{|x| x.parent_id.nil? ? :default : x.parent_id}
View
shared/_nestable.html.slim
.portlet.box.green
.portlet-title
.caption
i.fa.fa-comments
= title
.tools
a.collapse href="javascript:;"
a.remove href="javascript:;"
.portlet-body
#nestable_list_3.dd
ol.dd-list
= render partial: 'shared/nestable_item', collection: collection[:default]
= content_for :js do
javascript:
$(function(){
$('#nestable_list_3').nestable();
})
shared/nestable.html.slim
li.dd-item.dd3-item data-id="#{nestable_item.id}"
.dd-handle.dd3-handle
.dd3-content
= nestable_item.name
.pull-right
= link_to resource_path(nestable_item),method: :delete,
data: {confirm: '连同子类数据会一起删除'} do
i.fa.fa-trash-o
- unless collection[nestable_item.id].nil?
ol.dd-list
= render partial: 'shared/nestable_item', collection: collection[nestable_item.id]
引用数据
= render partial: 'shared/nestable', locals: {title: '部门列表'}