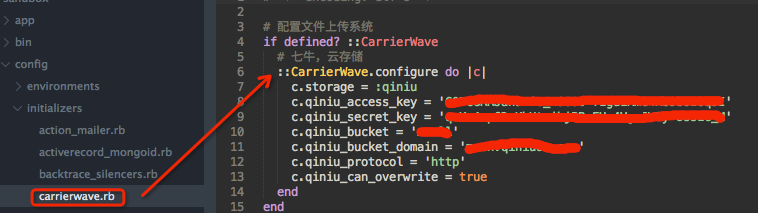
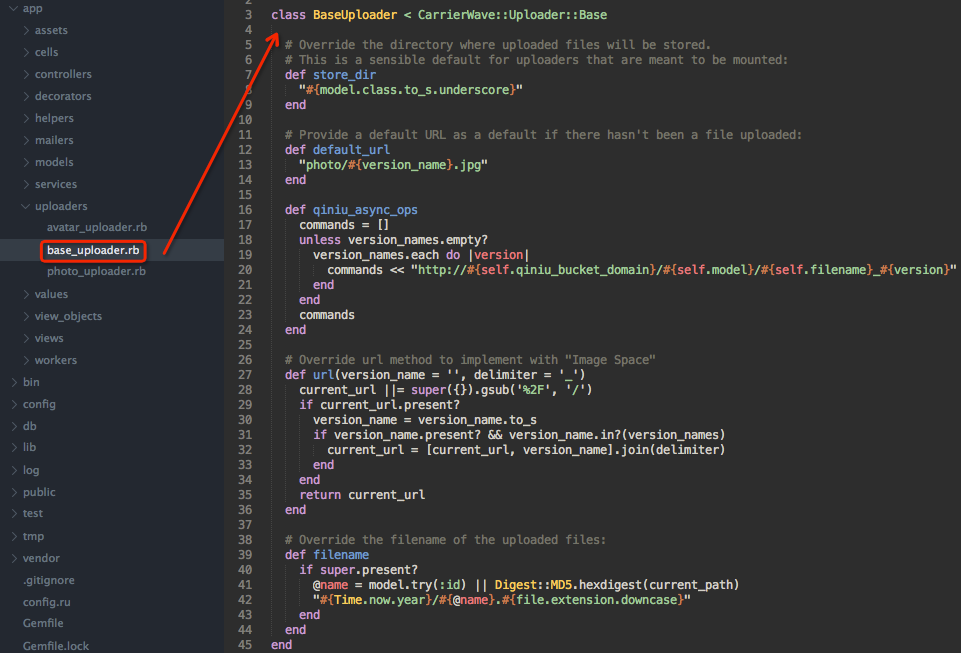
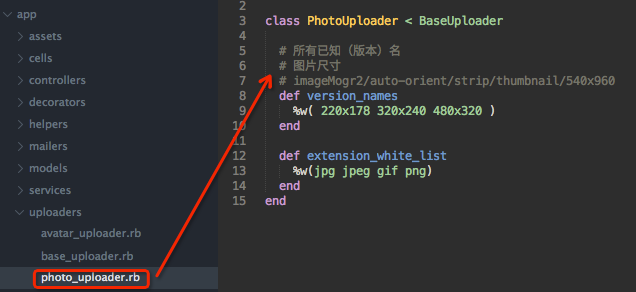
Rails rails carrierwave-qiniu
rails carrierwave-qiniu 七牛的数据处理怎么配置 求助
@huobazi 我想问下这个 qinu_async_ops 如何用?这个方法我看过源代码,但是如何使用他呢?如果一个 bucket 是 pirvate 的,你 override url 方法中调用的 super 方法得到的始终是已经生成好的 url(已经经过 qiniu.download_url 的处理了),这个时候再在这个已经生成好的 url 上处理恐怕是没有用的,如果用 carrierwave 的 version 方法也可以,但是会上传多张图片,怎么样才能使用 qiniu 的图片处理呢?
qinu_async_ops 被老版的 qiniu-rs 这个 gem 支持,carrierwave-qiniu 0.1.1 开始使用 qiniu 这个 gem 了
可以暂时使用 carrierwave-qiniu 0.1.0 版本,后面会针对现在的 qiniu 这个 gem 的 persistentOps 参来开发这部分
示例:
def qiniu_async_ops commands = [] %W(small little middle large).each do |style| commands << "http://#{self.qiniu_bucket_domain}/#{self.store_dir}/#{self.filename}/#{style}" end commands end
需要事先在 qiniu 后台设置相应的 style 对应的 图片处理, 这个参数实际是告诉 qiniu 在上传后异步去做对应的文件处理
@huobazi qiniu 的图片处理是异步的?我以为是如果你第一次访问会生成,然后后面的访问就会访问这张缓存的照片,我的想法是,在 carrierwave 原有的 version 模块上,再加个 qiniu_version, 调用的时候返回加有处理后缀的 url, 用法就和 version 一样。 class ImageUploader < Carrierwave::Base::Uploader qiniu_version :thumb, :medium, :big end
调用: a = ImageUploader.new a.thumb # "http://xxx.qiniudn.com/xxxx.png-thumb" a.medium # "http://xxx.qiniudn.com/xxxx.png-medium" a.big # "http://xxx.qiniudn.com/xxxx.png-big"
这样可以不用原有的 version,因为那样同一张照片会上传多次。上传的时候比较快些
#11 楼 @nxbtch qiniu 的图片第一次访问时也可生成的,其他较大的转换比较费时的处理可以异步处理
关于带 version 的 url 你说的这个就是拼个 url 么,何必那么麻烦呀
%W(small little middle large).each do |style|
define_method("picture_#{style}_url".to_sym){ self.picture_url + "/#{style}" }
end
容易理解的版本
def avatar_url(size = nil)
if avatar?
return "#{avatar.url}/media" if size.nil?
return "#{avatar.url}/#{size.to_s}"
else
return "http://xxxx.qiniudn.com/avatars/default-avatar.jpg/media" if size.nil?
return "http://xxxx.qiniudn.com/avatars/default-avatar.jpg/#{size.to_s}"
end
end
@huobazi 这种方法对公开的 bucket 的确有效,但我在项目中的是私有的 bucket, 如果调用 picture_url 返回的是已经 Qiniu.download_url 处理过的,后面已经带了 e 和 token 参数了,这个时候再在后面加任何东西都是无效的
如果 bucket 是 private 的,调用 url 方法得到如下 http://xxx.qiniudb.com/xxxx?e=xxxxx&toekn=xxxxx
按你的方法处理得到如下 url http://xxx.qiniudb.com/xxxx?e=xxxxx&toekn=xxxxx-thumb http://xxx.qiniudb.com/xxxx?e=xxxxx&toekn=xxxxx-medium http://xxx.qiniudb.com/xxxx?e=xxxxx&toekn=xxxxx-big
上面的都是无效的 qiniu 链接,正确的处理方法
原始链接: http://xxx.qiniudb.com/xxxx 加上处理参数: http://xxx.qiniudb.com/xxx-style 在通过 Qiniu.download_url 处理得到:http://xxx.qiniudn.com/xxx-style?e=xxxx&token=xxxxx 上面的就是有效的
我感觉将 qiniu_versions 公开在 uploader 里做为一个数组,或者逗号分隔的字符串什么的,类似 qiniu_async_ops 这个参数,来让使用者复写。
然后在 gem 内 根据该参数的值 动态构造 url_version1 url_version2 url_version3 这样就可以和 carrierwave 自己缩略后创建的 url_versionxxxx 这样的 url 类似了
大概可这样
@qiniu_versions.each do |style|
define_method("url_#{style}".to_sym){ self
.qiniu_connection.download_url("#{@path}#{delimiter}#{version}") }
end
手机上传图片到七牛上,会得到七牛的响应信息,里面包括一个 id 和一个 hash。然后手机端把这些信息传到服务器,服务器怎样做才能创建出来七牛的的 PhotoUploader 啊?