JavaScript window.innerHeight 不好用,返回的不是浏览器真正长度
打开了 douban.com,调出调试窗口,window.innerHeight 结果 316

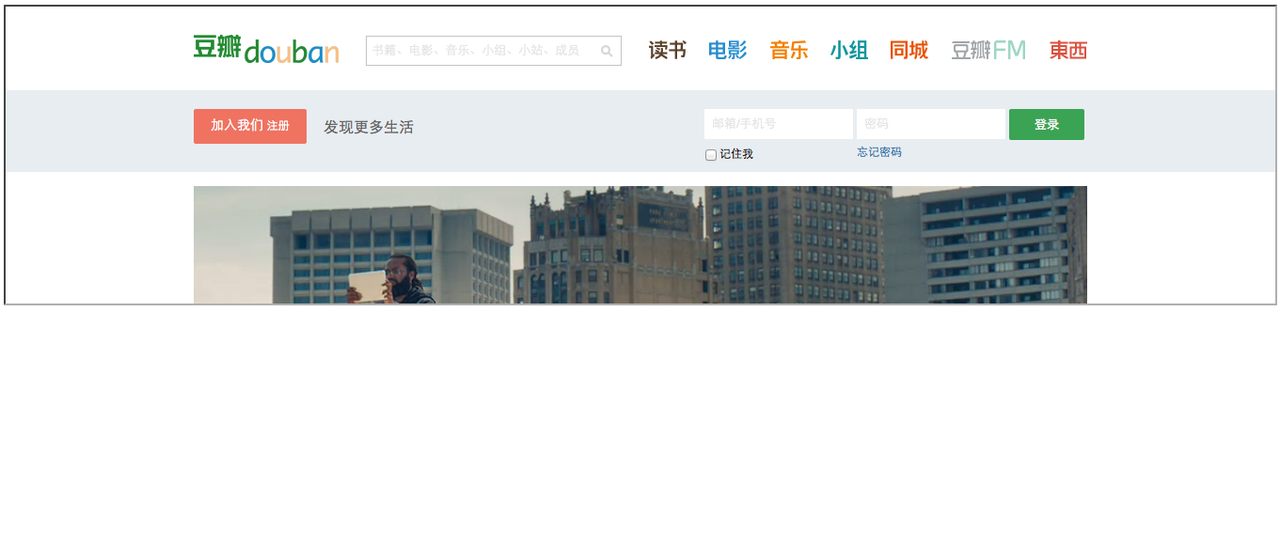
但是将这个值赋给 iframe 发现这个值并不是窗口的真正长度,316 只覆盖了浏览器上半部分,下半部分留了好大一片空白
网页源代码如下,不知道是不是用错了
!DOCTYPE HTML PUBLIC "-//IETF//DTD HTML//EN">
<html> <head>
<title></title>
</head>
<body>
<iframe style="width:100%;height:316px;" src="http://www.douban.com"></iframe>
</body> </html>
网页效果

请问如何能够获取浏览器窗口的真正长度?
多谢了