问题
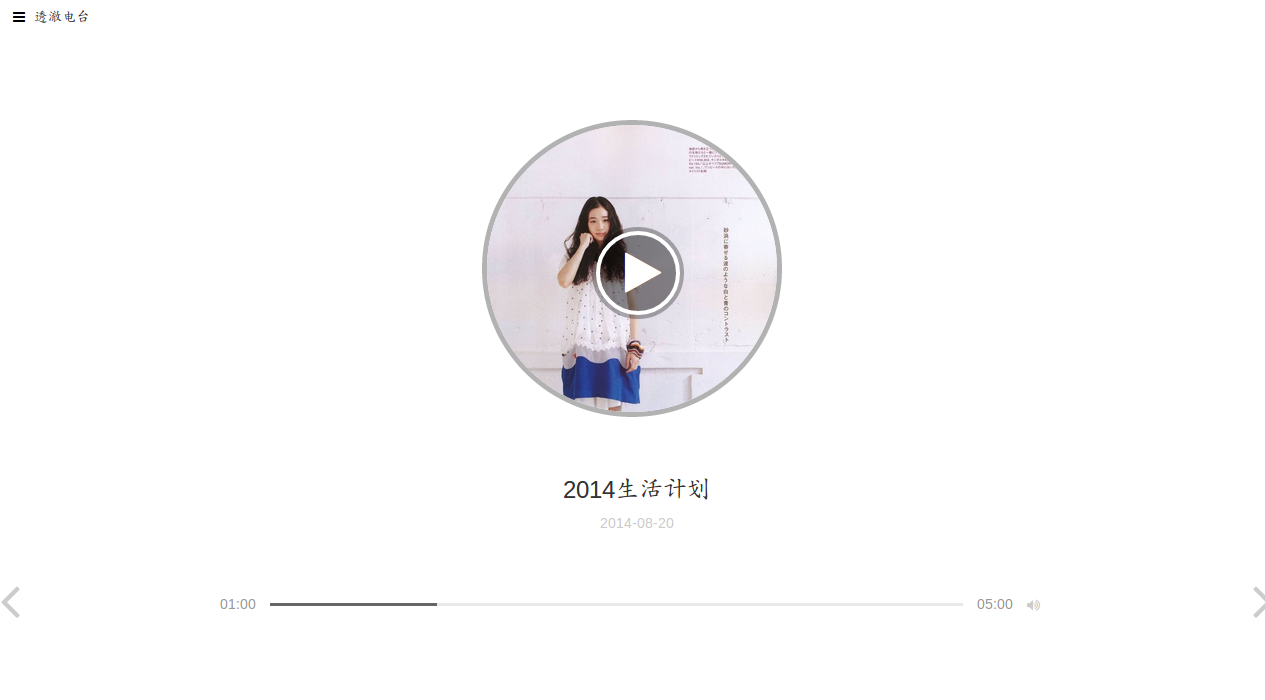
弄个 FM 页面,CSS 已经写完了,本来写直接用 HTML5 的 audio 标签,简单弄个。结果发现还真不容易……
大家有什么音频插件推荐吗?
jplayer 和 SoundManager 2 看半天,头疼……有更简单的么?

从解决问题的角度来看,其实我需要的只是把能控制 audio 的元素对应到我自己的控制键上。 但不知道为什么,最简单的“播放 | 暂停”就一直无法奏效……
$play_pause_btn = $('#play_pause_btn')
$fm_audio = $('#fm_audio')
$play_pause_btn.click ->
if $fm_audio.paused
$fm_audio.play()
else
$fm_audio.pause()
return
解决方案
$fm_audio = $('#fm_audio').get(0)
详见 2 楼