新手问题 [求助] Redcarpet 把 Markdown 转换为 HTML 后换行问题
编辑时是这样的,自己体验不错,非常自然,比较喜欢短句和断行。

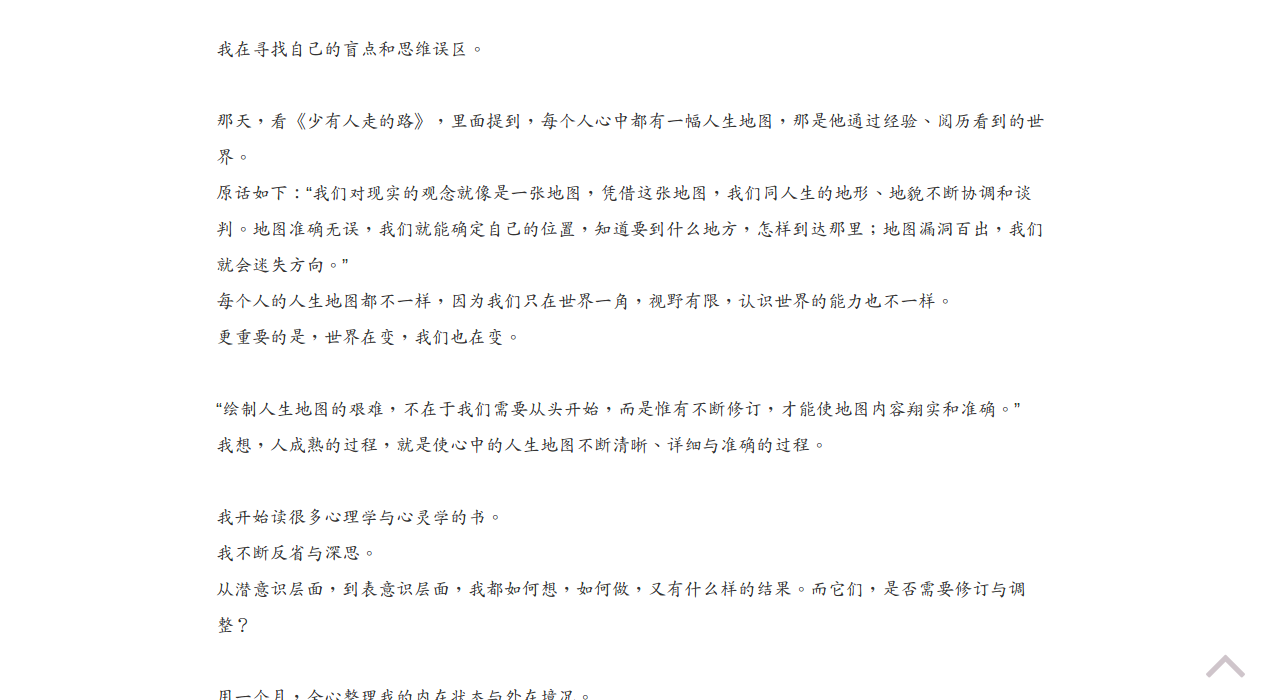
显示结果是这样的,自己看着非常难受:

因为,断行的时候,有些是中间直接插入
, 而不是
,比如: 实际结果:
<p>变得很迷惘。<br>
想探索而不得。<br>
也许是很虚无的问题,却很想知道答案。</p>
期望结果应该是:
<p>变得很迷惘。</p>
<p>想探索而不得。</p>
<p>也许是很虚无的问题,却很想知道答案。</p>
<br>
怎样才能做到? 我的关于 markdown 代码在这里 是哪里出了错吗?
jjym
#0
2014年08月13日
html 规范 br 应该用在 p 里,然后 p 是段落,所以 redcapet 输出的才是对的。想要你的这种效果只能编辑时每行多换行 (markdown 不是所见即所得,所以不要纠结和你源码排版不同了),显示结果乱我怀疑是你 css 的问题
markdown 的缺点也是很明显的,如果使用者不是程序员还是不要使用 markdown 了,在上个项目里面,说服了客服使用 markdown,但是结果不是很理想,教育用户的成本很高。
chairy11
#10
2014年08月13日
chairy11
#14
2014年08月13日