JavaScript 关于 @ 自动补全回复人姓名这一功能
最近想要实现使用 @ 自动补全回复人姓名这一功能,于是使用了@ichord 同学的 jquery-atwho-rails 这个 gem.
首先就在 Gemfile 中添加了gem "jquery-atwho-rails",'~> 0.4.9'
然后在 application.js 中添加 //= require jquery.atwho 为了先测试就先按文档上的添加:
data = ['tom','join'];
$('textarea').atwho({at:"@", 'data':data});
文档上面说的不是很详细,这样添加后依然未能实现想要的功能,不知道还有什么地方需要操作?
//= require jquery
……
//= require jquery.atwho
//= require_self
data = ['tom','join'];
$('textarea').atwho({at:"@", 'data':data});
#6 楼 @Seabornlee
#7 楼 @teddy_1004
看了哈,确实有错:
 但看了 jquery-atwho-rails 的源代码,jquery.caret 被包含在里面阿。……迷惑了……
但看了 jquery-atwho-rails 的源代码,jquery.caret 被包含在里面阿。……迷惑了……
@jyootai 我没有用那个 gem,之前用的时候也是有点问题,倒可以显示,但是样式总是不对。后来就把他们自己的 js/css 文件下来导入进来用就一切正常了。
https://github.com/ichord/At.js 我也是自己手动引入的,有时候这样引入 js 我还放心一点。 at.js 是依赖 caret.js https://github.com/ichord/Caret.js
#11 楼 @teddy_1004
Ruby China 只引入了一个吧
https://github.com/ruby-china/ruby-china/tree/78fc2ed2a37e3e92e825a6a45bca9003e1a091f4/app/assets/javascripts
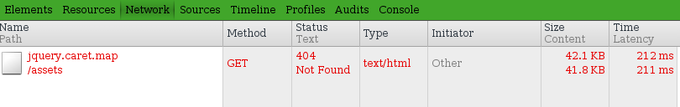
我把 jquery.caret.js 放在了 javascripts 文件下,最后在 application.js 中引入,可是还是报上面的错,难道是有 jquery.caret.map这个文件?
@jyootai 其实去 github 提问题好一些。不过这里有人帮忙解答也挺好,
那个 jquery.caret.map 应该是你在开发环境设置了 coffee mappnig 吧?所以会去找 *.map . 这个没关系的。 *.js 都引入就好了。
我刚试了下,引入是没问题的,但是有 bugs... 试试新的,v0.4.11
#9 楼 @teddy_1004 同学,有问题请到 github 报 issue 啊。
#15 楼 @jyootai 另外,使用这个 gem 引入方式跟以前是一样的,
//= require jquery.atwho
虽然 gem 里也是分开了两个文件的,但是依赖的 caret.js 都会被自动引入的。
实现一个智能提示功能需要 ajax、数据库、jsp/php、算法等很多知识, 如果数据量大,还需要特殊优化 一个小功能,花费太大精力很不划算 92find.com 上的一个 js 插件实现了搜索框自动补全托管服务, 只要一行 javascript 代码就可以实现百度、淘宝搜索框提示的全部功能 比如:汉字拼音匹配、拼音前缀匹配、模糊搜索、智能容错,还可以自定义提示词汇及其排序权重 花五分钟我的网站就可以部署同百度、淘宝一样强大好用的输入提示功能 同时兼容 IE、Firefox、Safari、Chrome、Opera 各种浏览器 兼容 ios、Android、Windows