新手问题 [已解决] sass 中如何查询屏幕大小
问题
因为不是平行关系,不能用 row 和 col-lg-2 之类。 我用 position:fixed 去做个全屏菜单,需要左边是二级菜单列,右边是三级菜单列。 那么,二级菜单列设为 160px 宽,三级菜单在二级菜单的右边,等于“屏幕宽度 -160px”。(不用固定 pix 的话,就能 responsive 了吧?) 这种计算怎么写啊?
或者大家看到什么好看的全屏的二三级菜单吗?可以给我发个链接吗?
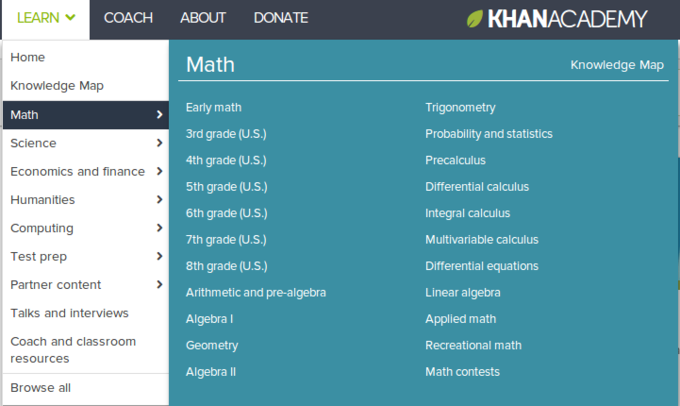
 (类似这种,但我希望是是全屏的宽度)
(类似这种,但我希望是是全屏的宽度)
解决方案:
.class-name { width: calc(100% - 160px) }