我是照着 railstutorial 学的,开始我以为是我抄写代码的时候哪里搞错了, 然后我就把教程的代码挨个复制粘贴还是有错,所以就来求助了
错误描述是这样的: html 代码里 bootstrap 结构都已经加好了,然后: 1.安装'bootstrap-sass' 这个 gem 2.在 config/application.rb 里添加:config.assets.precompile += %w(*.png *.jpg *.jpeg *.gif) 兼容 asset pipieline 3.创建文件:app/assets/stylesheets/custom.css.scss 4.在文件里写:@import "bootstrap"; 5.启动服务器就报错了,按道理应该是能显示出样式的
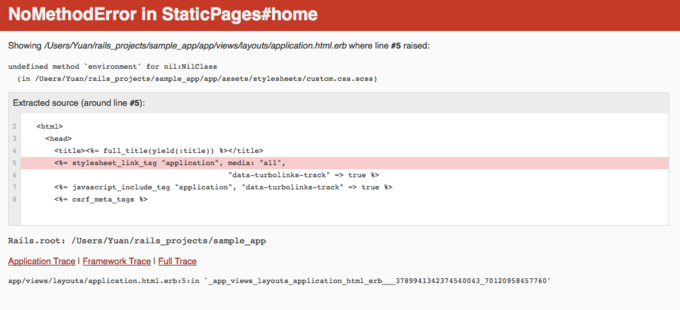
错误现场是这样的:

报错是找不到方法,但是那个方法我真是不知道是怎么来的.... 头好大啊...
#4 楼 @jxs471494539 重启过了,怎么都不行,说是没有 environment 这个方法,我把项目推倒重写也没用,只要引用 bootstrap 就出错
楼主,你解决问题了没有?解决这个问题的办法是升级 sass-rails 这个 gem 到 4.0 以上
gem 'sass-rails', '~> 4.0.0'
借地问个,我在学习@Rei的 campo,我在使用 bootstrap-sass 这个 gem 的时候一直报错没变量,有遇到这个情况?!
Undefined variable: "$gray-lighter".
我的 application.css.scss
/*
*= require font-awesome
*/
$font-size-base: 15px;
@import "bootstrap";
@import "campo";
body {
background: #eee;
}
.text-hide-overflow {
overflow: hidden;
text-overflow: ellipsis;
}
Gemfile
# Bootstrap
gem 'bootstrap-sass', '~> 3.1.1'
# Font Awesome
gem 'font-awesome-sass', '~> 4.0.2'
# Use SCSS for stylesheets
gem 'sass-rails', '~> 4.0.1'
@stephen 你这个需要在 scss 文件里建立一个变量叫$gray-lighter, 如果不是自定义的话,我猜你是不是 scss 文件里应该用 $grayLight 这个变量,这个变量是 bootstrap-sass gem 自带的
自己做的个人 blog 就是前端就是用的 bootstrap,实际经验告诉我不要使用 bootstrap 的 gem,实际上也根本不需要使用,最好是放到 public 目录下,手动引入,另推荐 bootstrap3
html { overflow-y: scroll; } body { padding-top: 60px; } section { overflow: auto; } textarea { resize: vertical; } .center { text-align: center; } .center h1 { margin-bottom: 10px; } 引入这段代码,报错说无效的 CSS,你遇到过这个问题吗,万分感谢