Rails simple_form 的 :collection 选项生成的 radio_buttons / checkboxes 的样式问题
我用 simple_from(已生成 bootstrap wrappers) 生成的一个 radio_buttons 的表单控件:
<%= f.input :rating, :collection => 1..5, :as => :radio_buttons, :item_wrapper_class => "radio-inline" %>
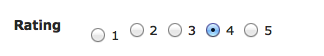
展示出来后,发现第一个 radio button 往下错位了一点:

发现是因为 simple_form(SimpleForm::Inputs::CollectionRadioButtonsInput#apply_default_collection_options!)对每一个 wrap label 都有一个默认的 radio 的 CSS class,:item_wrapper_class 选项所指定的 class,不是用来替换这个默认的 class,而是合并到一块的,也就是说生成每个 radio button 的 HTML 是这样的:
<label class="radio radio-inline">
<input type="radio" value="1" name="product[rating]" id="product_rating_1" class="radio_buttons optional">1
</label>
而 bootstrap3 里 .radio class 里定义个一个 10px 的 top margin,另外还定义了 .radio-inline + .radio-inline 的 margin-top 为 0px,因此第一个 radio button 就会往下错 10 个 px,而第二个第三个都不会往下错。
我现在的做法是在 .radio-inline 里加了个 margin-top: 0px,不知道这样会不会有问题,因为 simple_form 和 bootstrap3 都是简单地了解了一下,也不知道这个问题是不是我用的方法不对