JavaScript 求助生成点密度图的方法
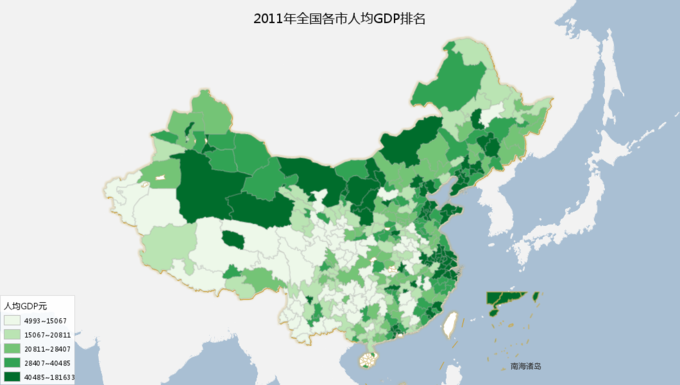
现在项目的要求需要在网页上生成类似于以下的图

现在的情况是
- 点的坐标数据
- 地图的图片
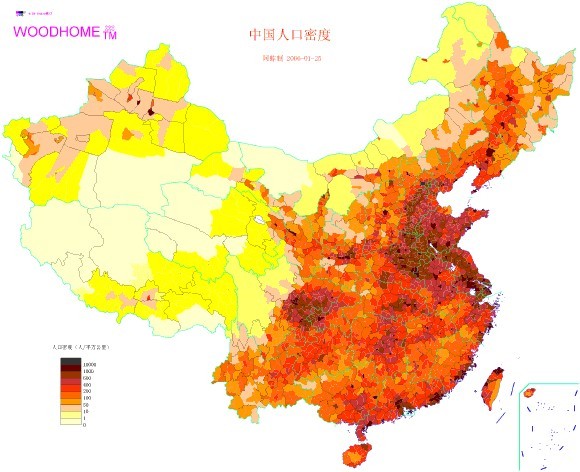
现在根据点的密度在地图上找色,密度高的就是颜色深。 不知道这样表述还不好,就是像这样的图
现在的想法
- 是否可以把点计算出不同密度的区域,在地图上描绘。关于计算的方式,没有头绪
- 找现成的 jquery 图表的库,没有找到类似的
- 在后台生成图直接在前台显示,也没有头绪
不知道有没有人做过类似的东西,求大家指点
是否需要交互操作地图的? 是否与地理信息绑定? 是否会依据更新动态重绘?
如果是,前台 canvas 画会很慢。
复杂方式自己后台渲染
- http://tilestache.org/doc. 自己 serve map tile
- http://mapnik.org/ 依据你的数据自己画出数据 tile 层
简单方式: http://cartodb.com/ 收费服务
scott
#13
2013年11月29日
非广告!呵~,我也在做地图。上图不是点密度专题图,是分段的,只是按照城市分的段。给你看看这个,http://www.dituhui.com/maps/11761