分享 Devdocs - 很棒的在线文档整合应用
早上 Github Trending 邮件里看到的,有点像 Dash 的 Web 版,很不错,推荐大家试试。

18 楼 已删除
willmouse
#20
2013年11月26日
#20 楼 @Peter clone 下来本地跑没什么好说的,Github repo README 写的很清楚。
Fluid -> http://fluidapp.com/
song940
#26
2013年11月27日
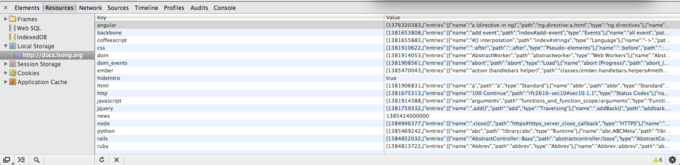
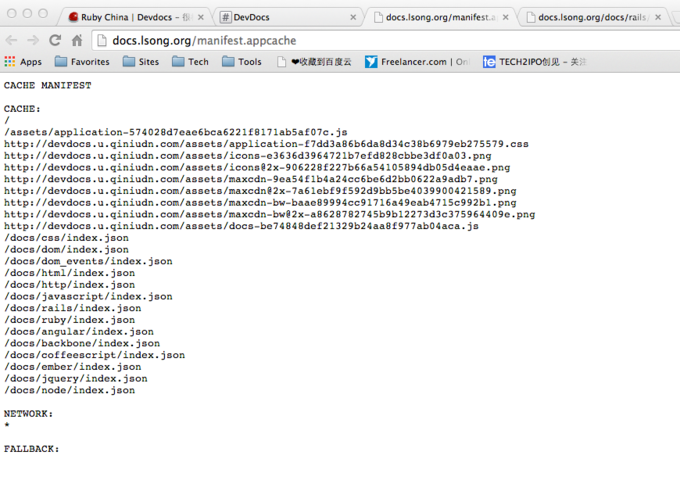
看起来应该是生成文档的时候创建了 json 形式的索引文件 (#26 楼 @linjunhalida 不是SQL数据库 ) , 然后通过 CDN 网络将 manifest.appcache 列表中的文件缓存到浏览器本地 然后解析 json 数据导入到了本地的 Local Storage 存储 .

用户搜索时在 Local Storage 中检索 , 发现符合的条目即读取对应条目的 path 属性 , 获得文档的真实路径的 html 文件显示出来 .

所以通过这些手段达到了比较理想的检索速度 .