新手问题 font-awesome 莫名乱码,有遇到过的么:""
代码没变过,今天图标突然异常,有些浏览器好有些浏览器不好,没找到问题原因。
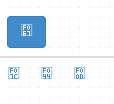
效果看下图


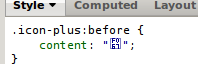
引用代码简单如下
<!-- JS -->
<%= javascript_include_tag "application" %>
<script src="//netdna.bootstrapcdn.com/bootstrap/3.0.0/js/bootstrap.min.js"></script>
<!-- CSS -->
<link href="//netdna.bootstrapcdn.com/bootstrap/3.0.0/css/bootstrap.no-icons.min.css" rel="stylesheet">
<link href="//netdna.bootstrapcdn.com/font-awesome/3.2.1/css/font-awesome.min.css" rel="stylesheet">
<%= stylesheet_link_tag "http://code.jquery.com/ui/1.10.3/themes/smoothness/jquery-ui.css", :media => "all" %>
<%= stylesheet_link_tag "application", :media => "all" %>