开发工具 Vim 插件推荐
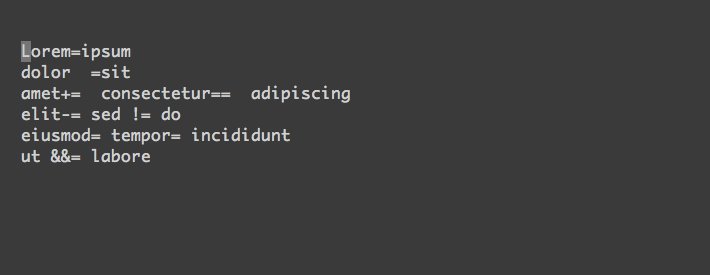
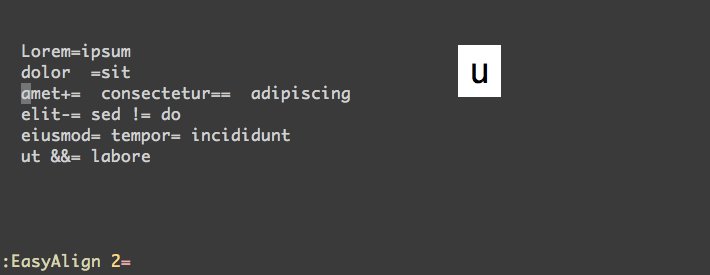
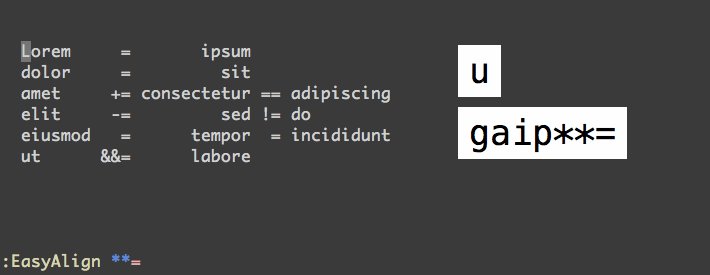
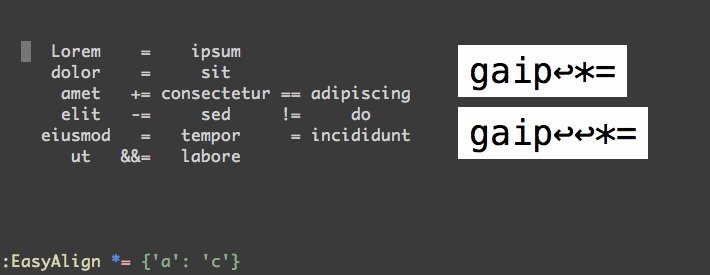
- vim-easy-align
https://github.com/junegunn/vim-easy-align
又一个对齐插件,功能没有 align.vim tabular 强大,但是用起来真的是很方便, align.vim 以前学会了一次,后来再次装上这个插件发现完全不会用了。
推荐配置
vnoremap <silent> <Enter> :EasyAlign<cr>
- tcomment_vim
https://github.com/tomtom/tcomment_vim
这是一个快速注释的插件,有自动识别文件类型 (甚至是嵌套的类型) 等的功能, 感觉比 nerdcommenter 好很多 默认的快捷键是
gcc这里有一个 demo http://vimsomnia.blogspot.com/2010/11/tcomment-vim-plugin.html
-
vim-airline
https://github.com/bling/vim-airline这个有人推荐过了,不过还是有说一下,轻量级的 powerline,很赞


-
gist-vim
https://github.com/mattn/gist-vim用这个发 gist 真的是很方便
vim 实在不想看文字学。。。谁能出个用 vim 的 coding 视频,然后视频右上显示按键的情况,这样就一下子能够了解哪个操作是干嘛的了。。。看文字实在很难记住。。。 上次看一个 rails 的教学视频,用 vim 的,写的飞快,基本是 sublime 的两倍
打开 terminal, 敲入 vimtutor, 15 分钟学完,然后就再也不想用其他编辑器了
#18 楼 @blacktulip 我的意思是 16 楼说的太简单了,vim 的学习曲线还是比较高的。不过 vim 用熟了确实效率大大提高,而且操作迅速。
#31 楼 @lvjian700 trailing 是 trailing-white-space 行尾空格 mixed-indent 是说同一行同时用了 space 和 tab 作缩进
#32 楼 @kikyous 这个日常使用感觉没什么用,好去掉不? 我的配置:
" Aireline
set laststatus=2
set ttimeoutlen=50
let g:airline_symbols = {}
let g:airline_left_sep=''
let g:airline_right_sep=''
let g:airline_enable_fugitive=1
let g:airline_section_b='%{fugitive#statusline()}'
let g:airline_section_c="%t"
let g:airline_section_x="%y"
let g:airline_section_y='BN: %{bufnr("%")}'
let g:airline_left_sep = '▶'
let g:airline_right_sep = '◀'
let g:airline_symbols.linenr = 'L'
let g:airline_symbols.branch = '⎇'
let g:airline_symbols.paste = 'Þ'
let g:airline_symbols.whitespace = 'Ξ'
楼主 snipMate 有用么?snippets 如何维护的?
Bundle "garbas/vim-snipmate"
Bundle 'snipmate-snippets'
谢谢!vim-easy-align 真是五星级插件。我觉得最厉害的是常用代码缩进方式很智能。
比如 js 或者 ruby 代码中的 ::
{
a: 1,
bb: 2,
ccc: 3,
}
可以缩进成这样(它知道把 : 贴近 key):
{
a: 1,
bb: 2,
ccc: 3,
}
而在对于这种:
{
a => 1,
bb => 2,
ccc => 3,
}
它知道把 => 放在中间并且两边留空格,而且 delimiter 只用写 = 就行了:
{
a => 1,
bb => 2,
ccc => 3,
}
其实大多数的情况下需要的 align 都很简单,只要用起来不复杂就行,这个插件做的挺人性化的。
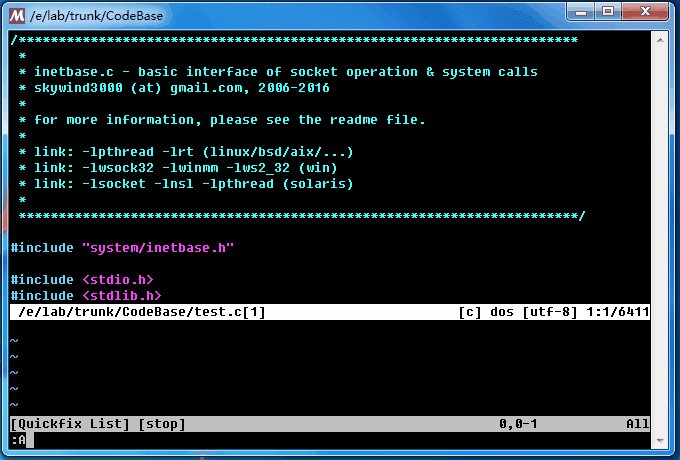
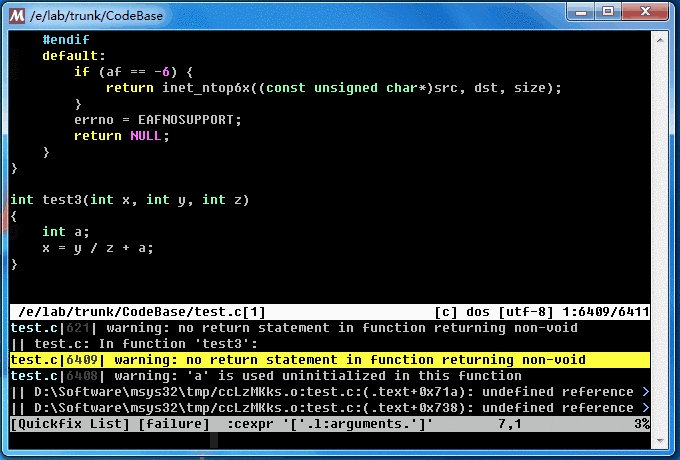
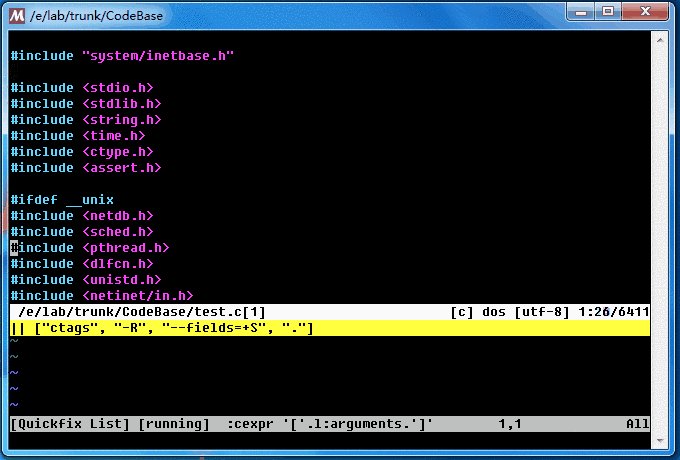
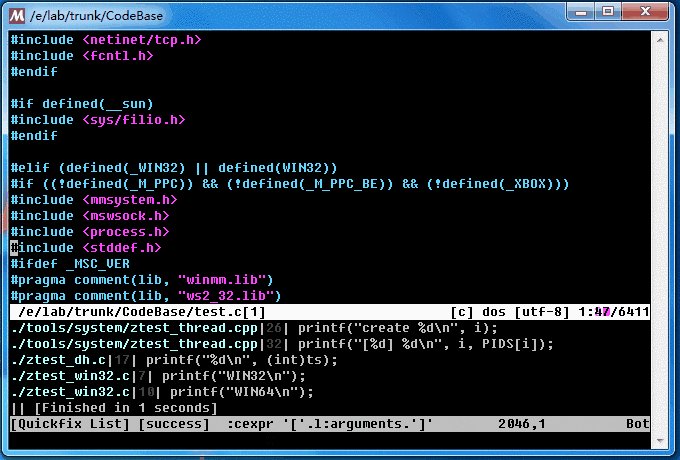
无耻的自我推荐下:Vim 8.0 出来后,我开发了个更顺手的插件,使用 8.0 原生异步 API,提供异步 git push,异步编译,异步更新 tags, 异步 grep 等功能,结果实时显示在 Vim 中的 quickfix 窗口,错误会通过 errorformat 进行匹配,体验比 tmux 分屏/vim-dispatch 好多了: https://github.com/skywind3000/asyncrun.vim


 statusline 右边的 trailing, mixed-indent 是做什么用的?
statusline 右边的 trailing, mixed-indent 是做什么用的?