JavaScript 推荐启用 Chrome Workspace
Developer Tools 里修改后直接同步到文件,Chrome 要成为前端编辑神器了
- 升级 Chrome
- 启用 Developer Tools Experiments via chrome://flags
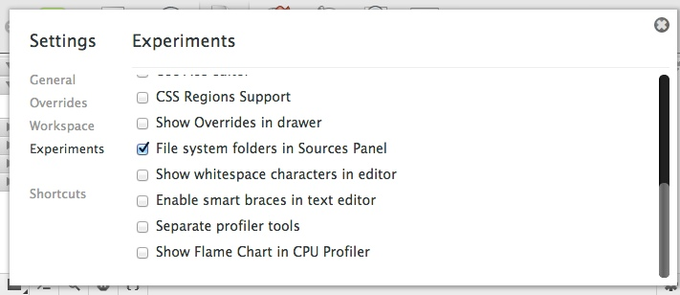
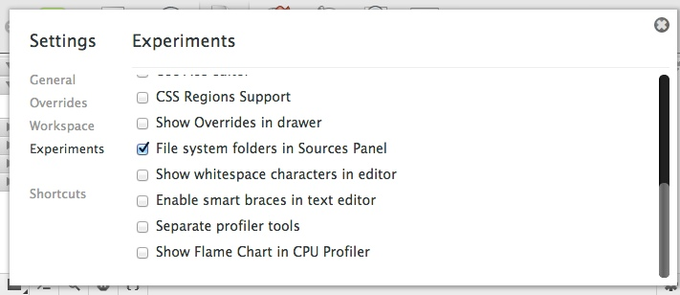
重启 Chrome,启用 File system folders in Sources Panel

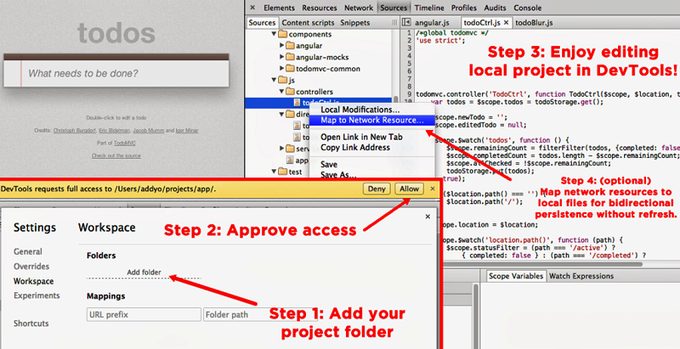
配置 Workspace

https://developers.google.com/chrome-developer-tools/docs/settings#workspace
Enjoy