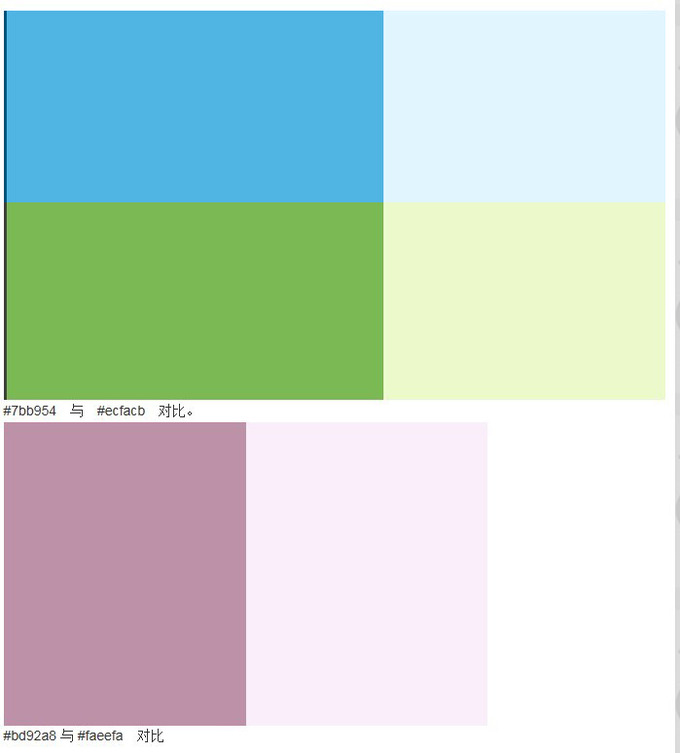
目前用了一组绿、一组紫,如下图:
 #7bb954 与 #ecfacb 对比。
#7bb954 与 #ecfacb 对比。
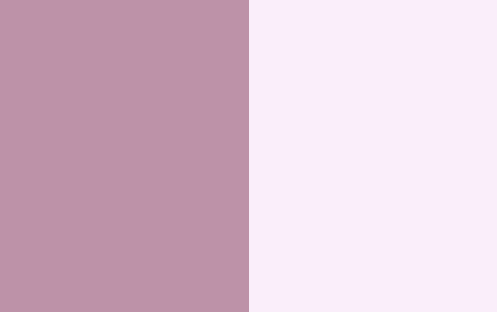
 #bd92a8 与 #faeefa 对比
#bd92a8 与 #faeefa 对比
花了一整天,寻找两种蓝色,希望对比效果、风格一致(以绿组风格为准),无果。
求高手推荐!
或者,有一种计算公式,可以实现这种颜色计算吗?
如果再有橙色组就更好了……
不知道楼主什么意思。隐约觉得可以先选定一个颜色,转换成 HSL,然后做调整。可以参考以前的帖子 http://ruby-china.org/topics/7250
#3 楼 @aisensiy #2 楼 @zhangyuan 自己调总没信心,只知道是对比色,但怎么个对比才感觉非常一致,就难说了。昨天我用了几十套蓝色对比色,还是没有特别有感觉的……
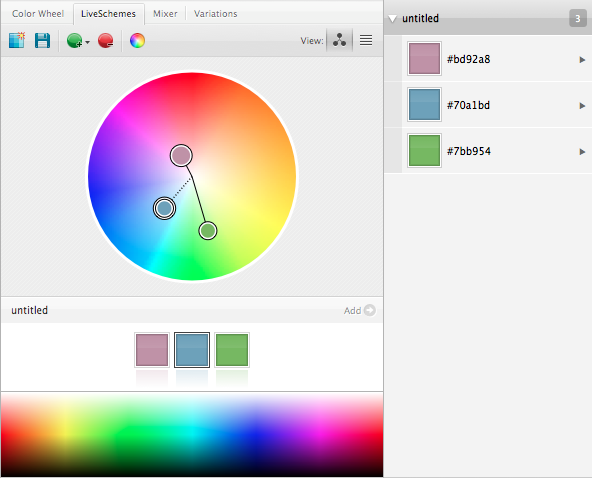
释一下:这一张是以 LZ 给定的两个基色去选的一个中间色,调整一下饱和度和亮度即可得到 light blue

这一张则是以 LZ 给定的绿色作为基色,用标准的色环寻找的另外两个色

配色这种事情,算法或规则什么的只是确保你不要用了不合理的色彩搭配,但是对于正确的色彩搭配则没有什么定式,在不犯错的前提下大胆尝试吧,逐渐提高自己的色彩敏感度,以后就不需要辅助工具了。
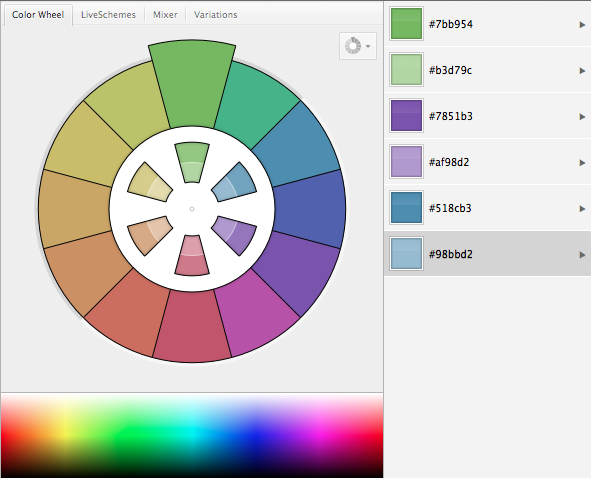
再给补一张以 LZ 给定紫色为基色的标准色环图

#10 楼 @bhuztez 坦白讲,没有万能公式。合理或不合理取决于很多因素,比如说你作品的主题呀,涉及的文化背景啊,意图表达的功能啊,涉众的综合风格倾向啊之类的。
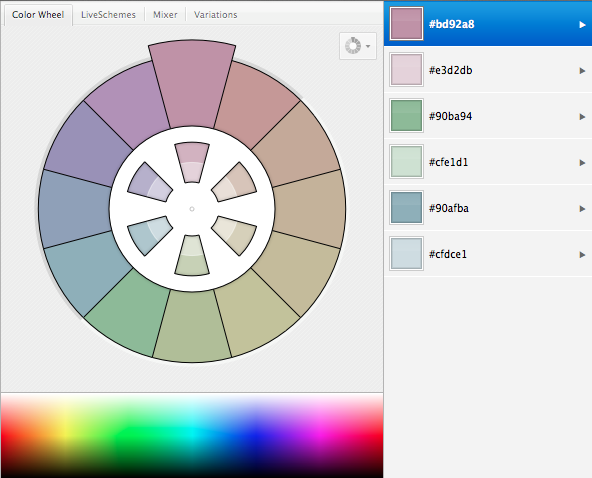
具体来说,假设你有颜色 A 和 B,这是确定的且不能更改的,然后你需要一个用来搭配的颜色 C。如果没有任何前提条件,那就像我在之前回复的第一张图里所示,找一个万能中间色最稳妥了,无论是做对比还是平衡还是互补都能起到作用。
但是如果有前提条件,比如说 A 和 B 都是辅助色,目标 C 是用来做主色调的,那么这个时候就要考虑我最开始提到的那些因素了。通常来说,主色调都是偏向于较高饱和度 和/或 较高亮度的,这是为了抓眼球,但也不排除作品本身的风格不适合,所以很难下个定论。
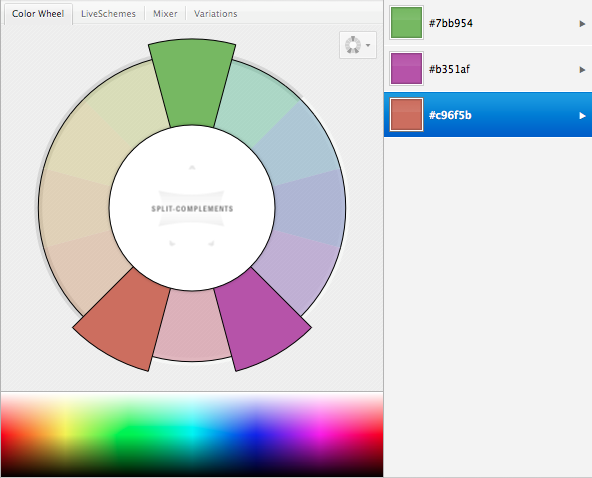
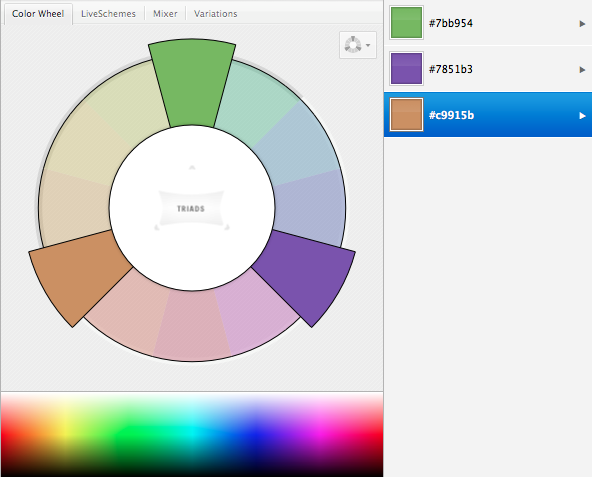
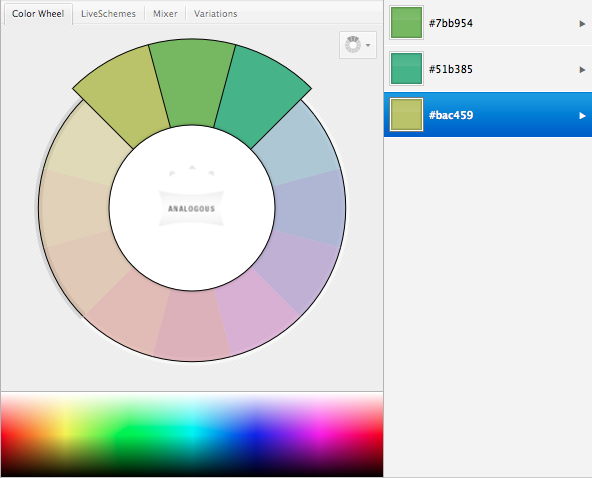
假设只是一般性作品,需要考虑的因素不多,那么就从色环里找一个 分离互补 / 三元 / 相似 配色,然后单独调整辅助色的饱和度和亮度,把主色衬起来即可。关于 分离互补 / 三元 / 相似,我放几张示例图:(主色为某绿色的情况下)



就是这样,色彩搭配是很讲究功能性的,而功能性又是由很多背景条件来约束的,所以不存在万能公式一说。
对了,补充一句,如果说有什么值得遵守的规则的话,那就是避免使用过多的颜色,除了黑/白系(包括其灰度级)其他的色彩在一个页面里不要超过 3 个,并且只有一个是允许大面积出现的(主色调),另外一个和它色相接近用于辅助,最后一个和它色相对调用于对比。
这是最保守也是最稳妥的方案,辅助和对比亮色也不是必要的,越简单越不容易犯错。
#11 楼 @nightire 谢谢:)你这是什么软件界面?在 linux 能用吗?或是在线有没有用 hsl 的? 我分析了下:
深绿 hsl(97,42%,53%)
浅绿 hsl(78,82%,89%)
相差约 (-20,40%,36%)
深紫 hsl(329,25%,66%)
浅紫 hsl(300,55%,96%)
相差约(-30,30%,30%)
其实我本想尝试:
深蓝=((97+329)/2, (42%+25%)/2, (53%+66%)/2 ) =(213, 33%,60%)
浅蓝=((78+300)/2, (55%+82%)/2, (96%+36%)/2 ) = ( 189, 68%,66%)
结果不理想。

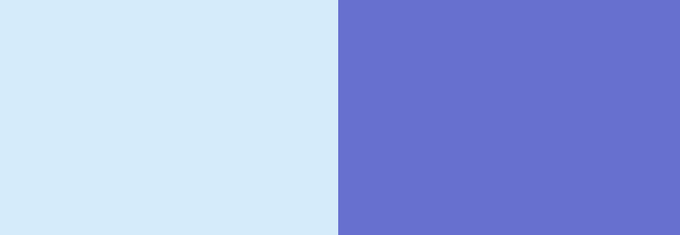
然后看中一个
浅蓝:(205,82%,91%)
根据差值计算深蓝:(205+30, 82%-30%,91%-30%)=(235, 52%,61%)
结果也不够理想:

要不是我的计算思路不对,要不就是颜色这玩意还是够经验。我朋友那个就是用 photoshop 凭感觉弄出来的……