-
vim 的 ctrl p,遇到一个奇怪的问题 at 2013年12月18日
set noautochdir还可以看一下 ctrlp 文档的
g:ctrlp_working_path_mode -
毕业设计想在公司做跟 redmine 有关的项目,这样既跟工作有关又能完成毕设,大家有没有什么好的意见。 at 2013年12月18日
redmine 有很多收费插件,试着 clone 一个免费版本的。
-
What do you want to ask for?
-
请教一个 ruby-china 论坛代码问题 at 2013年12月18日
#8 楼 @boyishwei 说来说去,还是因为你不知道第一段代码里的
topic是怎么来的,如果你这么问就清楚多了。不过也的确建议你再深入理解一下self的各种特性。 -
[已解决] emoveClass 和 addClass 没生效,为何? at 2013年12月18日
-
请教一个 ruby-china 论坛代码问题 at 2013年12月18日
#3 楼 @boyishwei
topic.update_last_reply(self)equivalents toself.topic.update_last_reply(self) -
请教一个 ruby-china 论坛代码问题 at 2013年12月18日
self是 reply 的实例,不是 topic。在 reply.rb 中,self就是 reply 自己,把自己的实例传递给了 topic 的那个方法,在那个方法里,用本地变量reply接收传过来的self。这倒不是什么 convension,也不是你遗漏了什么。
self是谁,这是 OO 编程里的基本功,而方法传参则是编程的基本功。猜想你的疑惑源自于你把第一段代码里的
self当成了第二段代码里的self,所以会想:“奇怪,没有显示声明self = reply.topic呀……”然而,这两个
self根本就是完全不一样的对象,第一段代码里的self等同于第二段代码里的reply。 -
[已解决] emoveClass 和 addClass 没生效,为何? at 2013年12月18日
http://jsfiddle.net/nightire/Et8AQ/
只看代码真的没有问题……
-
Rails 学习顺序? at 2013年12月16日
#24 楼 @cassiuschen 别人写没写过不重要,重要的是你写的和别人写的不一样。我们学习一种技术的时候经常不止看一本书,看一篇博客。往往有些文章本来是写的很对的,但是表达不对路子,所以就看不懂。过一段时间看了另外一篇,写的是一样的东西,但是却感觉一下子看明白了,然后回过头看之前那篇,也明白了。于是,第二篇就算不得“重复”,它有自己的价值。
-
Rails 学习顺序? at 2013年12月16日
-
Rails 学习顺序? at 2013年12月16日
-
问一个 AngularJS 的问题,不知道如何写才比较优雅。。 at 2013年12月16日
-
问一个 AngularJS 的问题,不知道如何写才比较优雅。。 at 2013年12月16日
第一种要执行两次
filter的,性能弱些;第二种则 cache 了filter的结果,明显更优。如果你一定要在模板上处理的话,第二种已然是最优解了(仅我所知);但是你依然可以尝试在 Controller 里直接获取
filter的结果:yourApp.controller("YourController", [ "$scope", "$filter", function ($scope, $filter) { $scope.$watch('query', function (new, old) { // 监听 query,得到两个参数:新值和旧值 // 下面这句等价于 "item in data | filter:query" 只不过我们用 new 来直接拿用户输入的 query // 然后把返回结果交给 $scope 下的一个新对象,例如 filteredArray $scope.filteredArray = $filter('filter')($scope.data, new); }); } ]);这个好处就是你可以对结果集合做任何处理,不仅仅只是拿到
filteredArray.length而已了,一些稍微复杂的操作(比如要map的)是不好在模板里直接搞的。 -
如何翻译 why 先生的这句话? at 2013年12月13日
until [programmers stop acting like][obfuscation is morally hazardous], they’re not artists, just kids who don’t want their food to touch.
(除非)程序员不再认为混淆是不道德的行为,(否则)他们不是艺术家,只是护食的孩童罢了
如果程序员认定代码混淆是一种道德危害,那么他们是成不了艺术家的,只是一群护食的兔崽子而已
-
《The Rails 4 Way》终于在 Leanpub 上完成 Final release !开始苦读…… at 2013年12月11日
-
《The Rails 4 Way》终于在 Leanpub 上完成 Final release !开始苦读…… at 2013年12月11日
这书写的不错,值得推荐。刚才收到了 Final Edition,非常喜悦
-
受不了 Emacs 的缩进了,求指点 at 2013年12月11日
虽然我是 Vim 党,但我不相信 Emacs 不能调整这个,楼主好好看一下文档吧。
-
大家都用 haml 还是 erb 呢 at 2013年12月04日
我不理解缩进为什么痛苦?
-
难道 Ubuntu 才是开发 Rails 的最佳环境? at 2013年12月03日
- Pow 并非只有 Mac 能享受,见:https://github.com/ysbaddaden/prax
- livereload 更是平台不相关的技术,有很多种办法实现它,除非你依赖只能在 Mac 上运行的客户端 app……那就弱爆了
不过依然表示对使用 Mac 装 Ubuntu 开发 Rails 不理解,楼主不知道 homebrew 么?当然不是说不能用,只是 apt-get 这个理由恐怕会让你错过很多 Mac 的美好哦。其实我也有用 vagrant,只不过不做日常开发用。
-
js 有没有什么方法和 Rails 的 permit 一样,可以获取 Object 内的某几个属性? at 2013年12月02日
我想最简单的办法应该是这样了吧:
var js_obj = <%= @rails_obj.to_json %>;然后自己看看
js_obj里面有啥吧 -
/config/locales/zh.yml at 2013年12月02日
#3 楼 @zhangyanan 唉……二分法的意思是说把你的文件先拆成两半,比如把后面一半剪切掉看看还有没有错?有,证明问题在前面一半,没有,证明问题在后面一半……就这样持续下去,直到定位出问题出现的那一行,删掉重写,并且注意 YAML 的格式。
其实回答简单一点就是为了让您自己也动动脑子……
-
关于 CSRF Token 的几个问题 at 2013年12月02日
可以看一下这篇,不但解释了 CSRF,而且还讲了什么方法无效,什么方法有效——不只是 Rails
-
修正版 Vim 用 Textmate Mac Classic Theme at 2013年11月29日
-
曾经搜集不少编程语言相关的内容到 Wiki.. 然后... at 2013年11月28日
真正改变世界的人,做事情的时候反而不是以改变世界为目的或者为驱动力的——或许成功以后会这么说,却也只是说说罢了。
祖宗说:不积跬步无以至千里。
-
Web 中文字体应用指南 at 2013年11月25日
目测应该是对的,其实也很好验证嘛,做个网页丢进浏览器然后开发者工具看一下就知道了。
-
Understand OOP (encapsulation) at 2013年11月25日
Very informative! 灰常期待接下来的系列
-
写出好的 commit message at 2013年11月22日
-
git pull 和 git fetch 有什么区别? at 2013年11月22日
首先,你的每一个操作都是要指明【来源】和【目标】的,而对于 pull 来说,【目标】就是当前分支
其次,你得清楚 git 是有 tracking 的概念的,所谓 tracking 就是把【来源】和【目标】绑定在一起,节省一些操作是需要输入的参数。
那么,假设你的 master 和 develop 都是 tracking 了的,于是:
# 当你在 master 下 $ git pull # 等于 fetch origin,然后 merge origin/master # 当你在 develop 下 $ git pull # 等于 fetch origin,然后 merge origin/develop如果 tracking 了多个 remote,要指明 remote 的名字,比如:$ git pull origin分支的名字不用打,因为你 tracking 了Sorry,写这里的时候没有动脑子,错了。tracking 只能是一对一的,没有一个 local branch tracking 多个 remote branch 这么一说,但是多个 remote 是有的。
因此,若你有多个 remote,
git pull [remote name]所做的事情是:- fetch [remote name] 的所有分支
- 寻找本地分支有没有 tracking 这些分支的,若有则 merge 这些分支,若没有则 merge 当前分支
另外,若只有一个 remote,假设叫 origin,那么
git pull等价于git pull origin;平时养成好习惯,没谱的时候都把【来源】带上。但是,如果我要合并 origin/master 去 develop 呢?
# 当你在 master 下 $ git checkout develop # 切换到 develop,这就是 【目标】 $ git pull origin master # 合并 origin/master,这就是 【来源】OK,那我怎么知道 tracking 了没有?
如果你曾经这么推过:
git push -u origin master,那么你执行这条命令时所在的分支就已经 tracking to origin/master 了,-u的用处就在这里如果你记不清了:
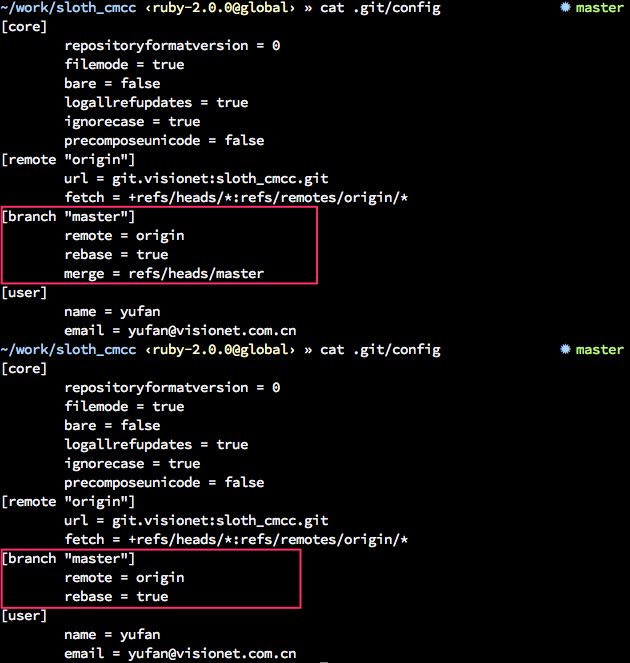
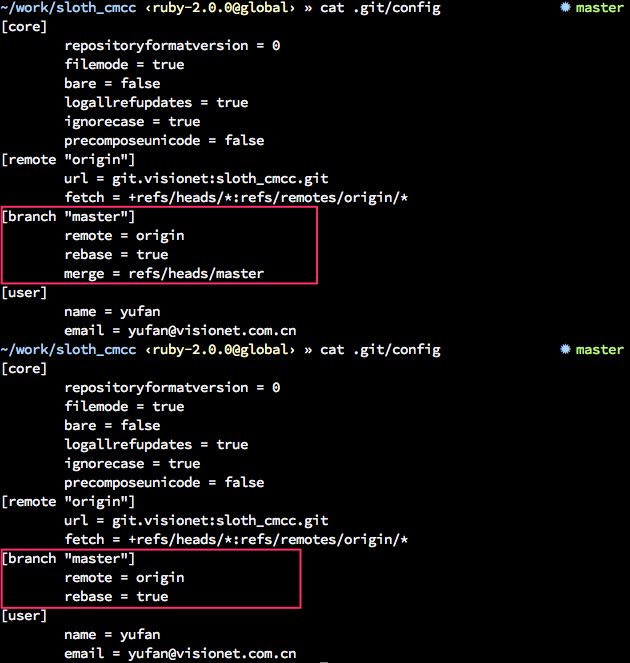
cat .git/config,给你一张截图,注意红色方框标示的地方(上半部分是 tracking 的,下半部分是 untracking 的),由此可见,tracking 的本质就是指明 pull 的 merge 动作来源。别忘了:pull = fetch + merge。

顺便一提:
git fetch到底干了些啥?注意到红色方框上面的一句了么?
fetch = +refs/heads/*:refs/remotes/origin/*它指明了 fetch 动作的来源,在本例中就是 叫做
origin的那个 remote server 下的所有分支也就是说,
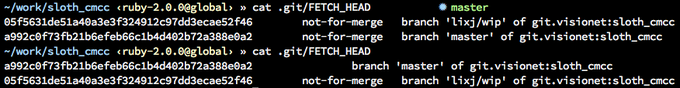
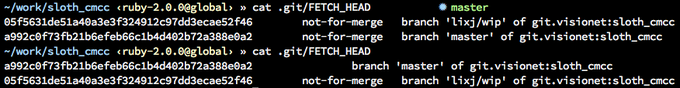
git fetch的操作就是取下上述目标的更新。但是——取下的东西到底在哪儿?再补一个截图:

就在这里:
.git/FETCH_HEAD。上图特意也做了一个对比,第一次 cat 的时候没有 fetch,第二次 cat 的时候 fetch 了,于是你可以看到其中的区别,之后就可以明白git pull的 merge 是如何被触发的了。Wrap up
-
git pull=git fetch + merge -
git fetch拿到了远程所有分支的更新,我用cat .git/FETCH_HEAD可以看到其状态,若都是not-for-merge则不会有接下来的 merge 动作 -
merge动作的默认目标是当前分支,若要切换目标,可以直接切换分支 -
merge动作的来源则取决于你是否有 tracking,若有则读取配置自动完成,若无则请指明【来源】