-
关于 @ 自动补全回复人姓名这一功能 at 2014年05月23日
-
关于 @ 自动补全回复人姓名这一功能 at 2014年05月23日
-
关于 @ 自动补全回复人姓名这一功能 at 2014年05月23日
-
关于 @ 自动补全回复人姓名这一功能 at 2014年05月23日
-
关于 @ 自动补全回复人姓名这一功能 at 2014年05月23日
-
关于 @ 自动补全回复人姓名这一功能 at 2014年05月23日
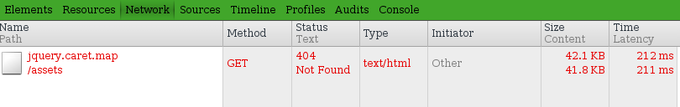
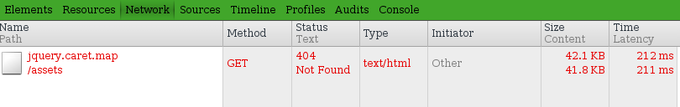
#11 楼 @teddy_1004 Ruby China 只引入了一个吧 https://github.com/ruby-china/ruby-china/tree/78fc2ed2a37e3e92e825a6a45bca9003e1a091f4/app/assets/javascripts 我把 jquery.caret.js 放在了 javascripts 文件下,最后在 application.js 中引入,可是还是报上面的错,难道是有
jquery.caret.map这个文件? -
关于 @ 自动补全回复人姓名这一功能 at 2014年05月23日
#9 楼 @teddy_1004 这样的话岂不是很臃肿?
-
关于 @ 自动补全回复人姓名这一功能 at 2014年05月23日
#6 楼 @Seabornlee #7 楼 @teddy_1004 看了哈,确实有错:
 但看了 jquery-atwho-rails 的源代码,jquery.caret 被包含在里面阿。……迷惑了……
但看了 jquery-atwho-rails 的源代码,jquery.caret 被包含在里面阿。……迷惑了…… -
关于 @ 自动补全回复人姓名这一功能 at 2014年05月22日
//= require jquery …… //= require jquery.atwho //= require_self data = ['tom','join']; $('textarea').atwho({at:"@", 'data':data}); -
关于 @ 自动补全回复人姓名这一功能 at 2014年05月22日
#1 楼 @sunday35034 这个跟 css 没关系,css 只是对已经呈现出现的样式作修改
-
[成都] 超有爱教育科技招聘 Ruby 大牛啦 at 2014年05月22日
看起来真心不错
-
诸位正在用啥手机啊 at 2014年05月21日
Sony Ericsson
-
关于 Rails 中 Helper 作用域的困惑 at 2014年05月20日
我认为这也是一个约定吧 首先,每个
view都有自己对应的helper模块,如果遵守这样的约定,那么 view 使用的 helper 方法就在对应的 helper 模块中查找,这样看起来也比较整洁。 其次,如果 view1 需要使用 view2 中的 helper 方法,那么我也可以直接调用,这样我就可以不用再 view1 的 helper 模块中再次重写此方法了,这样也避免了代码的重复。 -
总结 Web 应用中常用的各种 Cache at 2014年05月19日
:plus1:
-
我对待技术学习的态度 at 2014年05月18日
反 geek 思想,要是每个人都这么做,技术也就变的枯燥单调,没有了发展,如果没有了巨人,又怎样站在巨人的肩膀上。但如果只是为了个人生活,工作,那么这就比较实用。
-
[北京][上海][远程] Doorder 招聘 Ruby on Rails 高级开发工程师 at 2014年05月16日
-
[北京][上海][远程] Doorder 招聘 Ruby on Rails 高级开发工程师 at 2014年05月16日
贵公司的前端人员真心牛
-
求问,这个图片里的眼镜是啥? at 2014年05月05日
土豪,我们做朋友吧
-
[成都] Ruby 程序员招聘,各位看官看过来~~~ at 2014年05月05日
-
[成都] Ruby 程序员招聘,各位看官看过来~~~ at 2014年05月04日
-
[成都] Ruby 程序员招聘,各位看官看过来~~~ at 2014年04月30日
不错,赞一个
-
最难面试的 IT 公司!-- 你敢来挑战吗? at 2014年04月30日
@cassiuschen 有木有这样符号的相关文档?
-
最难面试的 IT 公司!-- 你敢来挑战吗? at 2014年04月29日
@5swords :plus1: 符号
->这是依次执行的意思么? -
我是 RubyConf China 的组织者,介绍下第六届的进展还有一些个人想法 at 2014年04月28日
确实 Ruby 在大学中并不知名,都没听过,只知道 java,c 之类的,盼望 ruby 知名度更广
-
PragmaticProgrammer 所有电子书 6 折优惠 at 2014年04月24日
@yangjie6020 ppurl 貌似现在打不开
-
一道 Ruby 题目 at 2014年04月23日
这 website 适合练习找 bug 和写代码的能力
 但看了 jquery-atwho-rails 的源代码,jquery.caret 被包含在里面阿。……迷惑了……
但看了 jquery-atwho-rails 的源代码,jquery.caret 被包含在里面阿。……迷惑了……