-
[做个试验] Rails 学习指导服务——指导你更有效率的学习 Rails 开发 [已暂停] at 2013年05月08日
-
[做个试验] Rails 学习指导服务——指导你更有效率的学习 Rails 开发 [已暂停] at 2013年05月08日
........这也行?
-
BootColor at 2013年05月08日
顶!想请问你 自己写 Gem 用感觉怎样?我也想自己写 Gem 呢~
-
什么是青春,什么是生活? at 2013年05月07日
青涩的春梦和生命的活法 (春梦=春天做的梦。。。-_-)
-
写出来的站点界面太丑了怎么办…… at 2013年05月06日
#24 楼 @cqcn1991 css 可以用代码实现渐变的 包括投影、滤镜什么的 但关键还是: 1.使用 PS 等制图工具可以更直观、深入地了解图形的知识,更何况是可以直接实现在你的页面里的 比如 logo 背景 导航条 图片按钮…… 2.图形和色彩不是设计的全部,不论是 web 设计还是其它的工业设计,甚至艺术的主要部分也不是线条或者色块,而是生活,是给生活带来一些改变。所以专心地完善网站功能,而在目的性更弱的场合下追求一些设计带来的惊喜吧 另外说一句 我演示的只是目前来说比较风行的设计思路 但用强烈的色块、不用阴影和光的变化,一样可以做出好看的页面,但是是比较难的。 最后我觉得如果你真的想做最好的设计,那你应该想想,用 js、html5、flash 做那些动画效果,让人很向往,但你真的需要吗?你真的需要黑白之外的第三种颜色吗? 不过我还是支持多尝试!只是不要在实际生产中被缤纷复杂的想法给绊住了!
-
写出来的站点界面太丑了怎么办…… at 2013年05月06日
#14 楼 @cqcn1991 我知道你说的颜色不熟悉是什么意思了 就是不管用什么颜色都很难看是吧?不知道你对水彩画有没有概念 画背景或者大色块的时候 都要加入白色来把色彩柔化 在计算机世界里只要把明度调高 其实就是加白色 让色彩有种牛奶质感 (-_-) 然后用渐变来做些光线明暗的效果 就 ok 啦 再往后可以对单个的元素做些阴影来使其具有立体感 比如这样:
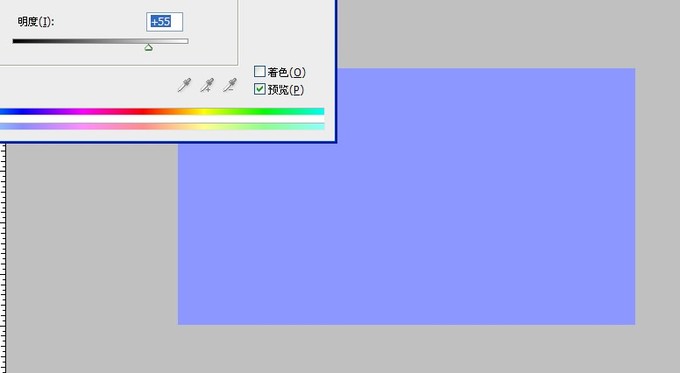
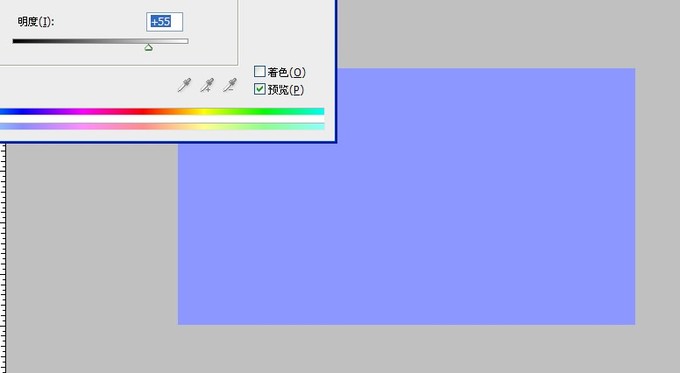
 这颜色不好看吧?作为背景更是没办法看清字和内容
调整明度 (我更习惯在下面垫上白色背景 把饱和度调低.....)
这颜色不好看吧?作为背景更是没办法看清字和内容
调整明度 (我更习惯在下面垫上白色背景 把饱和度调低.....)
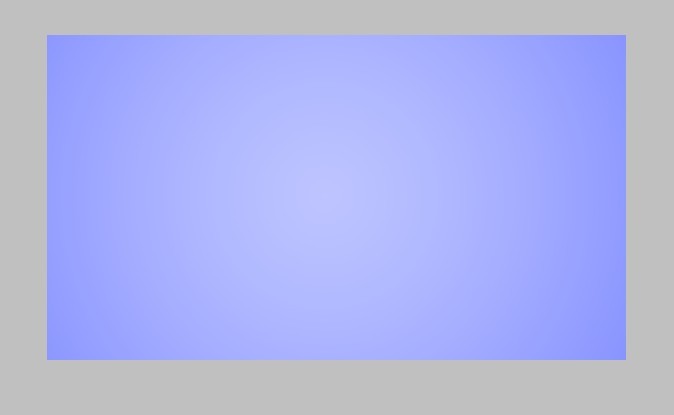
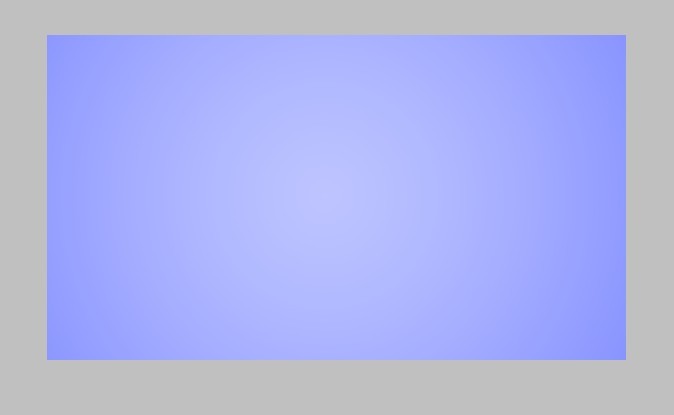
 用渐变加点光照...
用渐变加点光照...
 对元素加点阴影和渐变....
对元素加点阴影和渐变....
 ok 啦 基本上这几下任何设计都是通用的!或者说现在就是流行这种风格....
当你用这几下用得自己都不好意思了 那你就会去尝试其他花样啦
ok 啦 基本上这几下任何设计都是通用的!或者说现在就是流行这种风格....
当你用这几下用得自己都不好意思了 那你就会去尝试其他花样啦 -
写出来的站点界面太丑了怎么办…… at 2013年05月06日
-
写出来的站点界面太丑了怎么办…… at 2013年05月06日
-
写出来的站点界面太丑了怎么办…… at 2013年05月06日
zcool 上可以找到很多不错的素材
-
写出来的站点界面太丑了怎么办…… at 2013年05月06日
你可以先把整个 body 或者最外层 div 的背景颜色设置为#ebedf2 试试
-
写出来的站点界面太丑了怎么办…… at 2013年05月06日
-
写出来的站点界面太丑了怎么办…… at 2013年05月06日
多用渐变 多用有材质感的元素 如果要加图案的话自己多画画小玩意儿 留存着指不定就能用上 其实博客的话把字体搞好 排版搞好 就能很好看的
-
jQuery 延时提交无效 at 2013年05月03日
没人遇到过么...
我又试了 并不是 submit() 的问题 而是 setTimeout 无效 但本地都可以的呀 不知道是不是要设置什么完全迷茫了 本地和服务器上恰好相反 本地行的服务器上不行 本地不行的 服务器上却可以.... 就这样吧... -
[上海] CloudFoundary 部门招 Web 方面美工和设计师 at 2013年05月03日
-
[上海][2013年5月7日] Ruby Tuesday 活动召集 at 2013年05月03日
#14 楼 @yangchenyun 恩恩 好的 那我来~
-
[上海][2013年5月7日] Ruby Tuesday 活动召集 at 2013年05月03日
有点远啊 而且觉得自己太菜了饿。。
-
Bootstrap Helper 現在同時支援 Rails 3 與 Rails4 at 2013年05月02日
哇~前排留名
-
第一次部署 OK 了。 at 2013年04月28日
这页面风格是为了移动平台开发的么?
-
关于多对多关联的一个查询问题! at 2013年04月28日
-
关于多对多关联的一个查询问题! at 2013年04月28日
 这颜色不好看吧?作为背景更是没办法看清字和内容
调整明度 (我更习惯在下面垫上白色背景 把饱和度调低.....)
这颜色不好看吧?作为背景更是没办法看清字和内容
调整明度 (我更习惯在下面垫上白色背景 把饱和度调低.....)
 用渐变加点光照...
用渐变加点光照...
 对元素加点阴影和渐变....
对元素加点阴影和渐变....
 ok 啦 基本上这几下任何设计都是通用的!或者说现在就是流行这种风格....
当你用这几下用得自己都不好意思了 那你就会去尝试其他花样啦
ok 啦 基本上这几下任何设计都是通用的!或者说现在就是流行这种风格....
当你用这几下用得自己都不好意思了 那你就会去尝试其他花样啦