瞎扯淡 写出来的站点界面太丑了怎么办……
就是自己写的小玩具啦 但是真的太丑了…… 请教 web design 如何入门啊……………… 都说模仿模仿,可是真的还是感觉无从下手……

写给大家看的设计书 http://book.douban.com/subject/3323633/
学一些理论知识,这样看到好的设计就知道要学什么方面。
从帖子的字里行间我觉得兄弟你可能走弯路了,不要为了界面而界面,尤其不要为了界面而设计。 从图上看站点本身并不丑,丑的是设计。 用户最终得到的是产品,是服务,而得到这些的途径其本质就是站点的设计。 界面是界面,设计是设计,界面应是在辅助完成设计的需求上去美化。用户使用产品,就好比通过一条路径去到目的地。那么设计就是路径本身,界面只是路两旁的花草树木。美丽的花草固然能让人心旷神怡,但能否让顺利到达目的的是路径本身的平坦坚实。并且还有一个非常重要的问题,诸多用户所喜欢花草,不尽相同。 所以,我倒是觉得,应该先放开界面,把注意力放到设计上来。
供参考的一些网站:http://webdesignledger.com/inspiration/23-examples-of-flat-web-design 也想学设计...
说正题,设计是一个大学问,哪怕是 web design 也不好三言两语将清楚,这需要长期的学习和磨练。我在做开发之前曾经有幸在一家广告公司工作过两年,虽然不是专职的平面设计师,但是我接触了几乎所有的岗位:摄影(静物、风景),摄像(活动、会议),排版(书籍、画册、海报、传单……),印刷,装帧等等,那几年的经历让我受益匪浅,可以说是从里到外的了解(谈不上精通)什么是“设计”。所以真想好好学习设计的童鞋,我最最重要的建议就是不要局限于某一个领域,而是在生活中处处留心,你会发现处处皆设计。
后来走上开发的岗位,这些经历帮助我很多很多,有许多东西是没有一些“条例”来让你遵循的,web 上有很多新式的信息载体,很难用传统的设计理论完全覆盖,然而现在的很多“准标准”也都是从传统的设计技巧与经验延伸出来的。所以你问“站点界面太丑怎么办?”要回答这个问题那得要看你怎么定义“美”和“丑”了,这还真没有什么一致的标准,因为一个人的美学观念也是随着经验和历练在不断变化提高的。
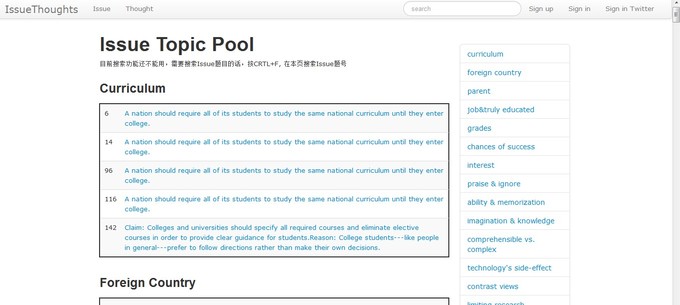
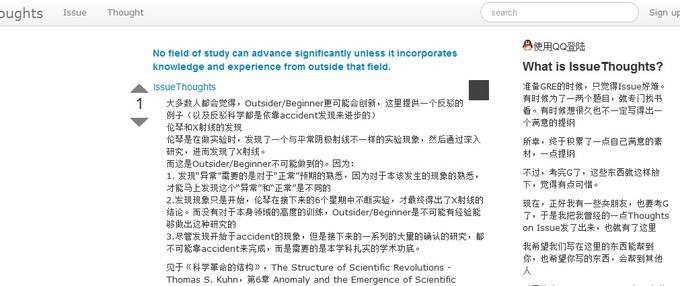
就你的截图而言,我的第一感觉是: 左边几乎三分之一的空白不知道是干啥用的。 这个实在是太显眼了,不但是设计上的败笔,而且还容易给浏览者造成错觉——“是不是这个网站这里有问题?还是我浏览器有问题?”
要么就是你的 header 是 100% 的,而下面的 body 是 940px fixed 的?如果是这种布局的话,你要么用背景色图案或边框等元素加以区别(对比原则),要么就利用一些很有引导性的 components 为浏览者做一种视觉上的暗示(github 这一点就做的很好)
其实如果你给的截图能完整点,看起来也会比现在的好一点,因为两边看起来不对称(平衡原则)。
以上只是就第一感举个例子,细说起来还有很多,比如你的行间距和段间距几乎等于没做处理;比如某些地方你似乎考虑了缩进和对齐,但是整体的感觉又很乱(宏观/微观的把握能力);比如你的 QQ 登陆为什么会很突兀的出现在那里,就算要出现在那里,能否和下面的内容有个明显的区分?图标和字能否有些间距?
抠细节的话能改进的地方真的太多了。最后提一个建议,既然你是用的 Twitter Bootstrap,而且看起来你没有怎么自定义,那你不如好好看看它的官网,看看每一个范例,看看标准的样式呈现是什么样的,在那个基础上根据自己的需要进行微调,小步调整,不要太着急,这样即使没有什么个性,但整体上会稳妥的多。
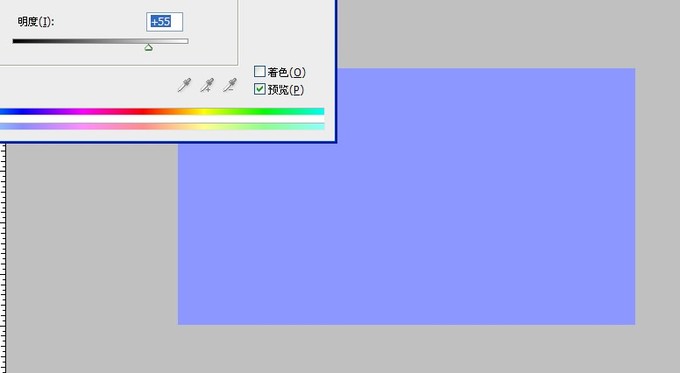
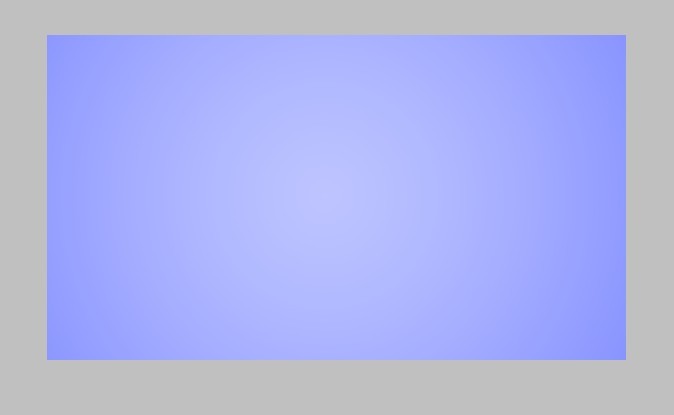
#14 楼 @cqcn1991 我知道你说的颜色不熟悉是什么意思了 就是不管用什么颜色都很难看是吧?不知道你对水彩画有没有概念 画背景或者大色块的时候 都要加入白色来把色彩柔化 在计算机世界里只要把明度调高 其实就是加白色 让色彩有种牛奶质感 (-_-) 然后用渐变来做些光线明暗的效果 就 ok 啦 再往后可以对单个的元素做些阴影来使其具有立体感
比如这样:
 这颜色不好看吧?作为背景更是没办法看清字和内容
调整明度 (我更习惯在下面垫上白色背景 把饱和度调低.....)
这颜色不好看吧?作为背景更是没办法看清字和内容
调整明度 (我更习惯在下面垫上白色背景 把饱和度调低.....)
 用渐变加点光照...
用渐变加点光照...
 对元素加点阴影和渐变....
对元素加点阴影和渐变....
 ok 啦 基本上这几下任何设计都是通用的!或者说现在就是流行这种风格....
当你用这几下用得自己都不好意思了 那你就会去尝试其他花样啦
ok 啦 基本上这几下任何设计都是通用的!或者说现在就是流行这种风格....
当你用这几下用得自己都不好意思了 那你就会去尝试其他花样啦
#22 楼 @ChanceDoor 原来如此……我就说用什么颜色都不好看……原来还要用 PS…… dribble 上感觉都是一些 PS 的图,跟网站设计关系不大啊……
#24 楼 @cqcn1991 css 可以用代码实现渐变的 包括投影、滤镜什么的 但关键还是: 1.使用 PS 等制图工具可以更直观、深入地了解图形的知识,更何况是可以直接实现在你的页面里的 比如 logo 背景 导航条 图片按钮…… 2.图形和色彩不是设计的全部,不论是 web 设计还是其它的工业设计,甚至艺术的主要部分也不是线条或者色块,而是生活,是给生活带来一些改变。所以专心地完善网站功能,而在目的性更弱的场合下追求一些设计带来的惊喜吧 另外说一句 我演示的只是目前来说比较风行的设计思路 但用强烈的色块、不用阴影和光的变化,一样可以做出好看的页面,但是是比较难的。 最后我觉得如果你真的想做最好的设计,那你应该想想,用 js、html5、flash 做那些动画效果,让人很向往,但你真的需要吗?你真的需要黑白之外的第三种颜色吗? 不过我还是支持多尝试!只是不要在实际生产中被缤纷复杂的想法给绊住了!
#3 楼 @ChanceDoor css 足以 一开始注重制作而不是设计容易会进入元素堆积的山寨水平 平衡、留白、配色多思考 利用好栅格和宋体比上 zcool 去下几个素材堆积得到的提升更大
#30 楼 @cqcn1991 我可能有点答非所问了,你能从我推荐你的书中找到答案
1. 排版可以看书,但我推荐直接看 B&A 这种类型的,他提供了修改的原因和思路,如果新手直接去套理论,往往下不了手,会过分去想《写给大家看的设计书》的原则;
新手需要的是一些聪明的设计技巧,比如@ChanceDoor 提到的调节饱和度,加入中间色等方式,我强烈推荐你《idea+10(1):举一反百的聪明设计法则》这本书(idea+10 的书可以买一本),要熟练运用《写给大家看的设计书》的原则,只有通过练习和思考
2. 反复去调节边距,字号,行高,直到没有任何不和谐感,记住一个原则,你现在还不是艺术家,在打基础的时候一定要理性设计,练习的方式是多做极简风格和练习配色,不去考虑质感与表现
3. 栅格可以看看http://book.douban.com/subject/6393626/ 这个好像有 E 文的 PDF,推荐看 E 的
4. 至于配色抄的意思就是,你设计中已经决定了排版 在表现一个元素时,可以去吸好作品的配色 再次强调先学习一些小技巧,让单单排版也能出很好的效果,提高你的兴趣和发现不和谐的节奏,其次才是技术本身的提升(好多人学设计都是自己做的东西总感觉太烂中途放弃了)
PS:如果你有 Mac 可以试试 Sketch 这个软件
顏色.....no idea 的話可以考慮我剛丟出來的 bootcolor http://github.com/xdite/bootcolor XD
我个人觉得主要是布局的问题,推荐你看一下 webdesign.tuts+ 的几篇文章:
Understanding the F-Layout in Web Design: http://webdesign.tutsplus.com/articles/design-theory/understanding-the-f-layout-in-web-design/
Less is More: Fundamentals of Minimalist Web Design: http://webdesign.tutsplus.com/articles/design-theory/less-is-more-fundamentals-of-minimalist-web-design/
Understanding the Z-Layout in Web Design: http://webdesign.tutsplus.com/articles/design-theory/understanding-the-z-layout-in-web-design/