分享 初次使用 rails 就遇到的几个坑
以前只是关注 Rails,经常看看 ruby-china,在图书馆翻了两本 Rails 的书,其中有一本还是 rails 2.x 的,看了下了解了 Rails 的架构,熟悉了一下流程,知道怎么去看代码,不过还是没有动手写点东西,没有项目驱动。最近想给自己即将盘下的电脑培训 工作室写个网站,终于开始动手写了。没有任何前端经验的我还想写个酷炫的网站,注定不会顺利,刚开始就遇到两大大坑,没有能力去解决,只能另选方案绕过 了。
一、compass-twitter-bootstrap 在 ruby-china 看到《聊聊主流框架,Less/Sass/Compass/Bootstrap/H5bp》得出总结最好的组合是:SASS+Compass+Bootstrap,于是首先选择这个作为网页布局的框架,花了若干天,居然搞清楚 SASS 及 Compass 的关系与 Bootstrap 的大概使用了。试着写写 layouts 的头部布局,想法是左边 Logo,居右是个登录的 Form,发现不是固定 式布局,总是会按窗口比例缩放,查资料也只是说 container 就是固定布局,无解,后面也觉得这个样子不好看,于是换用 Bootstrap 黑又硬的 navbar,在写下拉项时有遇到下拉项显示不出来,群里问来问去无果,突然想到我先写静态 html 来测试,发现这新的 bootstrap 的 navbar 默认已经不是黑色的,这下拉项也没有问题,遂醒悟 compass-twitter-bootstrap Out 了,换用 bootstrap-sass,这几个无解的都解,container 就是固定布局,下拉项也出来了,navbar 默认白色也更有爱了。
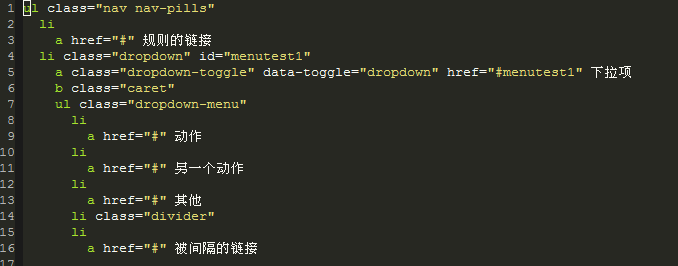
二、slim 在 ruby-china 知道了 slim,比起冗余的默认模板 erb 真的喜欢,于是果断用起。没想到也是大坑,先上代码:

这个时候正常,本来 b class="caret"是要缩进去的,作为下拉项的子项,TAB、空格都试过,slim 解析就是出错,于是这下拉箭头不能出现在正确的地方。换回 ERB,没有问题。这个应该是 slim 的 BUG 吧?
这些天大坑就这些,总结经验教训:新手应该找好合适的文章,开源代码,源码跑通,跟着教程来做。一开始就堆积最佳方案,只怕会消化不了。