JavaScript jquery-chosen 选择框插件
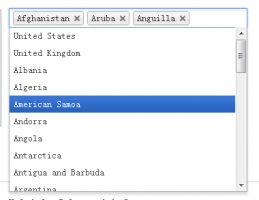
Chosen 是一个 JavaScript 插件,它能让丑陋的、很长的 select 选择框变的更好看、更方便,不仅如此,它更扩大了,增长了主动筛选的功能。它可对列表进行分组,同时也可禁用某些选择项。目前,它支持 jQuery 和 Prototype 两种 JavaScript 引擎。
http://harvesthq.github.com/chosen/
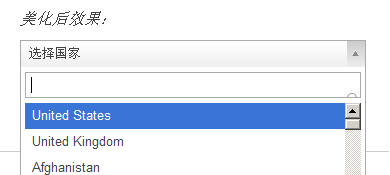
<select class="chzn-select" data-placeholder="Choose a Country" style="width:350px;" tabindex="1">
<option value=""></option>
<option value="United States">United States</option>
<option value="United Kingdom">United Kingdom</option>
<option value="Afghanistan">Afghanistan</option>
<option value="Albania">Albania</option>
</select>
初始化:
$(".chzn-select").chosen();

js 参数设置
在调用 chosen()办法时,我们可以设置一些参数:
选项 描述
no_results_text 无搜刮成果显示的文本
allow_single_de 是否容许作废选择
max_ed_options 当为多选时,最多选择个数
搜不到时,提示:
$(".chzn-select").chosen({
no_results_text: "没有找到",
allow_single_de: true
});
事务
a)change 事务:
$(".chzn-select").chosen().change(function(){
......
});
b)当我们须要动态更新下的选择项时,只要在更新选择项后触发 Chosen 中的 liszt:d 事务就可以了:
$(".chzn-select").html(""...<%option%>china<%/option%>..."");
$(".chzn-select").trigger("liszt:d");
若是不想要搜刮框的话,用 css 把它隐蔽掉:
.chzn-container-single .chzn-search {
display: none;
}
提示下:
ie6 和 ie7 直接返回对象本身,看 chosen.jquery.js:
if ($.browser.msie && ($.browser.version === "6.0" || ($.browser.version === "7.0" && document.documentMode === 7))) {
return this;
}
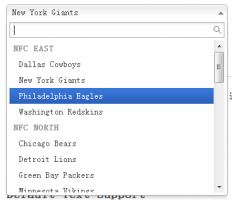
如何给选项分组?
在 html 中增加 optgroup 标签。
<select data-placeholder="Your Favorite Football Teams" style="width:350px;" class="chzn-select" multiple tabindex="6">
<option value=""></option>
<optgroup label="NFC EAST">
<option>Dallas Cowboys</option>
<option>New York Giants</option>
<option>Philadelphia Eagles</option>
<option>Washington Redskins</option>
<optgroup>
<optgroup label="NFC NORTH">
<option>Chicago Bears</option>
<option>Detroit Lions</option>
<option>Green Bay Packers</option>
<option>Minnesota Vikings</option>
</optgroup>
</select>

如何开启多选支持? 增加个多选属性 multiple
<select data-placeholder="Choose a Country" class="chzn-select" multiple style="width:350px;"tabindex="4">
<option value=""></option>
<option value="United States">United States</option>
<option value="United Kingdom">United Kingdom</option>
<option value="Afghanistan">Afghanistan</option>
<option value="Albania">Albania</option>
<option value="Algeria">Algeria</option>
</select>

var selectObj = $(".select");
$("#"+selectObj.attr("id")+"_chzn").remove();
selectObj.removeClass();
selectObj.addClass("chzn-select select");
$(".select").html("<option value='United States'>United States</option>
<option value='Afghanistan'>Afghanistan</option> ")
selectObj.chosen({no_results_text: "没有匹配结果"});
很弱的一个替换内容。
simple_form 里面关联方法 association
<%= simple_form_for @user do |f| %>
<%= f.input :name %>
<%= f.input :pwd %>
<%= f.association :detall, :collection => {"--请选择--" => "--请选择"}, :input_html => { :class => 'chzn-select wocaonema',:style => "width:350px;", :url => "/detalls/search"} %>
<%= f.button :submit %>
<% end %>
增加了一个 url 属性,动态去服务端获取数据。还修改了它的原文件。
你肯定没执行 trigger("liszt:updated")
$(".select").append("HTML")
你在增加完后,执行下面方法
$(".select").trigger("liszt:updated")
这个问题我把 chosen.jquery.js 里面的源码改了一下解决了,还有一个问题,我在同一个页面使用超过一个这样的 select 样式时,好像会把这个页面上 select 附近的某一 div 隐藏显示不出来,我在想这是不是这个插件的 bug?有没有解决方法呢
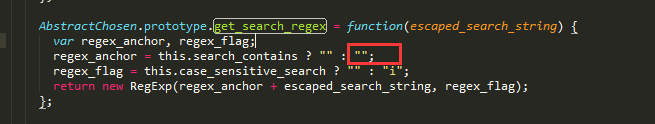
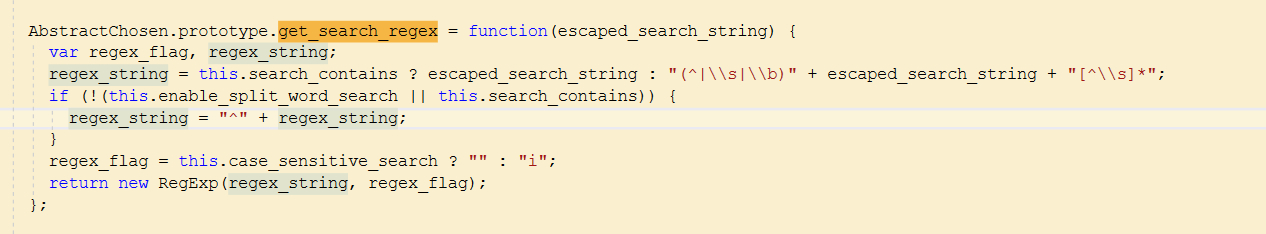
在使用的时候开启 search_contains 为 true 就好了
$(".select-chosen").chosen({
no_results_text: "没有找到搜索的结果!",//没有搜到结果时显示的值
width: "250px",//下拉选框的宽度
allow_single_deselect: true, //选择后允许编辑
search_contains:true
});
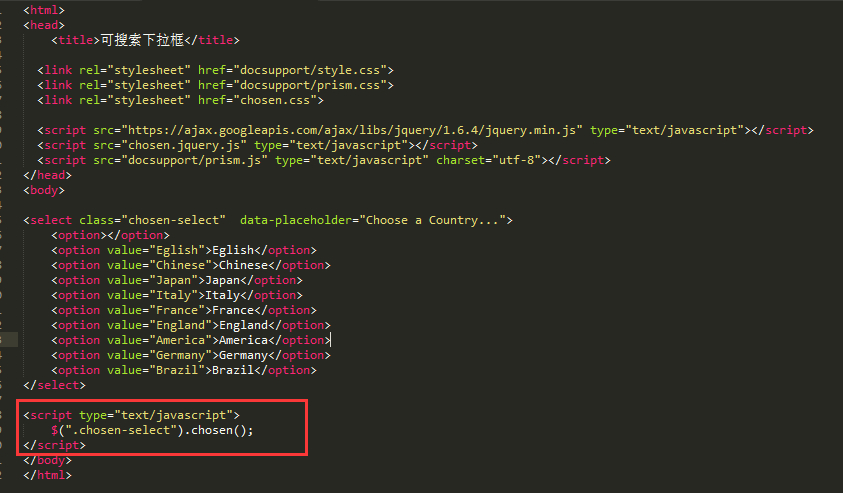
 我按照图片的那种调用方式,搜索的时候只匹配到了首字母,怎么回事呢?
比如输入 e,却没有把 Germany 等显示出来呢?
我按照图片的那种调用方式,搜索的时候只匹配到了首字母,怎么回事呢?
比如输入 e,却没有把 Germany 等显示出来呢?