请问下就是当我执行了 rake assets:precompile 后,然后以 rails s -e production 启动后,大部份页面的显示都是正常的,但是有一小部份的样式却有点问题,与开发环境的显示效果不一样了,就比如是在 development 环境下两个按扭是分开的,但是在 production 环境下却变成了两个直接粘在一起了,请问一下这可能是因为什么原因呢?谢谢
我的环境是
Rails 3.2.5
Javacript 是用的 js.coffee
css 是用的 css.scss
application 之外的 js,css 需要在 production 里面定义预编译的,不然预编译不会处理他们
比如 Ruby China 有 topics.css 和 topics.js 还有 notes.css 这些需要在 production 里面申明
config.assets.precompile += %w(topics.css topics.js notes.css)
NEED_TO_COMPILE_STYLESHEET_EXT = %w(.scss .sass .coffee .erb)
def precompile_assets
assets = []
%w(app vendor).each do |source|
%w(images javascripts stylesheets).each do |kind|
Dir[Rails.root.join("#{source}/assets/#{kind}/**", ASSET_FORMAT)].each do |path|
next if File.basename(path)[0] == '_'
ext = File.extname(path)
path = path[0..-ext.length-1] if NEED_TO_COMPILE_STYLESHEET_EXT.include? ext
assets << Pathname.new(path).relative_path_from(Rails.root.join("#{source}/assets/#{kind}"))
end
end
end
assets
end
config.assets.precompile = precompile_assets
@huacnlee 添加新的 asset 还要修改 production.rb 多麻烦...
我的生产环境下 assets:precompile 遇到了一个奇怪问题:
# ls public/assets/
active_admin glyphicons-halflings.png
application-4910be6f26467f7d670c985739d161c6.css glyphicons-halflings-white-13553a5bf21ae3cc374006592488ec64.png
application-4910be6f26467f7d670c985739d161c6.css.gz glyphicons-halflings-white.png
application-72abc2e59b3c30708b3217af1ffddc45.js main-2c83e14e76ffc3dbf0914f6d6c4d959d.css
application-72abc2e59b3c30708b3217af1ffddc45.js.gz main-2c83e14e76ffc3dbf0914f6d6c4d959d.css.gz
application.css main.css
application.css.gz main.css.gz
application.js manifest.yml
application.js.gz rails-be8732dac73d845ac5b142c8fb5f9fb0.png
glyphicons-halflings-ab3144065a860d198f1d7d9a4882640c.png rails.png
可见 rake assets:precompile 已经生效,至少让我感觉上生效了。 但是网站却出现 404 错误。
Failed to load resource: the server responded with a status of 404 (Not Found)
http://myweb.my/assets/application-4910be6f26467f7d670c985739d161c6.css
Failed to load resource: the server responded with a status of 404 (Not Found)
http://myweb.my/assets/application-72abc2e59b3c30708b3217af1ffddc45.js
不知道什么原因,反反复复试过多遍。不起作用。 不知道各位有没有遇到过这样的问题? @huacnlee @tiseheaini @jasl @jimrokliu
#5 楼 @sandybeauty 你是不是没有配置 web server,直接对 rails 请求资源呢?如果是这样,在生产环境下要开 config.serve_static_assets = true
@woaigithub 直接访问路径报 404,重新弄了一遍,还是不行,现在正在看 assets pipeline,希望能够找到原因,http://guides.rubyonrails.org/asset_pipeline.html
#7 楼 @jimrokliu 我用的是 nginx+unicorn,我的配置为 false,安装注释说明 nginx 不需要打开吧?
# Disable Rails's static asset server (Apache or nginx will already do this)
config.serve_static_assets = false
是的,这些 asset 文件是通过 nginx 访问的。如果 404 的话,看看你的 nginx 日志,是不是配置的有问题,读取不到这些 asset.
#10 楼 @jimrokliu 不过看到 ruby-china 是 true,有点奇怪。
@huacnlee
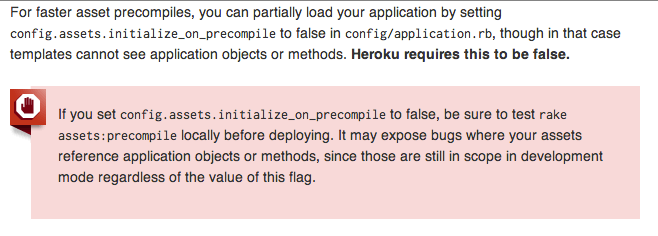
http://guides.rubyonrails.org/asset_pipeline.html 有个说明是不是问题在这?

@sandybeauty https://github.com/jasl/start_up/blob/master/doc/start_up.conf.sample 我这里有一个参考的 nginx conf