JavaScript Safari 6.0 在 OSX10.8 下开启 网页通知
新版 safari 支持 web 通知了,很多网站现在还没有加入这个功能,其实还是很简单的,先看效果吧。
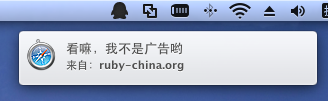
 屏幕右上方弹出提示
屏幕右上方弹出提示
 在通知中心显示
--------------------
在通知中心显示
--------------------
var notify = function(title, options) {
// check for notification compatibility
if(!window.Notification) {
// 如果浏览器不支持则忽略
return;
}
// log current permission level
console.log(Notification.permissionLevel());
// 显示授权状态
if(Notification.permissionLevel() === 'default') {
Notification.requestPermission(function() {
//得到授权之后的回调方法
notify(title, options);
});
}
// 如果当前域名得到了通知服务授权
else if(Notification.permissionLevel() === 'granted') {
var n = new Notification(
title,
options
);
}
// 如果当前域名没有得到通知授权
else if(Notification.permissionLevel() === 'denied') {
// 不做任何事情
return;
}
};
------------------- 可能存在的 bug 目前 safari6 8536.25 包括之前版本,可能存在授权之后无法弹出提示的问题,解决方法是,重新开启浏览器就正常了。希望苹果后续版本解决。